cnblogs的界面美化
cnblogs提供了自定义css和js的扩展,所以,可以对界面进行自定义,暂且叫做美化吧。
每个人的审美和诉求不一样,所以,这个因人而异的,见仁见智。
我的要求就是:
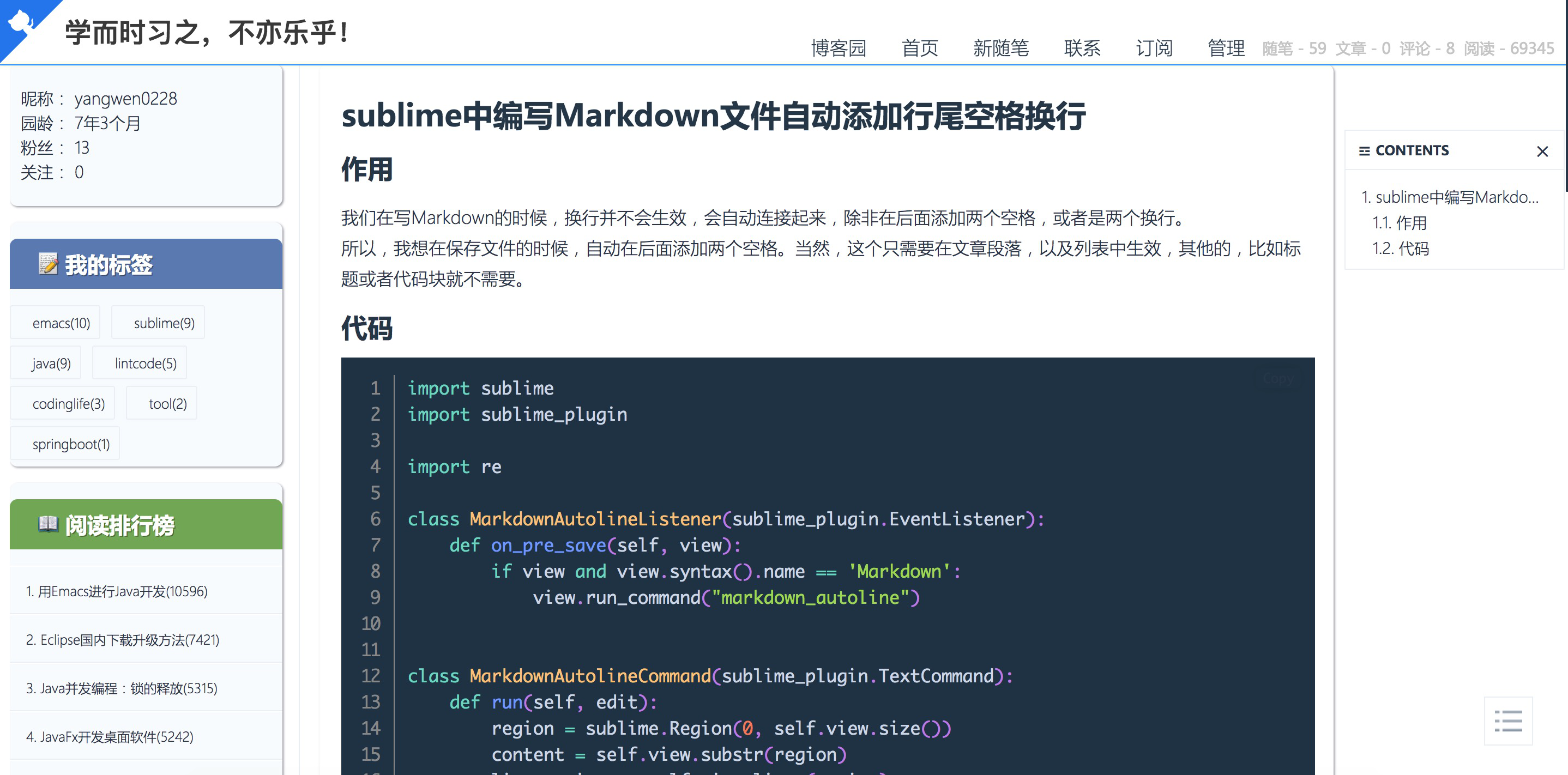
- 上面的博客头信息尽量简单,不要占据太多的博客版面内容
- 左边可以显示主要的标签,能够点击查看其他的文章
- 右边可以显示当前文章的结构导航,可以快速点击章节进行跳转,到底部的时候,可以点击按钮快速跳转到文章的开头
那根据这个要求,大致的博客版面就是下面这样了,非常的质朴。

