实验内容
Web前端HTML
kali命令行输入命令开启Apache服务器
service apache2 start
在目录/var/www/html下可以编辑自己的html网页。
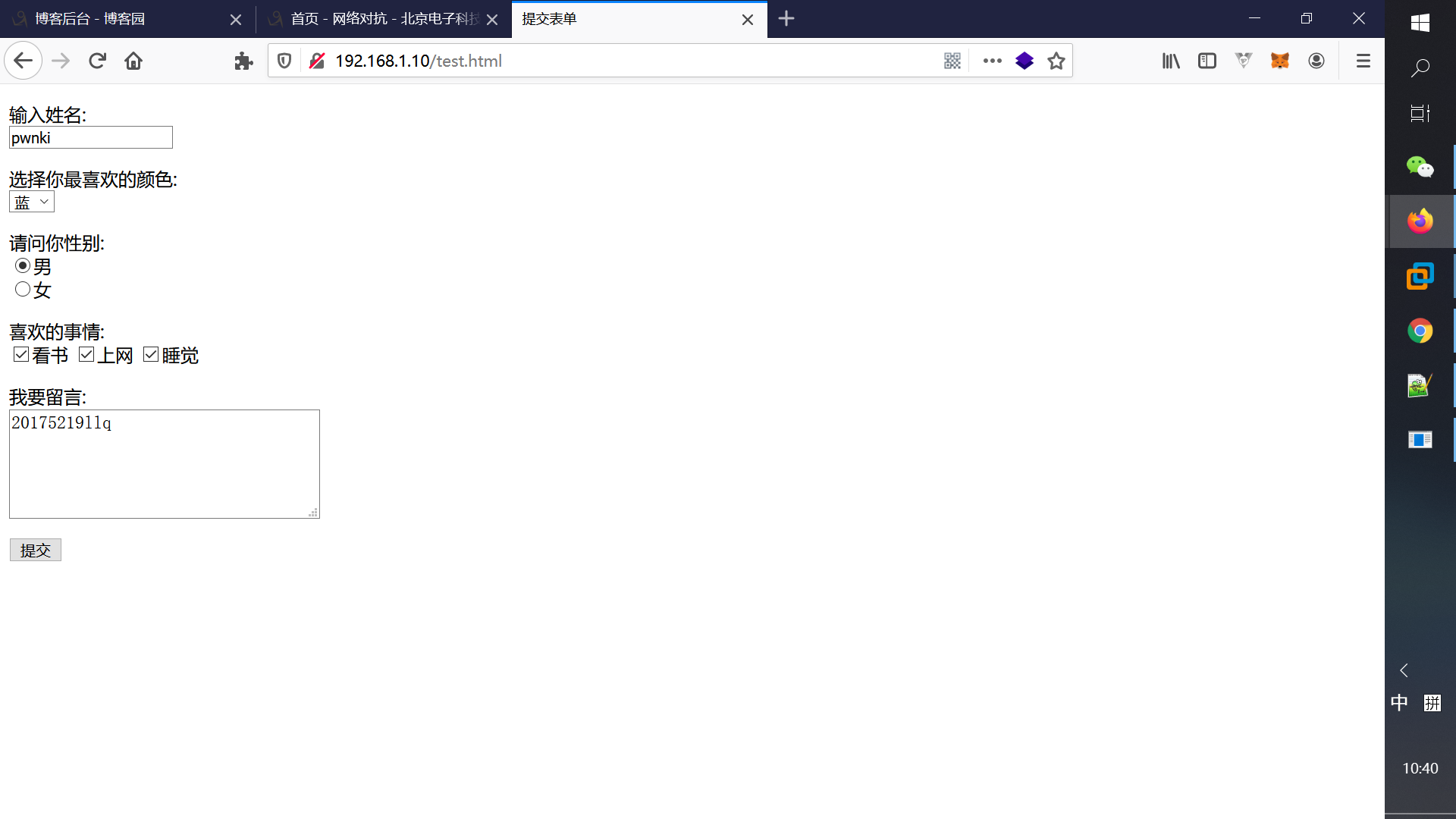
test.html
<!DOCTYPE <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>提交表单</title>
</head>
<body>
<form method="post">
<p>输入姓名:<br/><input type="text" name="name" id="name"></p>
<p>选择你最喜欢的颜色:<br/>
<select name="color" id="color">
<option value="red">红</option>
<option value="green">绿</option>
<option value="blue">蓝</option>
<option value="yellow">黄</option>
</select></p>
<p>请问你性别:<br>
<input type="radio" name="sex">男<br>
<input type="radio" name="sex">女<br></p>
<p>喜欢的事情:<br>
<input type="checkbox" name="hobby" value="book">看书
<input type="checkbox" name="hobby" value="net">上网
<input type="checkbox" name="hobby" value="sleep">睡觉</p>
<p> 我要留言:<br>
<textarea name="comments" cols="30" rows="4"></textarea></p>
<p><input type="submit" name="submit" value="提交"></p>
</form>
</body>
</html>
在主机浏览器中输入kali ip/test.html即可访问自己编写的网页。

