效果图:

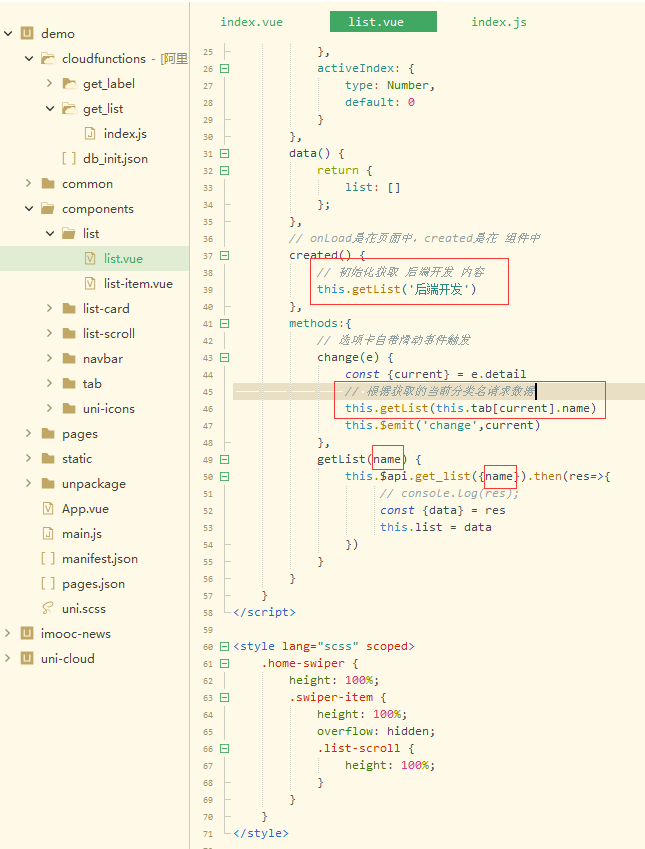
1. list.vue中修改云函数 传参

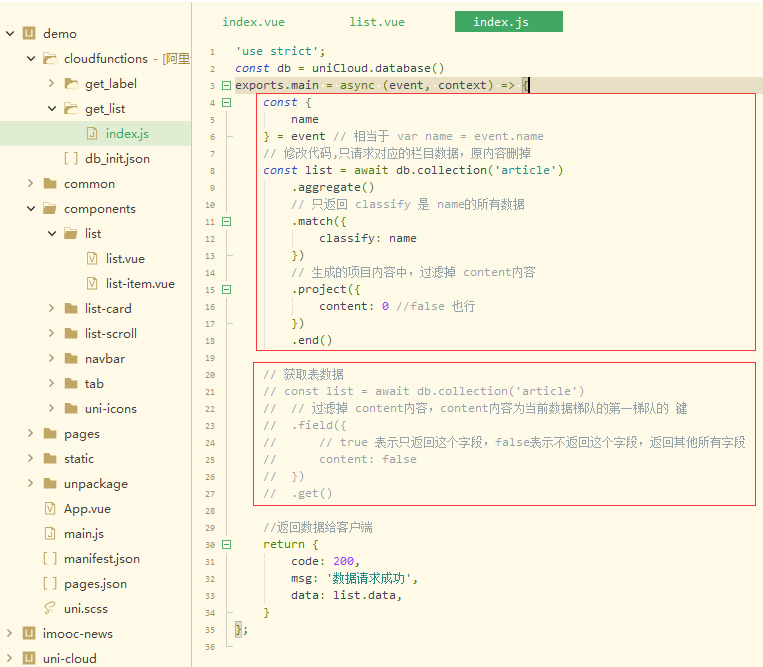
2. 云函数中 聚合操作 并查看前端变化

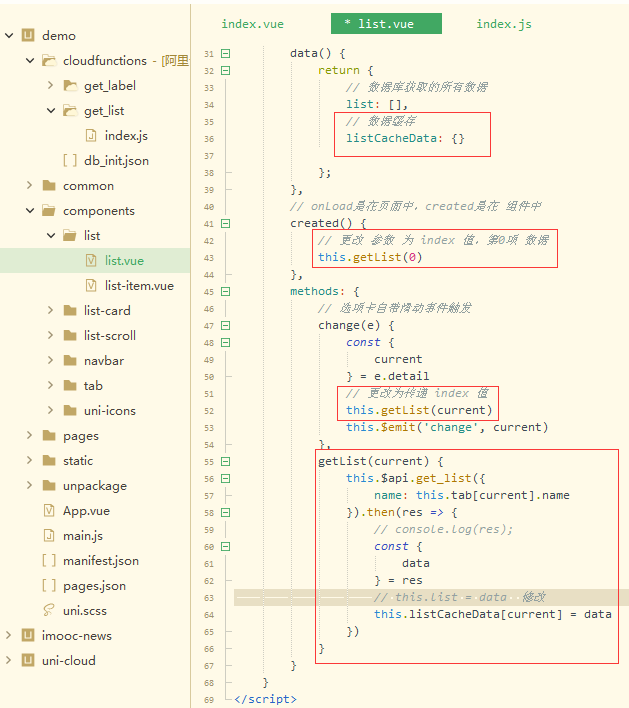
3. 解决选项卡切换数据缓存问题
问题:list.vue中,this.list = data,选项卡切换时,data还没获取回来之前,页面还是加载 list中的数据
