
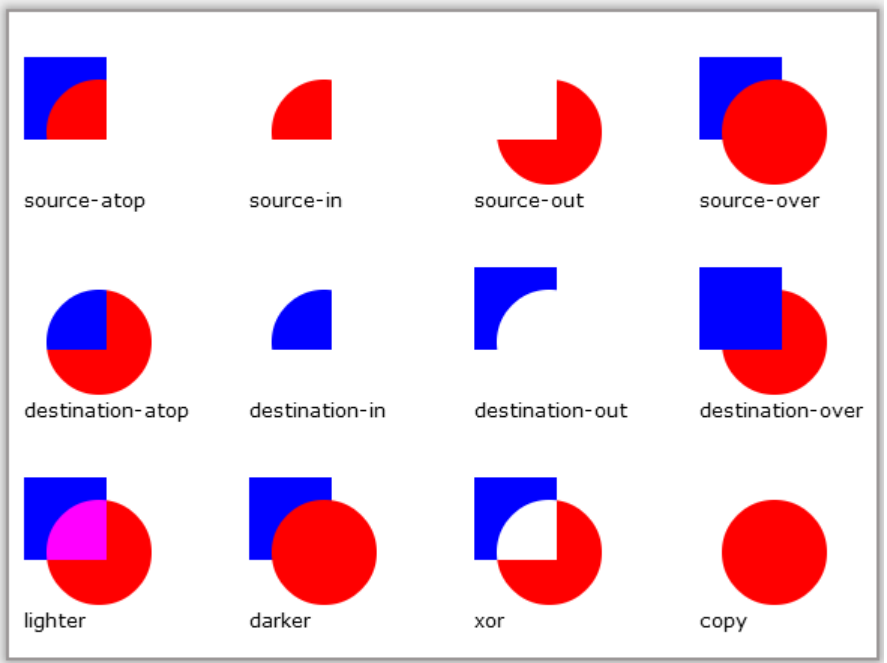
<template> <view class="zcvs"> <view class="zcvs-item"> <view>Canvas_全局组合</view> <view> <canvas canvas-id="cvs" id="cvs" style=" 400px; height: 400px;border: 1px solid #007AFF;" /> </view> </view> </view> </template> <script> export default { data() { return { colorList: [ "#DD524D", "#007AFF", "#4CD964", "#F0AD4E" ] }; }, onReady() { this.drawCvs(); }, methods: { drawCvs() { const ctx = uni.createCanvasContext('cvs'); ctx.beginPath(); ctx.setFillStyle("#007AFF"); ctx.fillRect(100, 100, 100, 100); ctx.globalCompositeOperation = "destination-atop"; ctx.setFillStyle("#DD524D"); ctx.arc(200, 200, 50, 0, 2 * Math.PI, false); ctx.fill(); ctx.draw(); }, } } </script> <style lang="scss" scoped></style>