版式选择
基础的版本选择的是darkgreentrip,本身也是比较简洁的一个版式:

js权限申请
可以选择开头js的权限,主要是用来创建右边的结构导航功能,如果没有这个述求,也可以不开通。有js的权限之后,理论上可以做任何的事情了,因为可以用js对整个页面的dom进行操作,增加或者调整元素都可以。
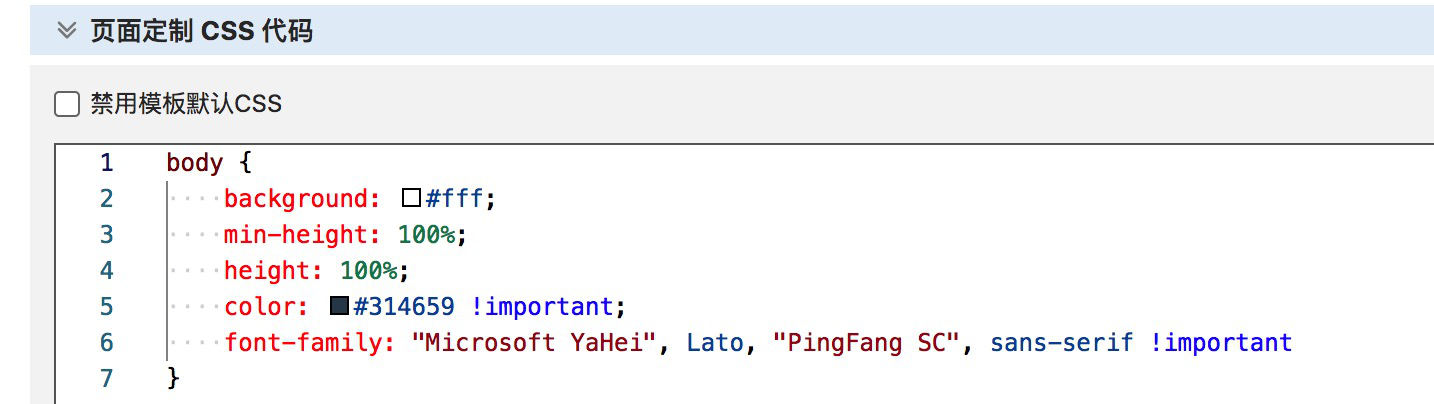
定制CSS
可以下载 https://blog-static.cnblogs.com/files/yangwen0228/cnblogs.css ,粘贴到定制CSS代码里面。
或者也可以直接放在下面的js里面,只是用js的方式,会先显示原来的darkgreentrip主题,然后,再渲染为当前的定制化的页面,会有一个闪动的过程,最好是粘贴进去,体验更好一些。

定制右侧结构导航
这部分需要使用js的能力,可以下载 https://blog-static.cnblogs.com/files/yangwen0228/silence.js (原始的 https://blog-static.cnblogs.com/files/yangwen0228/silence.min.js 里面对于代码的复制部分做的有问题,把它去掉了),然后上传到增加的文件中,产生一个自己的url,将下面的src改为自己的url。