Web前端javascipt
在html中嵌入javascipt代码给简单的登录界面加上用户名和密码验证。这里我调用的是jQuery库。
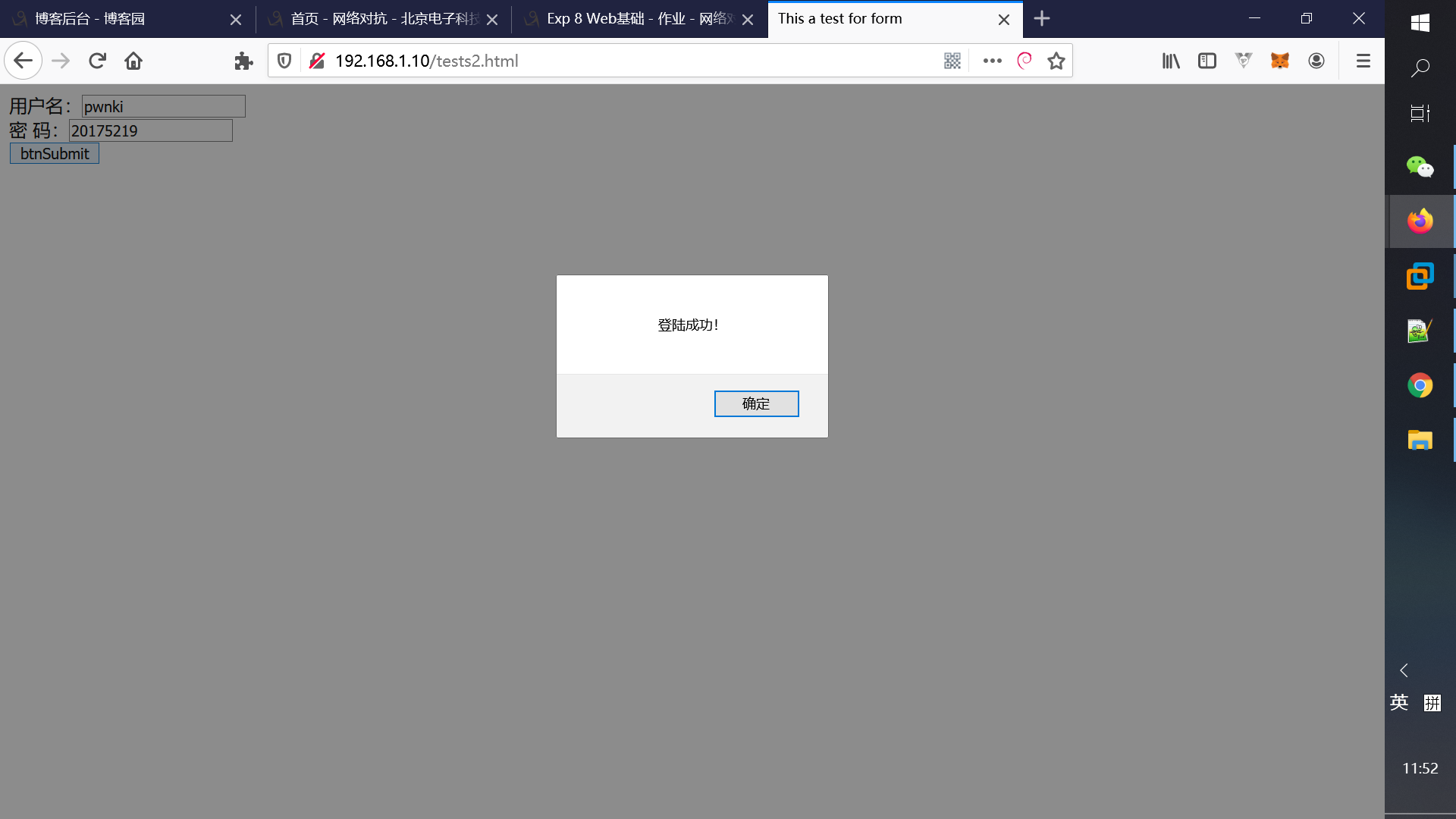
tests2.html
<html>
<head>
<meta charset="utf-8">
<title>This a test for form</title>
</head>
<body>
用户名:<input id="txtUserName" type="text" value="请输入用户名" /><br />
密 码:<input id="txtPassWord" type="text" value="请输入密码" /><br />
<input id="btnSubmit" type="button" value="btnSubmit" />
<script src="jquery-1.9.1.js"></script>
<script type="text/javascript">
$('#txtUserName').focus(function () {
$('#txtUserName').val('');
})
$('#txtPassWord').focus(function () {
$('#txtPassWord').val('');
})
$('#txtUserName').blur(function () {
if ($('#txtUserName').val() =='')
{
$('#txtUserName').val('用户名不能为空');
//重新获得焦点
// $('#txtUserName').focus();
}
})
$('#txtPassWord').blur(function () {
if ($('#txtPassWord').val() == '')
{
$('#txtPassWord').val('密码不能为空');
}
})
$('#btnSubmit').click(function () {
if ($('#txtUserName').val() == 'pwnki' && $('#txtPassWord').val() == '20175219')
{
alert('登陆成功!');
}
else
{
alert('登陆失败!');
}
})
</script>
</body>
</html>
设置了用户名和密码不能为空的判断,以及需要输入正确的用户名和口令才能登录成功。
通过kali ip/tests2.html访问网站。