3.1 新数据存取到新数组中

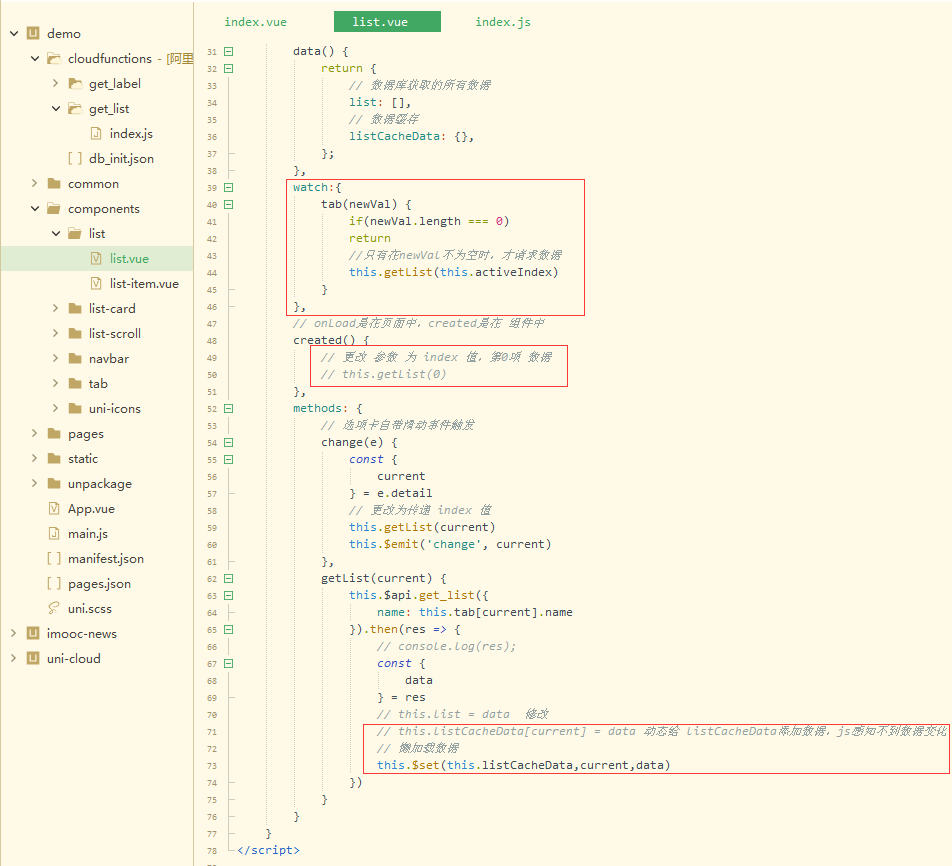
3.2 修复问题2
问题2:初始化时 list.vue中 tab中数据为空,name获取不到值,那么添加一个监听事件
问题在:name: this.tab[current].name
created() {
// 更改 参数 为 index 值,第0项 数据
this.getList(0)
},
添加监听:

vue中修改:
