
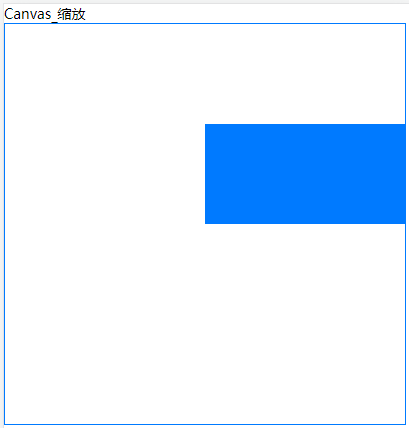
<template> <view class="zcvs"> <view class="zcvs-item"> <view>Canvas_缩放</view> <view> <canvas canvas-id="cvs" id="cvs" style=" 400px; height: 400px;border: 1px solid #007AFF;" /> </view> </view> </view> </template> <script> export default { data() { return {}; }, onReady() { this.drawCvs(); }, methods: { drawCvs() { const ctx = uni.createCanvasContext('cvs'); ctx.setFillStyle("#007AFF"); ctx.beginPath(); ctx.scale(1, 0.5); ctx.fillRect(200, 200, 200, 200); ctx.draw(); }, } } </script> <style lang="scss" scoped></style>