Web后端:MySQL基础
启动MySQL
输入命令启动MySQL。
/etc/init.d/mysql start
输入命令使用root权限进入MySQL命令行,默认密码为password
mysql -u root -p
输入命令选择使用MySQL数据库
use mysql;

修改密码
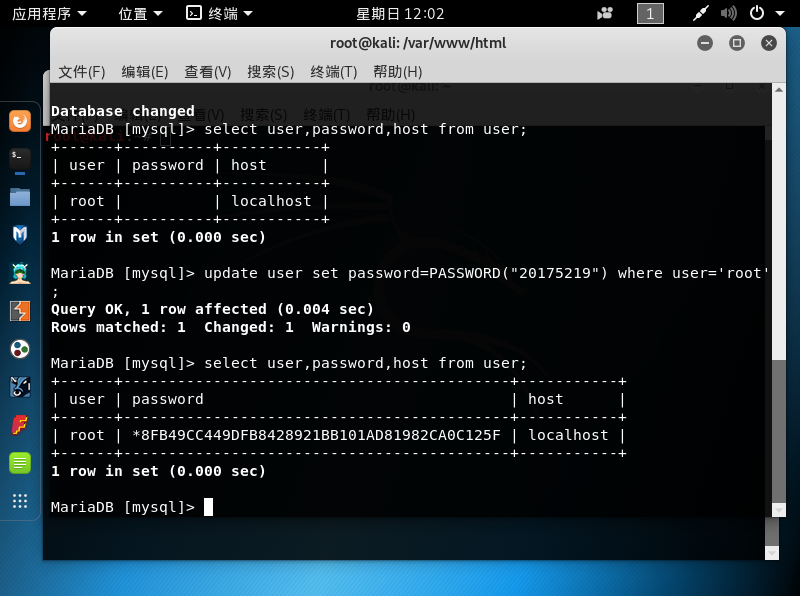
输入命令修改root密码为20175219。
update user set password=PASSWORD("20175219") where user='root';
使用命令可以查看密码修改情况。
select user,password,host from user;
这里我们可以看到我们修改的密码的hash值以及存在数据库中。

建库
输入命令建立新的数据库。
create database fomalhaut;
输入命令查看我们刚建好的数据库。
show databases;

建数据表
进入到我们刚刚创建好的库,输入命令建表。
create table 表名 (字段设定列表);
#create table fault(fault_name VARCHAR(20));
输入命令查看新建表。
show tables;

