以下演示以https://www.expedia.com/网站为例:
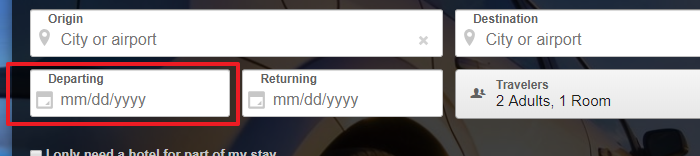
一、接下来我们来定位图中红框标识日期选择框

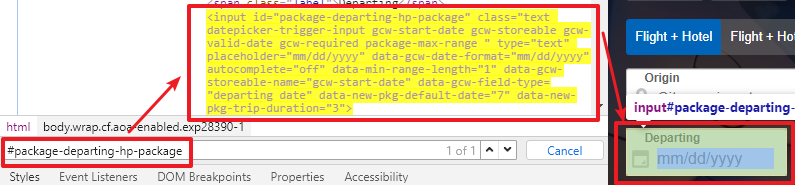
1、首先我们需要通过定位日期选择框,这样就能点击日期选择框然后跳出弹窗

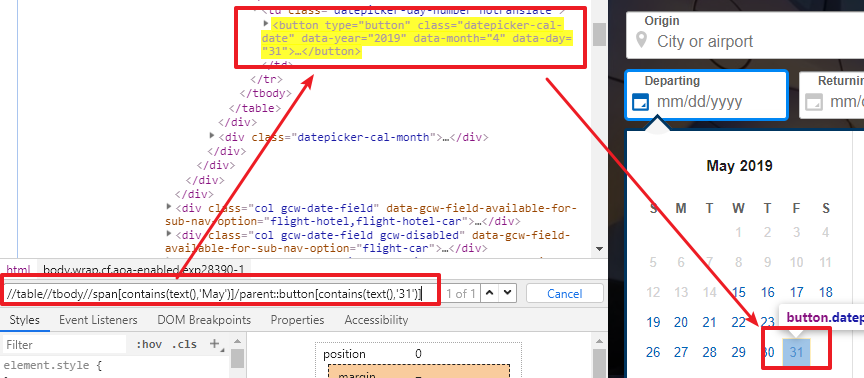
接下来我们需要从弹窗中选择需要的日期,例如“31”

方法一、演示代码为:
1 package basicweb; 2 3 import java.util.concurrent.TimeUnit; 4 5 import org.junit.jupiter.api.AfterEach; 6 import org.junit.jupiter.api.BeforeEach; 7 import org.junit.jupiter.api.Test; 8 import org.openqa.selenium.By; 9 import org.openqa.selenium.WebDriver; 10 import org.openqa.selenium.WebElement; 11 import org.openqa.selenium.chrome.ChromeDriver; 12 13 class CalendarSelection { 14 15 private WebDriver driver; 16 private String url; 17 18 @BeforeEach 19 void setUp() throws Exception { 20 driver = new ChromeDriver(); 21 url = "https://www.expedia.com/"; 22 driver.manage().window().maximize(); 23 driver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS); 24 } 25 26 @Test 27 void test() throws Exception { 28 driver.get(url); 29 // 查找日期输入框,并点击,调出日期选择框 30 WebElement riQiKuang = driver.findElement(By.cssSelector("#package-departing-hp-package")); 31 riQiKuang.click(); 32 // 选择5月31号 33 WebElement riQi = driver.findElement( 34 By.xpath("//table//tbody//span[contains(text(),'May')]/parent::button[contains(text(),'31')]")); 35 riQi.click(); 36 } 37 38 @AfterEach 39 void tearDown() throws Exception { 40 Thread.sleep(2000); 41 // driver.quit(); 42 } 43 }
二、定位日期控件
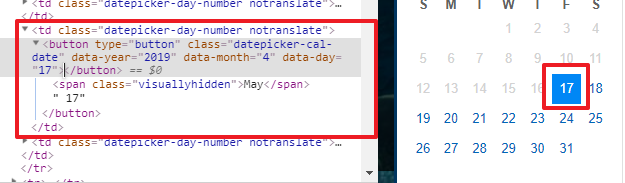
方法二、

通过定位日期控件中的具体日期我们可以看到,具体日期数字被td--》button---》span三层标签包含,在第一种方法中我们直接定位到具体的数字(//table//tbody//span[contains(text(),'May')]/parent::button[contains(text(),'31')]),复用性不是很高,因此我们通过直接定位到button,然后把所有的button标签放到集合中,通过取元素属性值定位需要选择的日期,避免在自动化工程中对日期需要的更改而重新写定位路径。
1 package basicweb; 2 3 import java.util.List; 4 import java.util.concurrent.TimeUnit; 5 6 import org.junit.jupiter.api.AfterEach; 7 import org.junit.jupiter.api.BeforeEach; 8 import org.junit.jupiter.api.Test; 9 import org.openqa.selenium.By; 10 import org.openqa.selenium.WebDriver; 11 import org.openqa.selenium.WebElement; 12 import org.openqa.selenium.chrome.ChromeDriver; 13 14 class CalendarSelection { 15 16 private WebDriver driver; 17 private String url; 18 private RiQi qi; 19 20 @BeforeEach 21 void setUp() throws Exception { 22 System.setProperty("webdriver.chrome.driver", "D:\WorkSpace_person\Selenium\chromedriver.exe"); 23 driver = new ChromeDriver(); 24 qi = new RiQi(driver); 25 url = "https://www.expedia.com/"; 26 driver.manage().window().maximize(); 27 driver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS); 28 } 29 30 @Test 31 void test() throws Exception { 32 driver.get(url); 33 // 首先我们需要判断日期是否可以选择(标签中包含disable属性的是不可以选择的) 34 // 查找日期输入框,并点击,调出日期选择框 35 WebElement riQiKuang = driver.findElement(By.cssSelector("#package-departing-hp-package")); 36 riQiKuang.click(); 37 Thread.sleep(3000); 38 // 定位5月日期范围 39 WebElement month = driver.findElement(By.xpath("//caption[contains(text(),'May 2019')]/parent::table")); 40 41 // 将5月可以选择的日期放入到集合中 42 List<WebElement> allValidDates = month.findElements( 43 By.xpath("//span[@class='visuallyhidden']/parent::button[@class='datepicker-cal-date']")); 44 // 通过for循环读取集合中的元素 45 for(WebElement date:allValidDates) { 46 // 判断集合中的元素和我们需要定位的目标日期是否相同,相同则点击 47 if(date.getAttribute("data-day").equals("21")) { 48 date.click(); 49 break; 50 } 51 } 52 } 53 54 @AfterEach 55 void tearDown() throws Exception { 56 Thread.sleep(2000); 57 driver.quit(); 58 } 59 }
如果有不明白的小伙伴可以加群“555191854”问我,群里都是软件行业的小伙伴可以相互一起学习讨论。