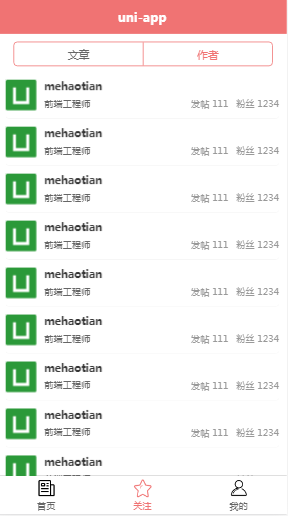
效果图

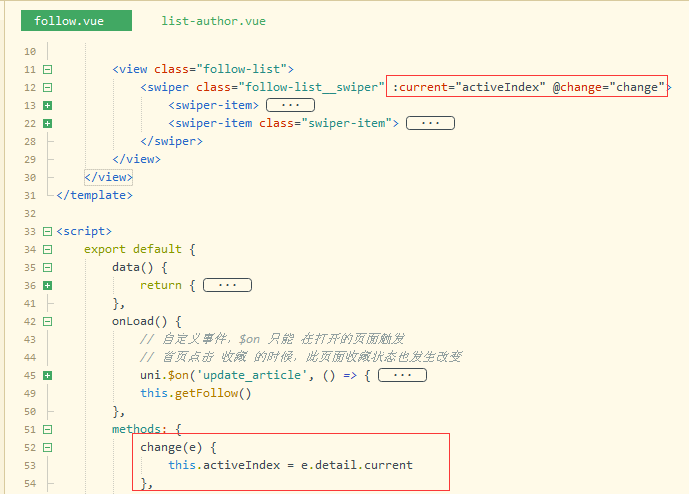
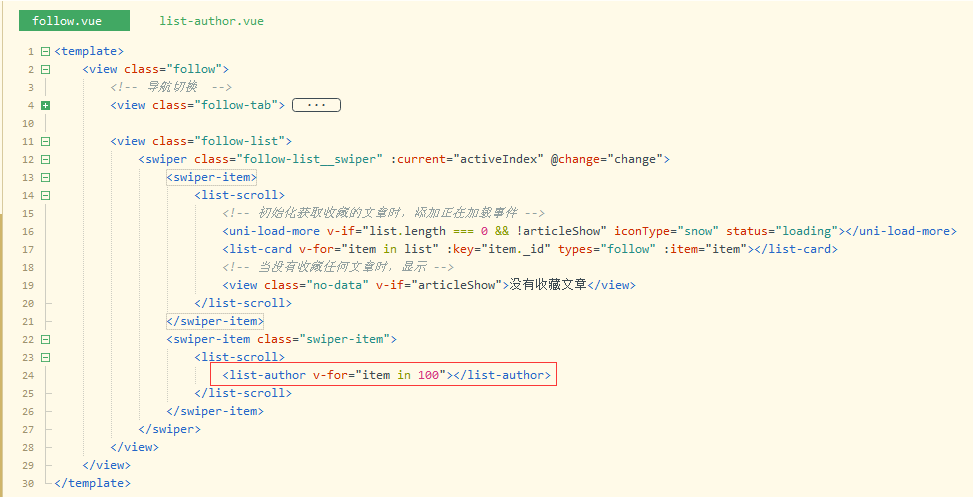
1.实现上下、下上联动

2. 组件化关注的作者页面

组件代码:list-author.vue
<template>
<view class="listauthor">
<view class="listauthor-image">
<image class="listauthor-image-img" src="/static/logo.png" mode="aspectFill"></image>
</view>
<view class="listauthor-content">
<view class="listauthor-content__title">mehaotian</view>
<view class="listauthor-content__des">
<view class="listauthor-content__des-label">前端工程师</view>
<view class="listauthor-content__des-info">
<text class="listauthor-content__des-info-text">发帖 111</text>
<text class="listauthor-content__des-info-text">粉丝 1234</text>
</view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
};
}
}
</script>
<style lang="scss" scoped>
.listauthor {
display: flex;
padding: 10px 0;
margin: 0 10px;
border-radius: 5px;
box-sizing: border-box;
border-bottom: 1px #f5f5f5 solid;
.listauthor-image {
flex-shrink: 0;
40px;
height: 40px;
overflow: hidden;
.listauthor-image-img {
100%;
height: 100%;
}
}
.listauthor-content {
display: flex;
flex-direction: column;
justify-content: space-between;
padding-left: 10px;
100%;
.listauthor-content__title {
position: relative;
padding-right: 30px;
font-size: 14px;
color: #333;
font-weight: bold;
line-height: 1.2;
}
.listauthor-content__des {
display: flex;
justify-content: space-between;
font-size: 12px;
.listauthor-content__des-label {
color: #666;
}
.listauthor-content__des-info {
color: #999;
line-height: 1.5;
.listauthor-content__des-info-text:first-child {
margin-right: 10px;
}
}
}
}
}
</style>