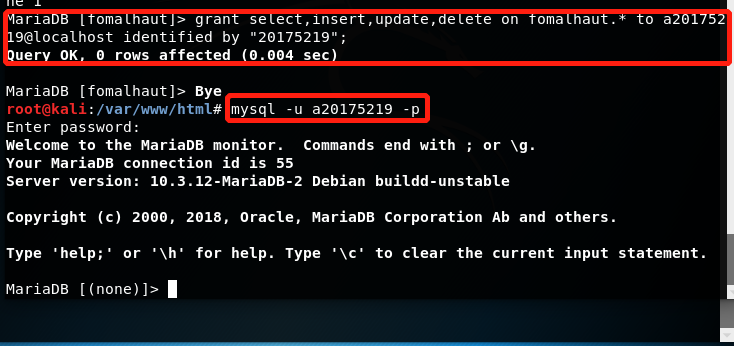
创建新用户
使用命令创建新用户。
grant select,insert,update,delete(给予权限) on 数据库.* to 用户名@登录主机 identified by "密码";
修改完成后我们就可以使用新的用户名登录了。

Web后端:编写PHP网页,连接数据库,进行用户认证
与之前操作一致,编写php网页代码。
test.php
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "Hello word!<br>";
?>
在主机中使用kali ip/test.php进行访问。

与上面步骤类似,创建一个新的库和数据表用来存储用户名和口令,并存入用来网页登录的用户名和口令。最后在为这个库创建一个新的用户用来远程连接。
#mysql -u root -p
#create database fomalhaut1;
#use fomalhaut1;
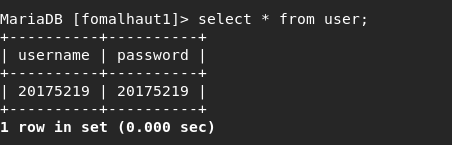
#create table user (username VARCHAR(20),password VARCHAR(20));
#insert into user value ('20175219','20175219')
#grant select,insert,update,delete on fomalhaut1.* to ki@localhost identified by "20175219";

编写用于连接数据库的php。
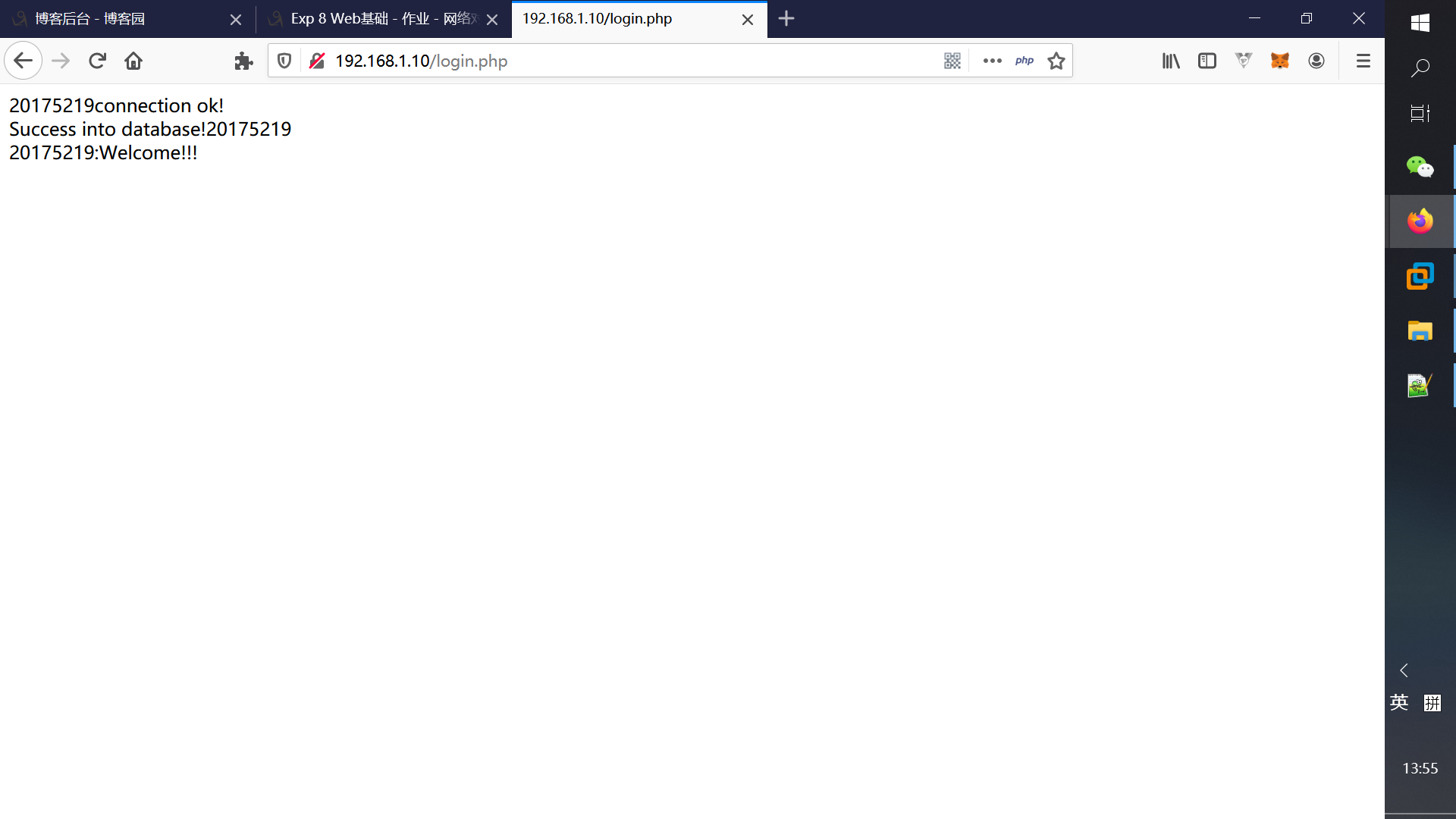
login.php
<?php
$uname=$_POST["username"];
$pwd=$_POST["password"];
echo $uname;
$query_str="SELECT * FROM user where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "ki", "20175219", "fomalhaut1");
$query_str1="use fomalhaut1;";
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s
", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str1))
echo"<br>Success into database!";
echo$uname;
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
想要与数据库相连,我们还需要编写一个有action的html页面,并将action指向login.php。
login.html
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>This a test for form</title>
</head>
<body>
<div id="login">
<h1>Login</h1>
<center>
<form action="login.php" method="post">
<input type="text" placeholder="用户名" name="username" id="uname" required="required" autocomplete="off">
<input type="password" placeholder="密码" name="password" required="required" autocomplete="off">
<button class="but"type="submit">登录</button>
</form>
</center>
</div>
</body>
</html>
在login.html中输入数据库中存入的用户名和密码(皆为20175219),就可以成功连接数据库并认证通过。

