原网页地址:https://uniapp.dcloud.io/component/scroll-view
说明
scroll-view,可滚动视图区域。用于区域滚动。
需注意在webview渲染页面中,区域滚动性能不及页面滚动。
属性说明
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
| scroll-x | Boolean | false | 允许横向滚动 | |
| scroll-y | Boolean | false | 允许纵向滚动 | |
| upper-threshold | Number | 50 | 距顶部/左边多远时(单位px),触发scrolltopper事件 | |
| lower-threshold | Number | 50 | 距离底部/右边多远时(单位px),触发scrolltolwer事件 | |
| scroll-top | Number | 设置竖直滚动条位置 | ||
| scroll-top | Number | 设置横向滚动条位置 | ||
| scroll-into-view | String | 值应为某子元素id(id不能以数字开头)。设置哪个方向可滚动,则在哪个方向滚动到该元素 | ||
| scroll-with-animation | Boolean | false | 在设置滚动条位置时使用动画过渡 | |
| enable-back-to-top | Boolean | false | iOS点击顶部状态栏、安卓双击标题栏时,滚动条返回顶部,只支持竖向 | app-nvue,微信小程序 |
| show-scrollbar | Boolean | false | 控制是否出现滚动条 | App-nvue 2.1.5+ |
| refresher-enabled | Boolean | false | 开启自定义下拉刷新 | app-vue 2.5.12+,微信小程序基础库2.10.1+ |
| refresher-threshold | Number | 45 | 设置自定义下拉刷新阈值 | app-vue 2.5.12+,微信小程序基础库2.10.1+ |
| refresher-default-style | String | "black" | 设置自定义下拉刷新默认样式,支持设置 black,white,none,none 表示不使用默认样式 | app-vue 2.5.12+,微信小程序基础库2.10.1+ |
| refresher-background | String | "#FFF" | 设置自定义下拉刷新区域背景颜色 | app-vue 2.5.12+,微信小程序基础库2.10.1+ |
| refresher-triggered | Boolean | false | 设置当前下拉刷新状态,true 表示下拉刷新已经被触发,false 表示下拉刷新未被触发 | app-vue 2.5.12+,微信小程序基础库2.10.1+ |
| enable-flex | Boolean | false | 启用 flexbox 布局。开启后,当前节点声明了 display: flex 就会成为 flex container,并作用于其孩子节点。 | 微信小程序 2.7.3 |
| scroll-anchoring | Boolean | false | 开启 scroll anchoring 特性,即控制滚动位置不随内容变化而抖动,仅在 iOS 下生效,安卓下可参考 CSS overflow-anchor 属性。 | 微信小程序 2.8.2 |
| @scrolltoupper | EventHandle | 滚动到顶部/左边,会触发 scrolltoupper 事件 | ||
| @scrolltolower | EventHandle | 滚动到底部/右边,会触发 scrolltolower 事件 | ||
| @scroll | EventHandle | 滚动时触发,event.detail = {scrollLeft, scrollTop, scrollHeight, scrollWidth, deltaX, deltaY} | ||
| @refresherpulling | EventHandle | 自定义下拉刷新控件被下拉 | app-vue 2.5.12+,微信小程序基础库2.10.1+ | |
| @refresherrefresh | EventHandle | 自定义下拉刷新被触发 | app-vue 2.5.12+,微信小程序基础库2.10.1+ | |
| @refresherrestore | EventHandle | 自定义下拉刷新被复位 | app-vue 2.5.12+,微信小程序基础库2.10.1+ | |
| @refresherabort | EventHandle | 自定义下拉刷新被中止 | app-vue 2.5.12+,微信小程序基础库2.10.1+ |
使用数值滚动时,需要给<scroll-view>一个固定高度,通过css设置heigth;使用横向滚动时,需要给<scroll-view>添加white-space:nowrap;样式。
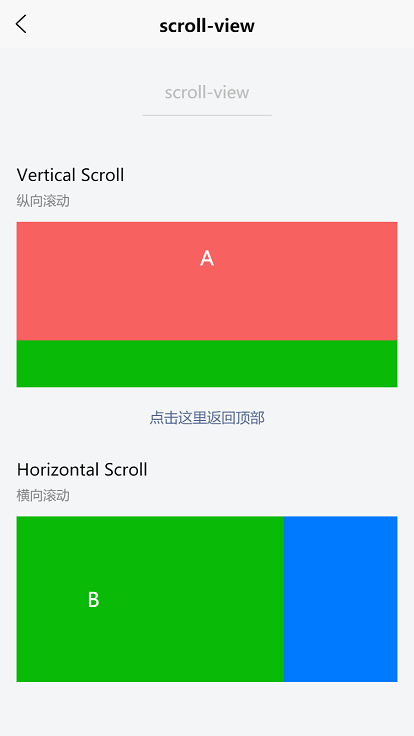
示例 查看演示
以下示例代码来自hello uni-app项目,推荐使用HBuilderX。

