市面上目前已有各种各样的UI组件库,比如 Element 和 iView,他们的强大毋庸置疑。但是我们面临的情况是需求越来越复杂,当它们不能再满足我们需求的时候,这个时候就有必要开发一套属于自己团队的组件库了。
为何要进行组件库开发?
如果你所在的公司对于页面的样式没有什么要求,那么你只要随便拿一个组件库来用就行了,比如element、iView等等,不用再重复造轮子了;
如果你目前只有个人用一个组件,或者是只对个别组件有要求,那么只要在你的工程里面开发一个.vue单文件组件就可以了;如果你的团队想要一个更加快速的开发方式,希望有一套一类应用的标准,并且对组件的样式有较高的要求,那么你就需要开发一个组件库了。
开发组件库步骤:(
创建项目
调整项目结构
编写组件
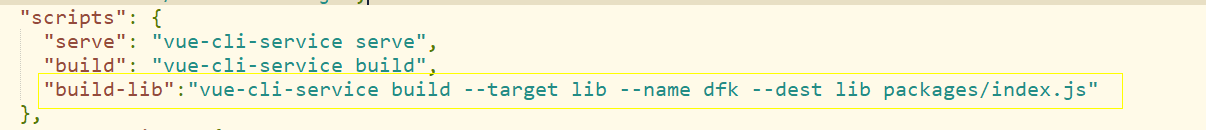
使用vue-cli-service库模式打包编译
发布到npm
)
开发步骤:
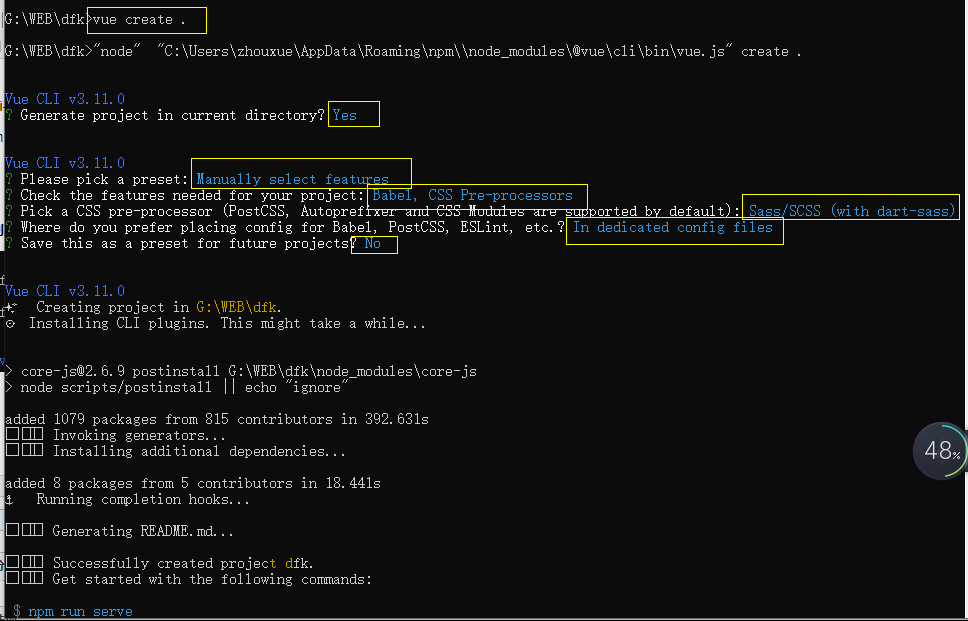
第一步:创建一个项目

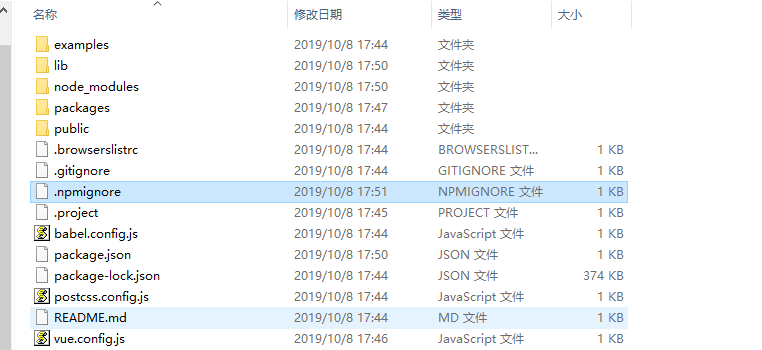
第二步:创建完成项目之后,你就会在项目的根目录发现这样的界面,之后添加一个新的文件夹,名为packages,将src文件重命名为examples