最简单的SQL注入,XSS攻击测试
SQL注入
用户名输入' or 1=1#,密码任意输入也能成功登录。

原理是:
1.一般的登录框sql语句如下:
select name.passwd from users where username=‘name’ and password=‘pwd’
2.在用户名中输入 ‘or 1=1#,密码随随意,则:
select name.passwd from users where username= ‘’ or 1=1#’ and password=???
3.SQL语法中 # 是注释符,所以后面的语句都会杯注释掉,那么上面的语句就等价于:
select name.passwd from users where username=’’ or 1=1
4.SQL语句中where相当于判断语句,并且是由 or 连接的,所以 username=’’ 和 1=1 中有一个为真就为真。1=1肯定为真,所以语句又等价于:
select name.passwd from users
XSS攻击测试
在用户名密码中输入<img.src="20175219.jpg"/>,密码随意,就能读取到图片。

原理是:
XSS又叫CSS(Cross Site Script) ,跨站脚本攻击。它指的是恶意攻击者往Web页面里插入恶意html代码,当用户浏览该页之时,嵌入其中Web里面的html代码会被执行,从而达到恶意用户的特殊目的。它与SQL注入攻击类似,SQL注入攻击中以SQL语句作为用户输入,从而达到查询/修改/删除数据的目的,而在xss攻击中,通过插入恶意脚本,实现对用户游览器的控制,获取用户的一些信息。
我们在用户名中输入导入图片的html代码,如果服务器上有个图片,自然会被显示出来。同理我们也可以用来泄露服务器上其他文件。
问题回答
1.什么是表单?
答:HTML表单是用于搜集不同类型的用户输入的,表单是一个包含表单元素的区域;表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素;表单使用表单标签form定义。
2.浏览器可以解析运行什么语言?
答:HTML、XML、Python、PHP、JavaScript等。
3.WebServer支持哪些动态语言?
答:ASP、JSP、PHP、Ruby等。