效果



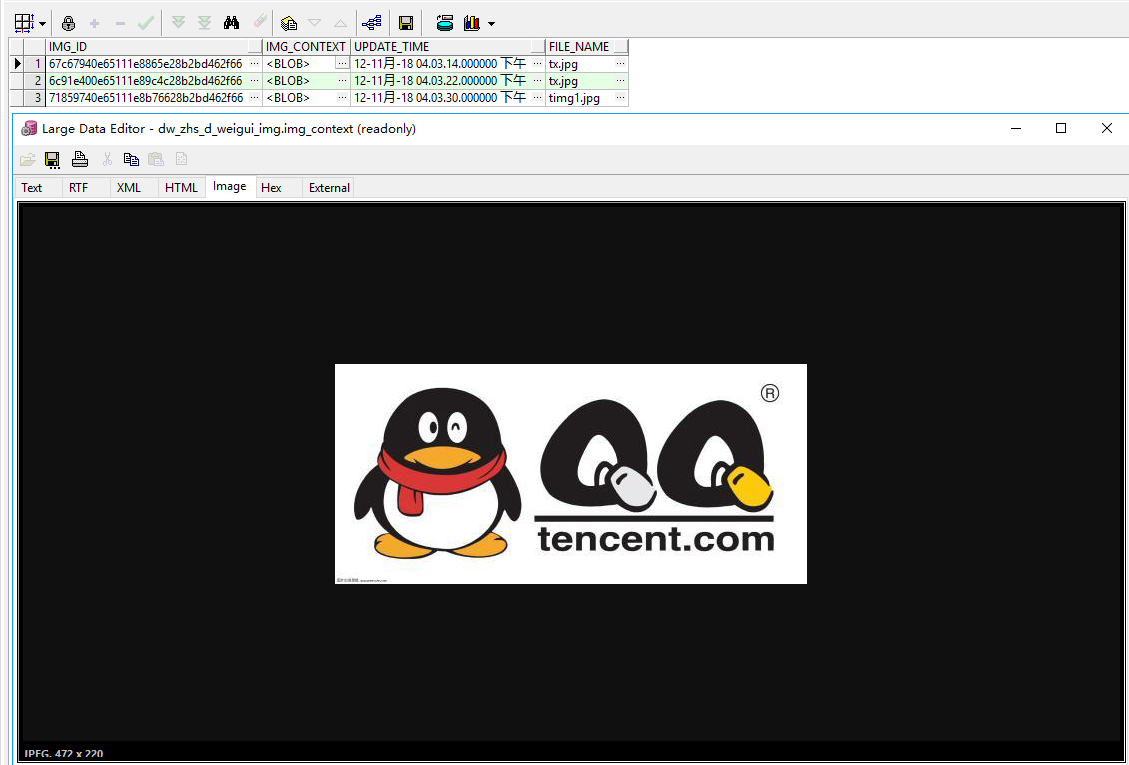
model
class WEIGUI_IMG(Base): __tablename__ = 'DW_ZHS_D_WEIGUI_IMG' # 表名 id = Column('img_id', String(64), primary_key=True) img_context = Column(LargeBinary) file_name = Column('file_name', String(200), nullable=True)
后台路由
@api.route('/weigui/img', methods=['POST']) def weigui_img(): img = request.files['file'] # img.save(img.filename)#直接保存为文件 weigui_img = WEIGUI_IMG() weigui_img.id = str(uuid.uuid1()).replace('-','') weigui_img.img_context = img.read() weigui_img.file_name = img.filename img.close() db_session.add(weigui_img) db_session.commit() return jsonify({'msg': 'success'})
前端代码页面
<el-form-item label="上传文件"> <el-upload action="http://10.0.0.49:9090/api/v1600/weigui/img" list-type="picture-card" :on-preview="handlePictureCardPreview" :on-remove="handleRemove"> <i class="el-icon-plus"></i> </el-upload> </el-form-item> <el-dialog :visible.sync="dialogVisible" top="5vh"> <img width="90%" :src="dialogImageUrl" alt=""> </el-dialog>
前端代码js
dialogImageUrl: '', dialogVisible: false, handleRemove(file, fileList) { console.log(file, fileList) }, handlePictureCardPreview(file) { this.dialogImageUrl = file.url this.dialogVisible = true }
后续,编辑时取出所存图片
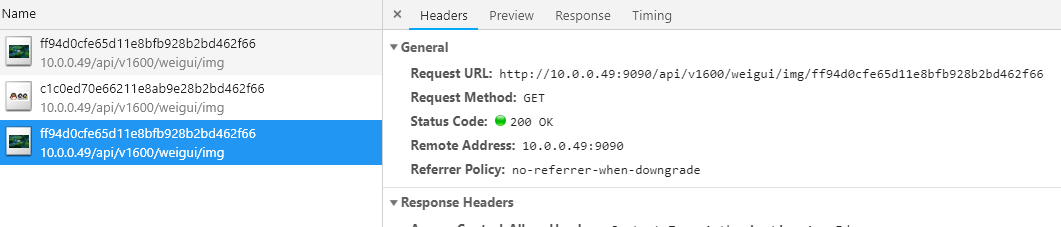
效果


发送请求

后台代码
需指定返回图片类型
@api.route('/weigui/img/<id>') def weigui_img_by_id(id): textsql = "select * from dw_zhs_d_weigui_img t where t.img_id = :id" row = db_session.execute(textsql, {'id': id}).fetchone() return Response(row.img_context, mimetype="image/jpeg")
返回存进去的excel文件
# 获取excel测试 @api.route('/stream/excel') def weigui_excel(): obj = db_session.query(WEIGUI_IMG).filter(WEIGUI_IMG.file_name.like('%%%s%%' %'xls')).one() response = Response(obj.img_context, mimetype='text/csv') response.headers["Content-Disposition"] = "attachment; filename={}".format('1.xls') return response
前端js代码
//显示编辑界面 handleEdit: function (index, row) { this.editFormVisible = true this.editForm = Object.assign({}, row) this.filelist = [] if(row.imgs){ let temp = row.imgs.split(',') temp.pop() temp.forEach(obj=>{ this.filelist.push({ name: '1.png', url: this.imgUrl+'/'+obj }) }) } },
前端html代码
<!--新增界面-->
<el-dialog title="新增" v-model="addFormVisible" :close-on-click-modal="false">
<el-form :model="addForm" label-width="80px" ref="addForm">
<el-form-item label="企业名称">
<el-select v-model="addForm.company_id" filterable remote reserve-keyword placeholder="请输入企业名" :remote-method="remoteMethod" :loading="selectLoading" style=" 250px">
<el-option v-for="item in options" :key="item.code" :label="item.name" :value="item.code"></el-option>
</el-select>
</el-form-item>
<el-form-item label="违规时间">
<el-date-picker v-model="addForm.weigui_time" style=" 250px"></el-date-picker>
</el-form-item>
<el-form-item label="违规详情">
<el-input v-model="addForm.detail" auto-complete="off" type="textarea" autosize></el-input>
</el-form-item>
<el-form-item label="备注">
<el-input v-model="addForm.remark" auto-complete="off" type="textarea" autosize></el-input>
</el-form-item>
<el-form-item label="文件">
<el-upload :action="imgUrl" list-type="picture-card" :on-preview="handlePictureCardPreview" :on-remove="handleRemove" ref="uploader_add" :on-success="fileUploadAddSuccess">
<i class="el-icon-plus"></i>
</el-upload>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click.native="addFormVisible = false">取消</el-button>
<el-button type="primary" @click.native="addSubmit" :loading="addLoading">提交</el-button>
</div>
</el-dialog>