所有的控件都是直接或者间接继承与View的,所以View有的属性其他的控件都是有的
alpha:透明度,值从1(不透明)到0(全透明),0.5就是半透明
background:背景,可以是单一的颜色也可以是一张图片或xml配置文件
ID:是一个试图的标识,
tag: 是一个视图的另一种标识,可以通过tag值获取该视图但是需要得到该视图的父容器。通过父容器查找
对应tag值的视图,也可以通过视图获取该视图的tag值
clickable: 其值对应的是true和false两个值,设置该视图是否可以获取点击事件(是否能与用户交互),true表示能
focusable:是否可以获取焦点,也是true和false,与clickable一起设置,true能够获取焦点
setOnClickListener { }: 点击事件,lambda表达式指的是接口的最后一个方法,而点击事件中只有一个方法,也是最后一个
方法,所以是可以用lambda表达式的,而该方法中也只有一个参数,所以也省略了,所以View的
点击事件直接写为:view.setOnClickListener{}
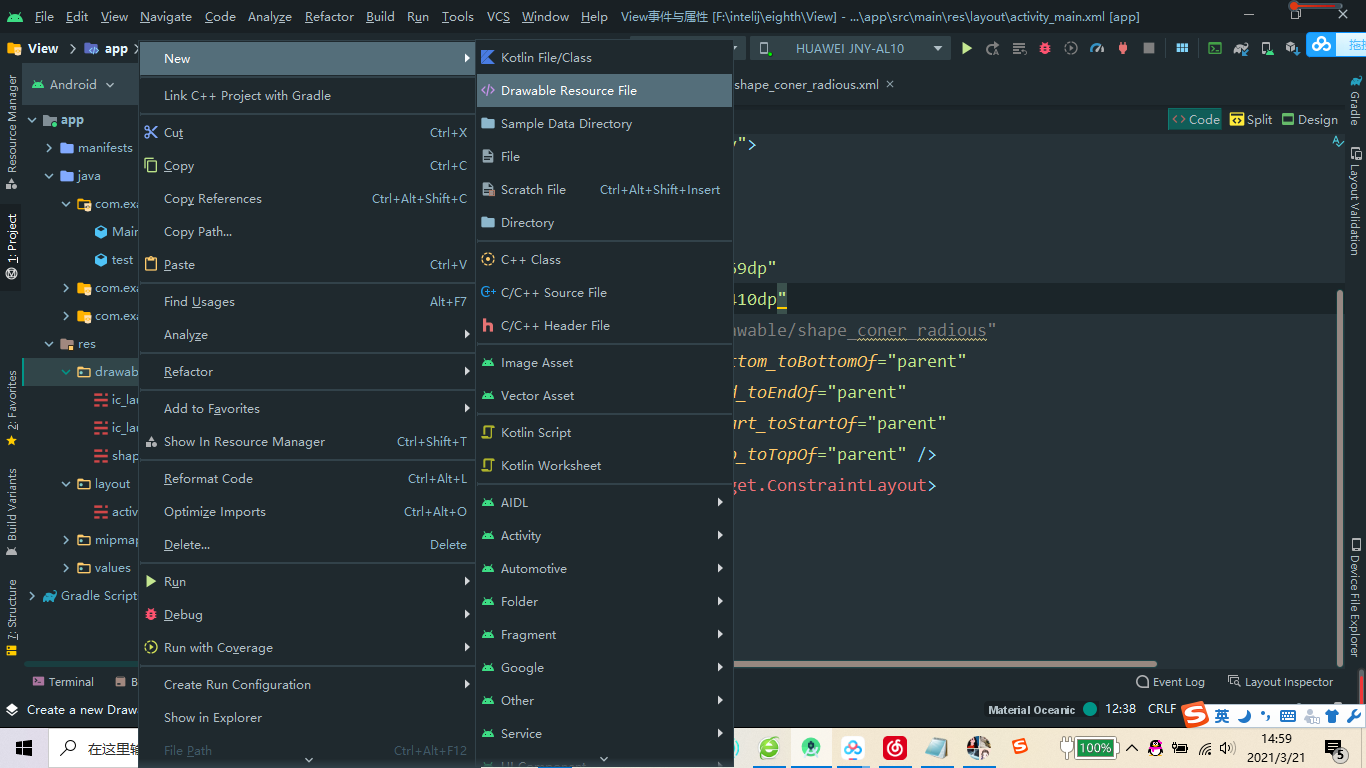
shape资源的使用:
1:创建一个drawableResourse文件

