关注本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复224或者20160611可方便获取本文,同时可以在第一间得到我发布的最新的博文信息,follow me!我的网站是 www.luoyong.me 。
CRM不是信息孤岛,一般需要和其他系统集成,我们有些项目就是自己搭建一个中间层,中间层去调用其他服务,CRM不直接调用其他服务,都是调用中间层的服务。我这里做个Demo,利用Web API 2搭建一个服务,CRM中的Web资源调用这个服务。因为我本人对于Web API不熟悉,以前搭建服务用的是WCF,呵呵。
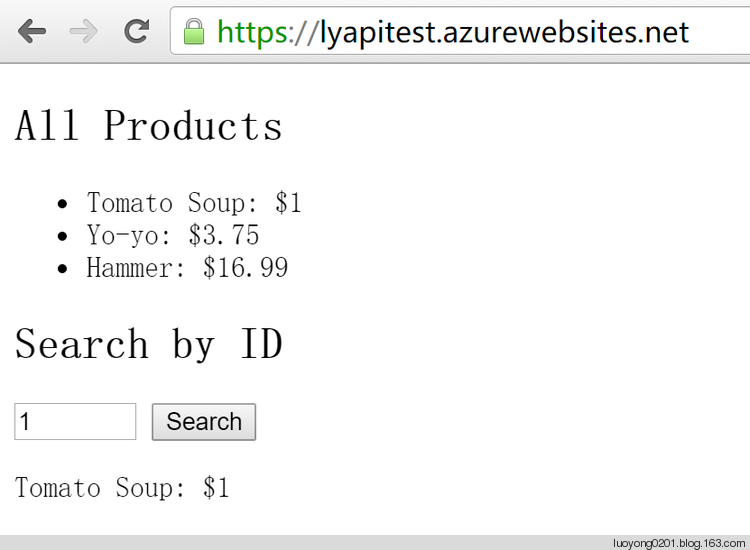
我还是先按照官方文档打来搭建一个Web API 2的网站,我这里参考的是 Mike Wasson 的文章 Getting Started with ASP.NET Web API 2 (C#) ,放到了我的一个Azure App Service上,可以访问的URL是: https://lyapitest.azurewebsites.net/ ,如下图所示,注意我是使用https 的,方便后面的测试。

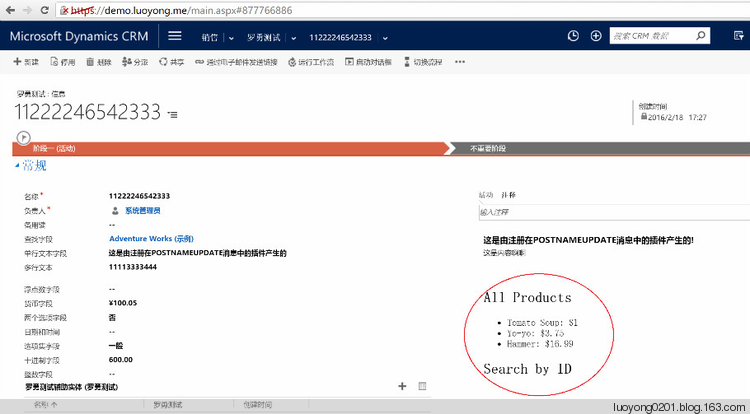
然后我在Dynamics CRM中新增了一个HTML 类型的Web资源,代码如下,与前面的代码没有多少变化,只是调用的URL变成了绝对URL:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Product App</title> <meta charset="utf-8" /> </head> <body> <div> <h2>All Products</h2> <ul id="products" /> </div> <div> <h2>Search by ID</h2> <input type="text" id="prodId" size="5" /> <input type="button" value="Search" onclick="find();" /> <p id="product" /> </div> <script type="text/javascript" src="../../common/js/jquery.min.js"></script> <script> var uri = 'https://lyapitest.azurewebsites.net/api/products'; $(document).ready(function () { // Send an AJAX request $.getJSON(uri) .done(function (data) { // On success, 'data' contains a list of products. $.each(data, function (key, item) { // Add a list item for the product. $('<li>', { text: formatItem(item) }).appendTo($('#products')); }); }).fail(function (jqXHR, textStatus, err) { $('#product').text('Error: ' + err); }); }); function formatItem(item) { return item.Name + ': $' + item.Price; } function find() { var id = $('#prodId').val(); $.getJSON(uri + '/' + id) .done(function (data) { $('#product').text(formatItem(data)); }) .fail(function (jqXHR, textStatus, err) { $('#product').text('Error: ' + err); }); } </script> </body> </html>
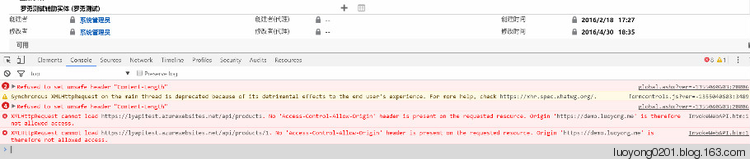
这样在CRM中出现了一个错误,错误信息是:XMLHttpRequest cannot load https://lyapitest.azurewebsites.net/api/products. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'https://demo.luoyong.me' is therefore not allowed access.
在Chrome浏览器中如下显示:

我根据Mike Wasson 的文章 Enabling Cross-Origin Requests in ASP.NET Web API 2 来解决它,原文是英文的,我摘要主要意思做成简单的操作方法如下:
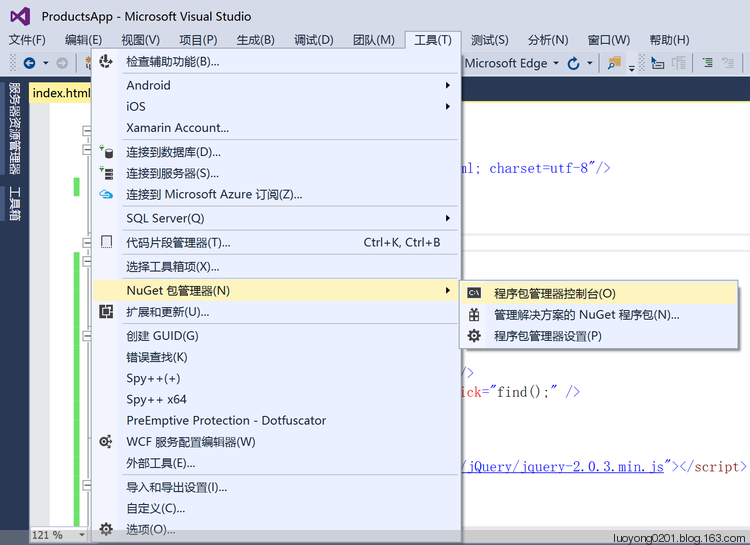
1. 安装 Microsoft.AspNet.WebApi.Cors 。我这里用命令行来安装,点击 工具 > NuGet包管理器 > 程序包管理器控制台。

在这个控制台中输入命令:Install-Package Microsoft.AspNet.WebApi.Cors ,一会儿就提示安装成功:

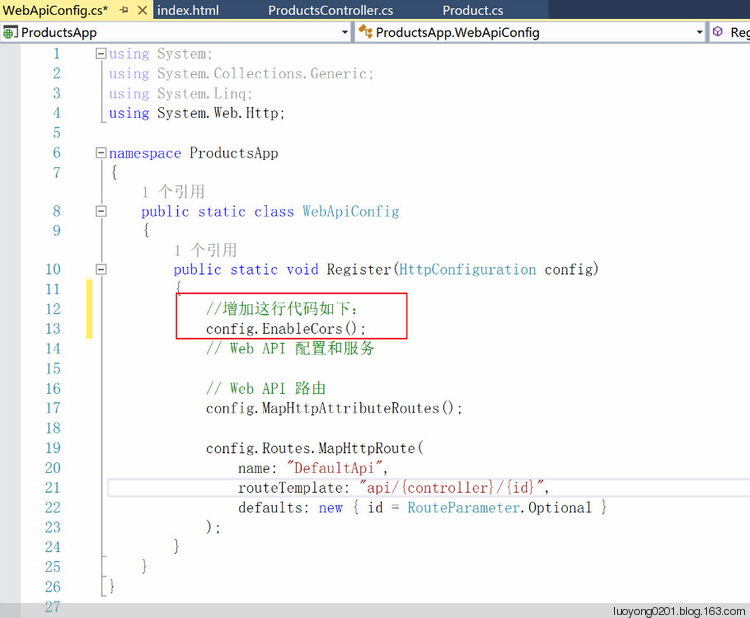
2. 打开项目App_Start 文件夹下的WebApiConfig.cs ,添加如下一行代码:config.EnableCors(); ,如下图所示:

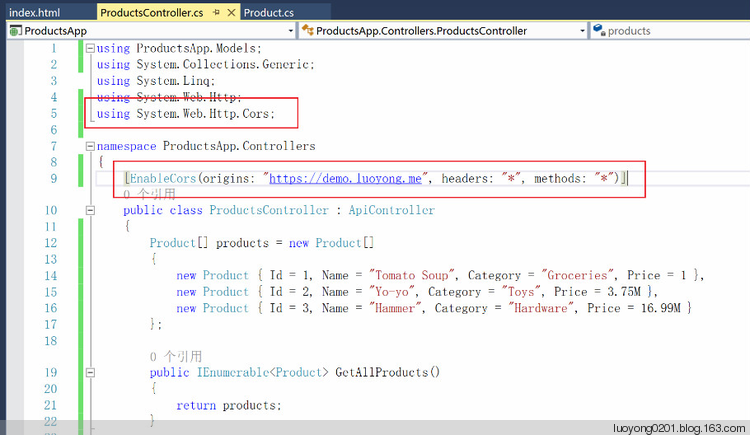
3.启用跨域访问。可以对于全局、控制器或者操作启用跨域访问,原文有介绍,我这里使用控制器启用跨域访问,打开控制器类文件,添加如下代码,注意那个origins 是要设置你调用的网站URL,我这里是我的CRM访问URL,不要在URL的最后加上 / 这个反斜线。

4.重新发布Web API站点,测试结果。发现确实可以访问到了,解决。