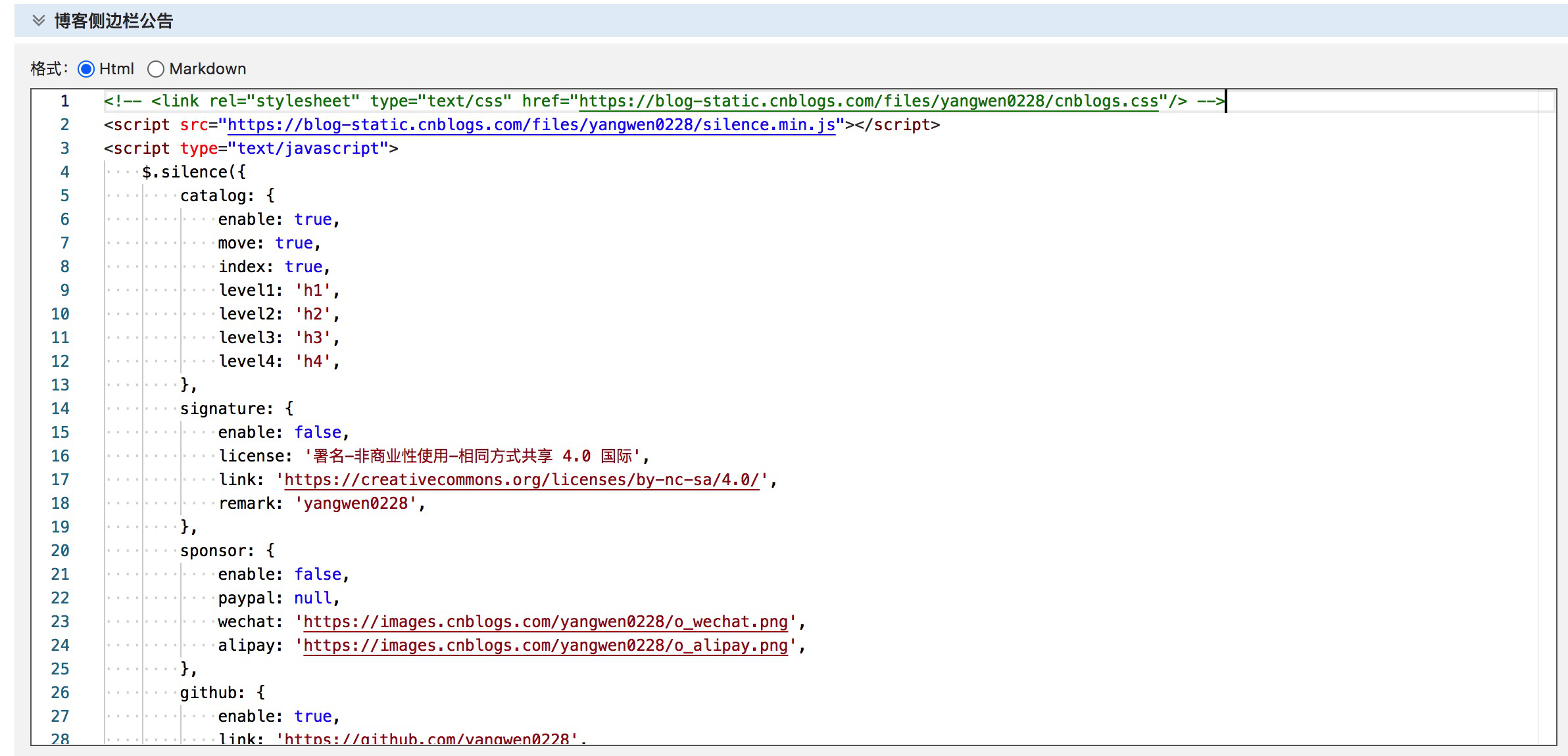
将下面的html粘贴在博客侧边栏公告的定制框里面:

<!-- <link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/yangwen0228/cnblogs.css"/> -->
<script src="https://blog-static.cnblogs.com/files/yangwen0228/silence.js"></script>
<script type="text/javascript">
$.silence({
catalog: {
enable: true,
move: true,
index: true,
level1: 'h1',
level2: 'h2',
level3: 'h3',
level4: 'h4',
},
signature: {
enable: false,
license: '署名-非商业性使用-相同方式共享 4.0 国际',
link: 'https://creativecommons.org/licenses/by-nc-sa/4.0/',
remark: 'yangwen0228',
},
sponsor: {
enable: false,
paypal: null,
wechat: 'https://images.cnblogs.com/yangwen0228/o_wechat.png',
alipay: 'https://images.cnblogs.com/yangwen0228/o_alipay.png',
},
github: {
enable: true,
link: 'https://github.com/yangwen0228',
target: '_self'
}
});
</script>
感谢
本博客美化过程主要参考:https://www.cnblogs.com/Qi-Lin/p/12458667.html