1 <!-- 本示例未包含完整css,获取外链css请参考上文,在hello uni-app项目中查看 --> 2 <template> 3 <view> 4 <view class="uni-padding-wrap uni-common-mt"> 5 <view class="uni-title uni-common-mt"> 6 Vertical Scroll 7 <text>\n纵向滚动</text> 8 </view> 9 <view> 10 <scroll-view :scroll-top="scrollTop" scroll-y="true" class="scroll-Y" @scrolltoupper="upper" @scrolltolower="lower" 11 @scroll="scroll"> 12 <view id="demo1" class="scroll-view-item uni-bg-red">A</view> 13 <view id="demo2" class="scroll-view-item uni-bg-green">B</view> 14 <view id="demo3" class="scroll-view-item uni-bg-blue">C</view> 15 </scroll-view> 16 </view> 17 <view @tap="goTop" class="uni-link uni-center uni-common-mt"> 18 点击这里返回顶部 19 </view> 20 <view class="uni-title uni-common-mt"> 21 Horizontal Scroll 22 <text>\n横向滚动</text> 23 </view> 24 <view> 25 <scroll-view class="scroll-view_H" scroll-x="true" @scroll="scroll" scroll-left="120"> 26 <view id="demo1" class="scroll-view-item_H uni-bg-red">A</view> 27 <view id="demo2" class="scroll-view-item_H uni-bg-green">B</view> 28 <view id="demo3" class="scroll-view-item_H uni-bg-blue">C</view> 29 </scroll-view> 30 </view> 31 </view> 32 </view> 33 </template>

1 export default { 2 data() { 3 return { 4 scrollTop: 0, 5 old: { 6 scrollTop: 0 7 } 8 } 9 }, 10 methods: { 11 upper: function(e) { 12 console.log(e) 13 }, 14 lower: function(e) { 15 console.log(e) 16 }, 17 scroll: function(e) { 18 console.log(e) 19 this.old.scrollTop = e.detail.scrollTop 20 }, 21 goTop: function(e) { 22 this.scrollTop = this.old.scrollTop 23 this.$nextTick(function() { 24 this.scrollTop = 0 25 }); 26 uni.showToast({ 27 icon:"none", 28 title:"纵向滚动 scrollTop 值已被修改为 0" 29 }) 30 } 31 }
自定义下拉刷新
注意自定义下拉刷新的性能不及pages.json中配置的原生下拉刷新。

1 <template> 2 <view> 3 <scroll-view style="height: 300px;" scroll-y="true" refresher-enabled="true" :refresher-triggered="triggered" 4 :refresher-threshold="100" refresher-background="lightgreen" @refresherpulling="onPulling" 5 @refresherrefresh="onRefresh" @refresherrestore="onRestore" @refresherabort="onAbort"></scroll-view> 6 </view> 7 </template>

1 <script> 2 export default { 3 data() { 4 return { 5 triggered: false 6 } 7 }, 8 onLoad() { 9 this._freshing = false; 10 setTimeout(() => { 11 this.triggered = true; 12 }, 1000) 13 }, 14 methods: { 15 onPulling(e) { 16 console.log("onpulling", e); 17 }, 18 onRefresh() { 19 if (this._freshing) return; 20 this._freshing = true; 21 setTimeout(() => { 22 this.triggered = false; 23 this._freshing = false; 24 }, 3000) 25 }, 26 onRestore() { 27 this.triggered = 'restore'; // 需要重置 28 console.log("onRestore"); 29 }, 30 onAbort() { 31 console.log("onAbort"); 32 } 33 } 34 } 35 </script>
 Tips
Tips
- APP-vue和小程序中,请勿在 scroll-view 中使用 map、video 等原生组件。小程序中 scroll-view 中也不要使用 canvas、textarea 原生组件。更新:微信基础库2.4.4起支持了原生组件在 scroll-view、swiper、movable-view 中的使用。app-nvue无此限制。
- scroll-view 不适合放长列表,有性能问题。长列表滚动和下拉刷新,应该使用原生导航栏搭配页面级的滚动和下拉刷新实现。包括在app-nvue页面,长列表应该使用list而不是scroll-view。
- scroll-into-view 的优先级高于 scroll-top。
- scroll-view是区域滚动,不会触发页面滚动,无法触发pages.json配置的下拉刷新、页面触底onReachBottomDistance、titleNView的transparent透明渐变。
- 若要使用下拉刷新,建议使用页面的滚动,而不是 scroll-view 。插件市场有前端模拟的基于scroll-view的下拉刷新,但性能不佳。如必需使用前端下拉刷新,推荐使用基于wxs的下拉刷新,性能会比基于js监听方式更高。
- 如果遇到scroll-top、scroll-left、refresher-triggered属性设置不生效的问题参考:组件属性设置不生效解决办法
- scroll-view的滚动条设置,可通过css的-webkit-scrollbar自定义,包括隐藏滚动条。(app-nvue无此css)。