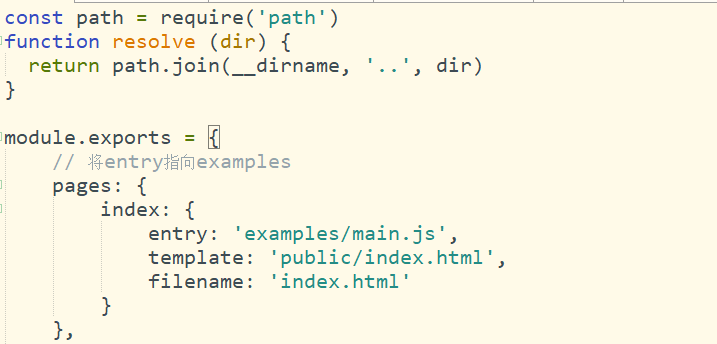
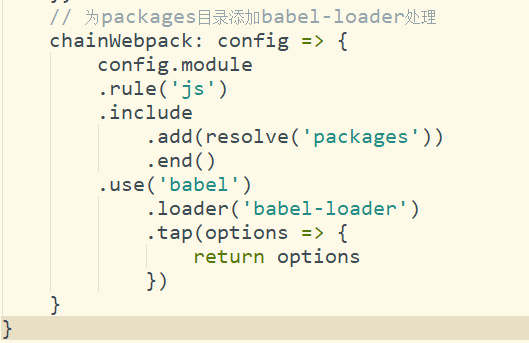
第三步:将项目拖到编译器中,在根目录创建一个vue.config.js文件


第四步:创建packages文件夹中的所需文件,界面如下,编写组件

其中:
|-- datePicker // 新编写的组件,以datepicker为例
|-- theme-default // 主题文件
主题文件较为特殊,他作为单独的一个包进行发布引入,方便进行主题发布,后面再进行介绍。下面对datePicker进行介绍:
第五步:
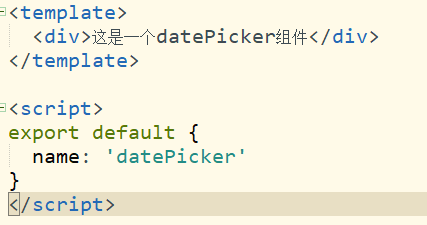
datePicker.vue文件代码

datePicker/index.js

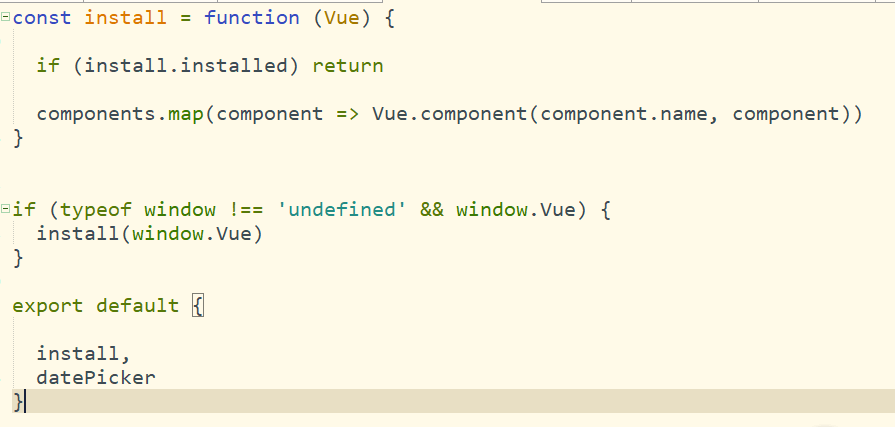
批量注册组件
Package/index.js

本地测试组件
我们的组件以及编写完成,第一步先在本地进行测试:
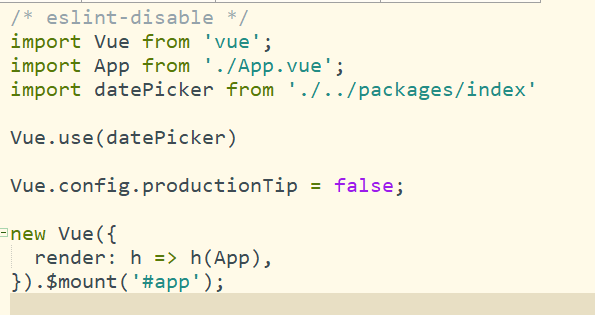
examples/main.js

如何在浏览器中就可以看到我们的组件运行成功了,下一步就是要将我们的代码打包成npm库了,那么需要通过vue-cli3中vue-cli-service的库模式进行打包。

