本节目的:前端发布评论到数据库 及 创建评论组件
效果图:

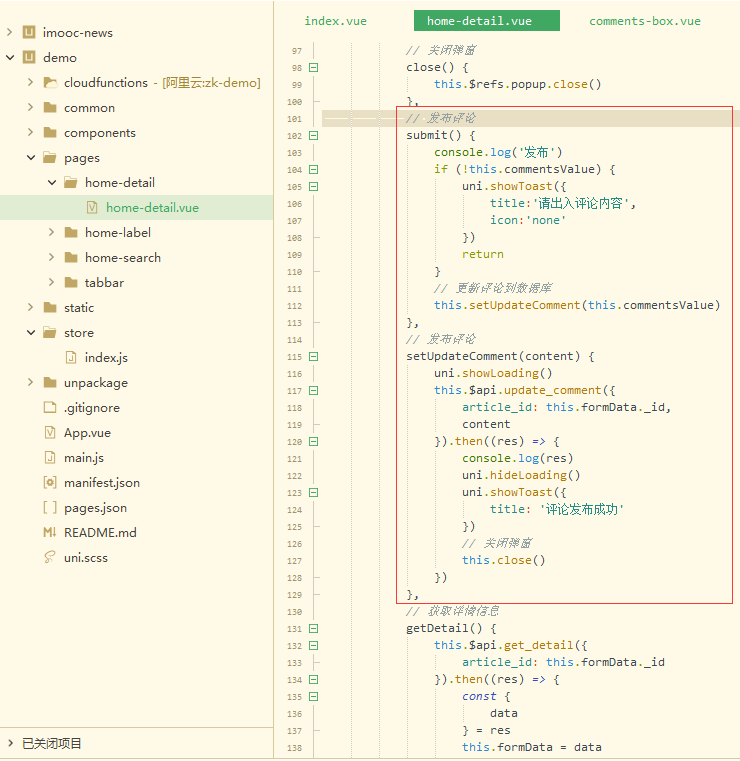
1. 发布评论功能实现

2. 评论模块
2.1 评论模块内容

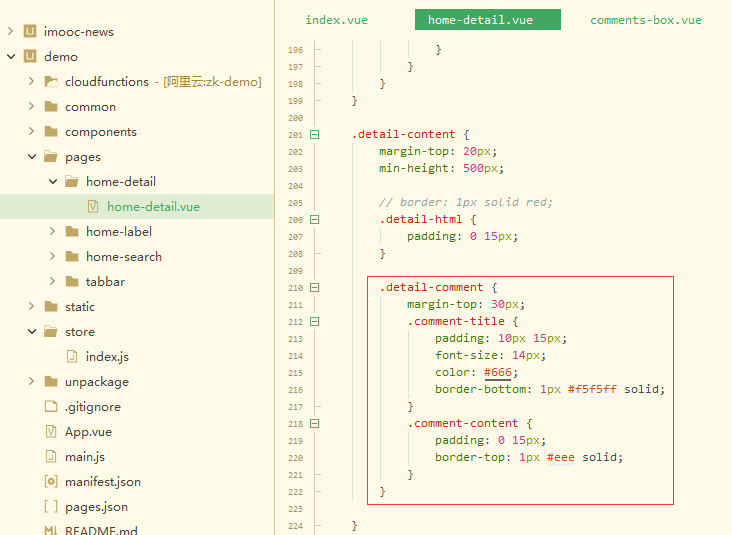
2.2 评论模块样式

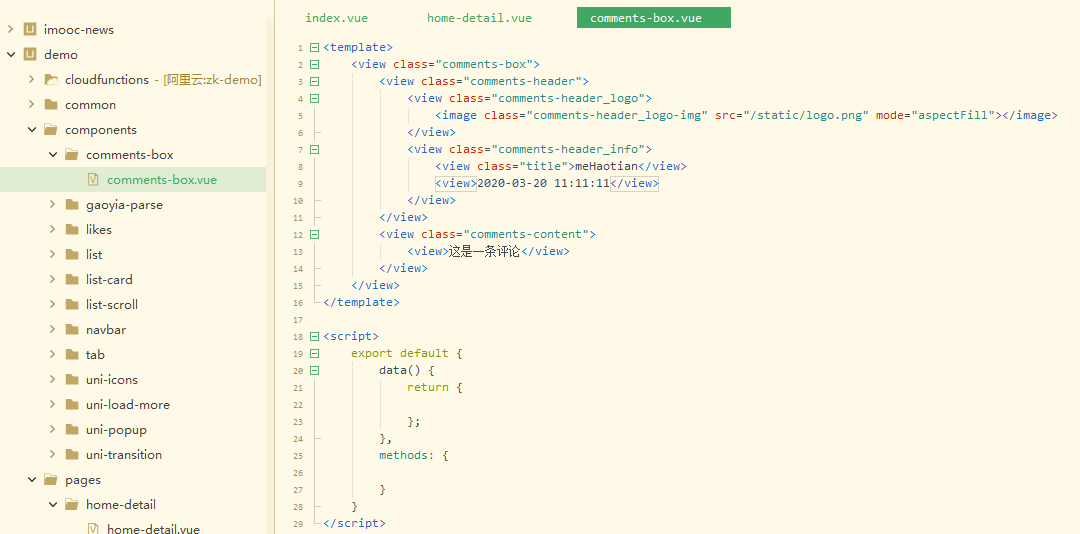
2.3 评论组件comments-box
内容

样式
<style lang="scss" scoped>
.comments-box {
margin: 15px 0;
.comments-header {
display: flex;
.comments-header_logo {
flex-shrink: 0;
30px;
height: 30px;
border-radius: 5px;
overflow: hidden;
.comments-header_logo-img {
100%;
height: 100%;
}
}
.comments-header_info {
display: flex;
flex-direction: column;
padding-left: 15px;
font-size: 12px;
color: #999;
line-height: 1;
.title {
margin-bottom: 10px;
font-size: 14px;
color: #333;
.reply-text {
margin: 0 10px;
font-weight: bold;
color: #000;
}
}
}
}
.comments-content {
margin-top: 10px;
font-size: 14px;
color: #000;
.comments-info {
margin-top: 15px;
display: flex;
.comments-button {
padding: 2px 10px;
font-size: 12px;
color: #999;
border-radius: 20px;
border: 1px #ccc solid;
}
}
.comments-reply {
display: flex;
margin: 15px 0;
padding: 0 10px;
border: 1px #eee solid;
}
}
}
</style>