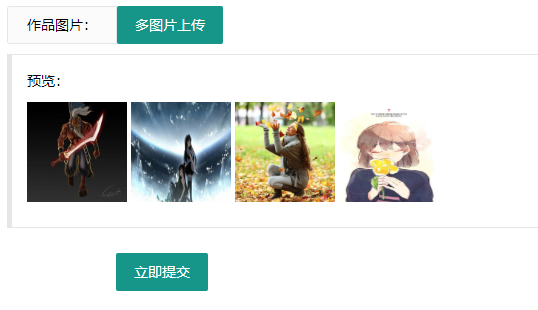
效果展示:

1.html部分:
注:<input> 作为隐藏域,用于保存多图上传的资源数组,方便后期进行 form 表单的提交
<input type="hidden" name="imgs" class="multiple_show_img" value="">
<div class="layui-upload">
<button type="button" class="layui-btn" id="multiple_img_upload">多图片上传</button>
<blockquote class="layui-elem-quote layui-quote-nm" style="margin-top: 10px;">
预览:
<div class="layui-upload-list" id="div-slide_show"></div>
</blockquote>
</div>
2.js部分:
<script>
var multiple_images = [];
//单击图片删除图片 【注册全局函数】
function delMultipleImgs(this_img){
//获取下标
var subscript=$("#div-slide_show img").index(this_img);
//删除图片
this_img.remove();
//删除数组
multiple_images.splice(subscript, 1);
//重新排序
multiple_images.sort();
$('.multiple_show_img').val(multiple_images);
//返回
return ;
}
layui.use([ 'upload'], function () {
var upload = layui.upload;
//多图片上传
upload.render({
elem: '#multiple_img_upload'
,url: "/index.php/admin/upload"
,multiple: true
,before: function(obj){
//预读本地文件示例,不支持ie8
obj.preview(function(index, file, result){
$('#div-slide_show').append('<img src="'+ result +'" alt="'+ file.name +'" title="点击删除" class="layui-upload-img" style=" 100px;height: 100px;" onclick="delMultipleImgs(this)"> ')
});
}
,done: function(res){
//如果上传成功
if (res.code == 0) {
//追加图片成功追加文件名至图片容器
multiple_images.push(res.data.src);
$('.multiple_show_img').val(multiple_images);
}else {
//提示信息
layer.msg(res.message);
}
}
});
});
</script>
3.PHP后端上传
public function upload()
{
$file = request()->file('file');
$info = $file->validate(['size'=>3145728])->move( '../public/uploads');
if($info){
$msg=['code'=>0,'msg'=>'上传成功','data'=>['src'=>'/uploads/'.str_replace('\', '/', $info->getSaveName())]];
}else{
$msg=['code'=>1,'msg'=>$file->getError()];
}
return $msg;
}
原文连接:https://blog.csdn.net/u011415782/article/details/88695219(感谢分享)