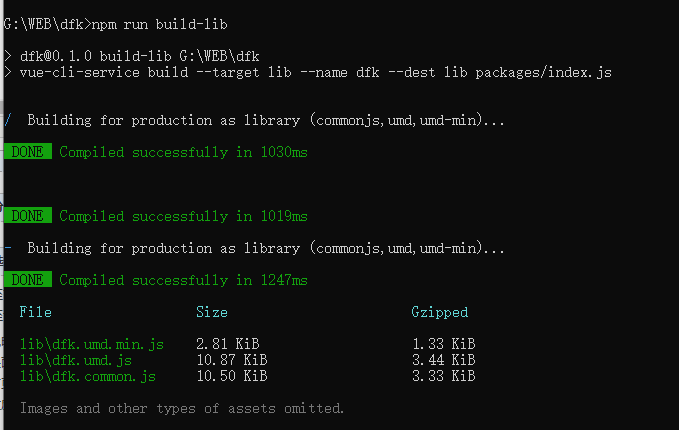
执行 npm run build-lib

修改package.json

根目录添加.npmignore文件
发布到npm下,只需要lib目录、package.json 和readme.md文件,所以需要忽略掉其他的目录
.npmignore
(.npmignore文件是一个隐藏文件,所以在编译器中不可见,在文件根目录添加如下代码:)
examples/
packages/
public/
vue.config.js
postcss.config.js
babel.config.js
*.map
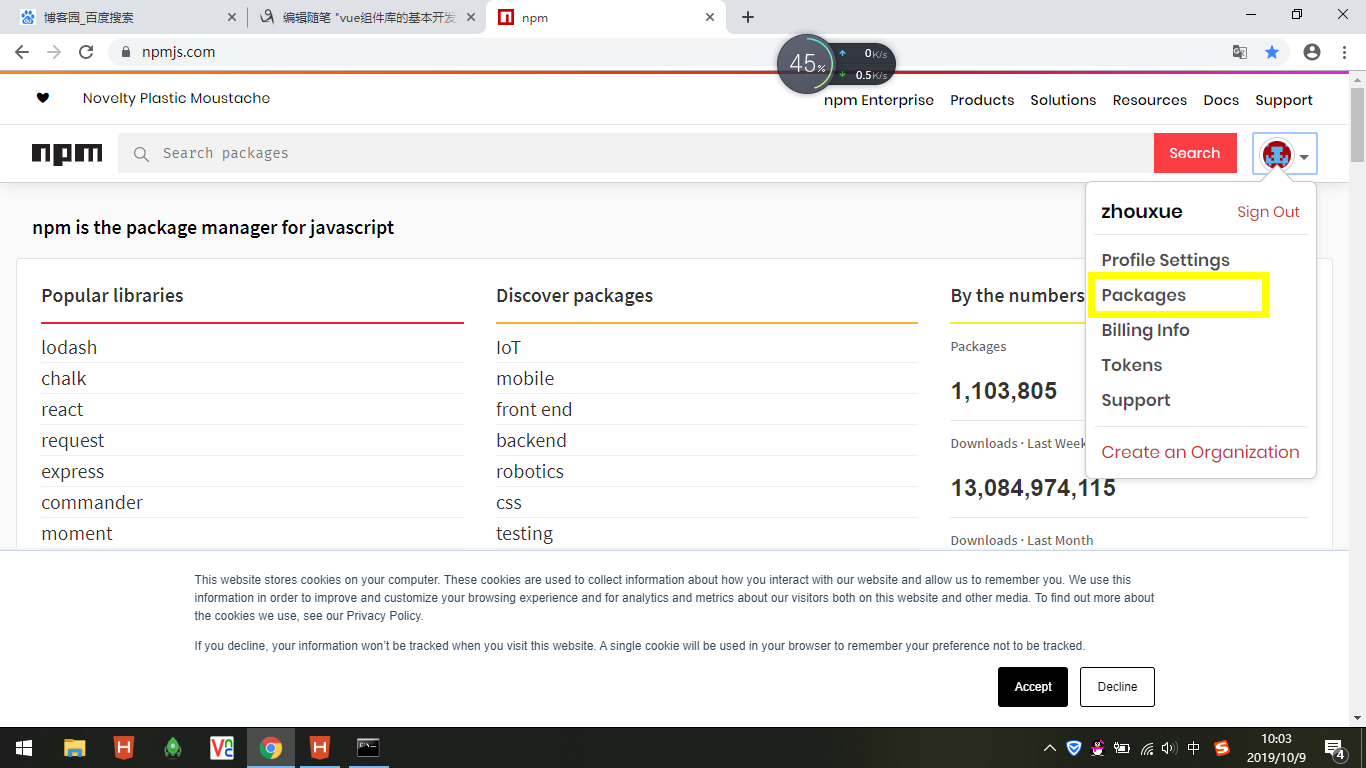
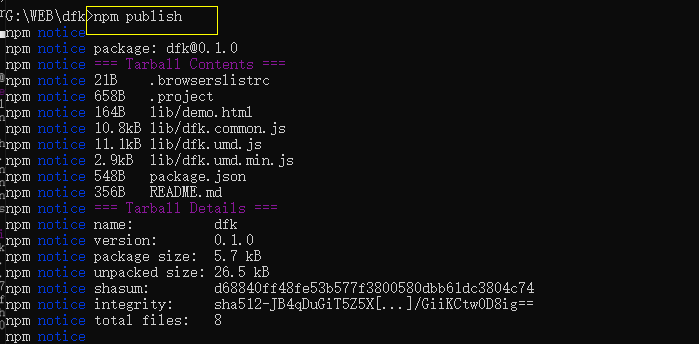
登录npm (如果没有npm账号,可以去npm官网注册一个)


最后登录npm官网查看,就成功啦!!!