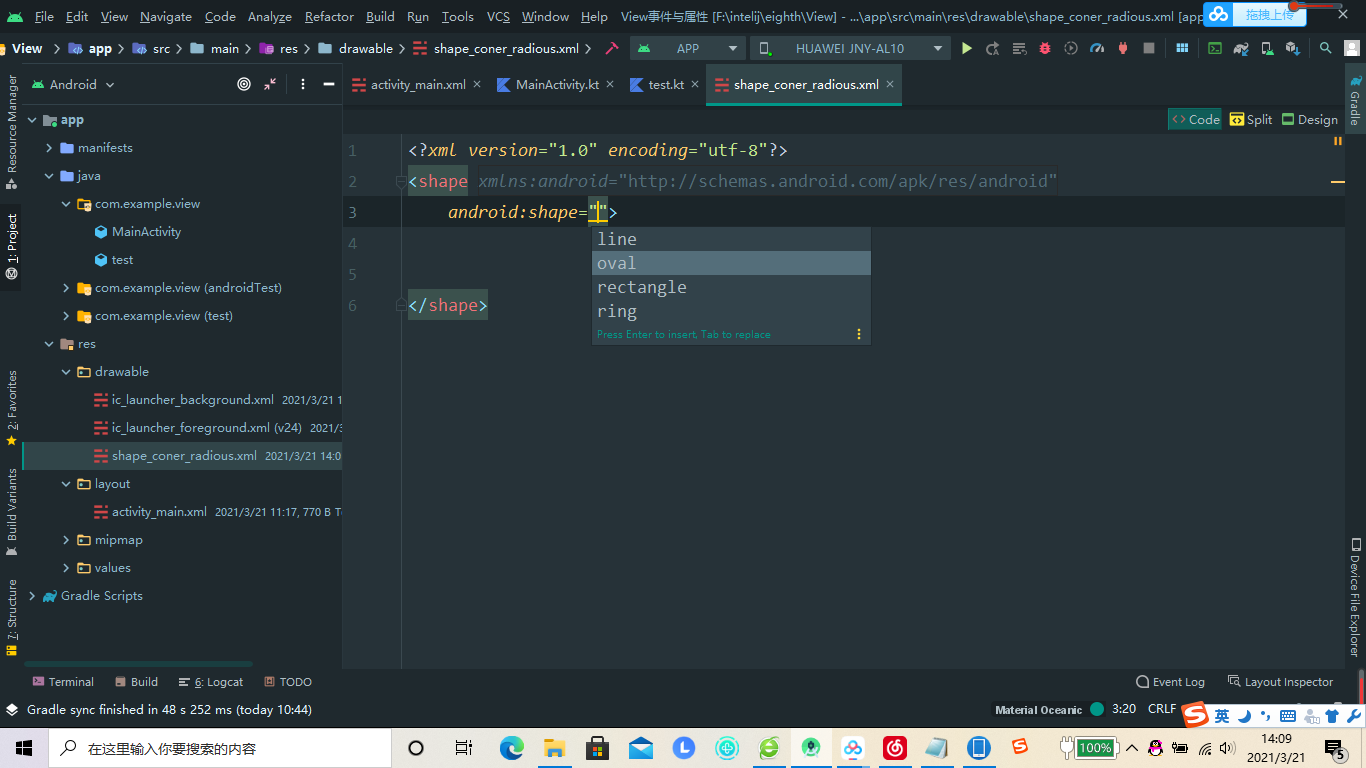
2:将select改为shape:并且设置shape的样子
如图中所示:shape的样子可以是line(一条线),oval(椭圆),rectangle(矩形),ring(环状)

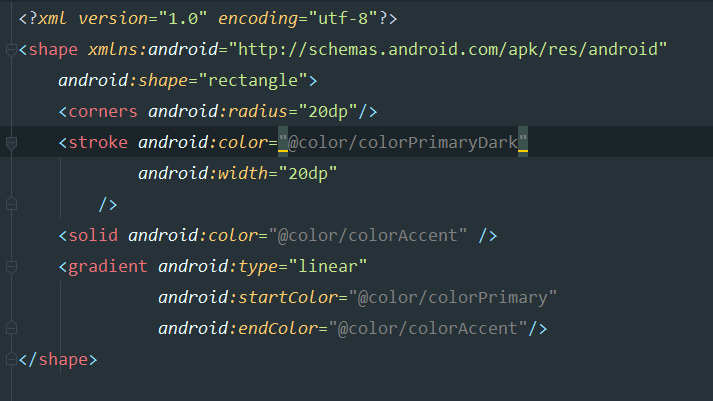
3:为shape添加相应的属性,如这添加的
<corners android:radius="20dp"/> 设置矩形四角圆形半径的大小
<stroke android:color="@color/colorPrimaryDark" 外环的颜色
android:width="20dp" 外环的宽度
/> 设置外环
<solid android:color="@color/colorAccent" /> 内部的颜色
<gradient android:type="linear" 颜色填充方式是一条线
android:startColor="@color/colorPrimary" 开始填充颜色
android:endColor="@color/colorAccent" 结束填充颜色
/> 添加颜色的方式

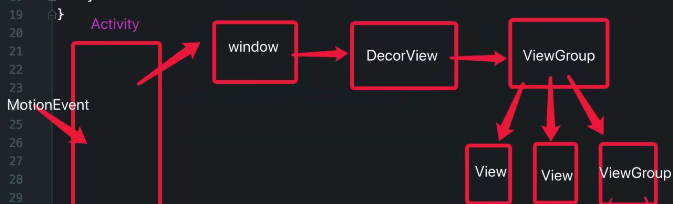
4:触摸事件的传递过程
当触摸屏幕的时候,会回调一个事件将其称为motionevent事件,事件的传递是先传到window->decorView->viewGroup(
这个就是我们自己在布局时添加的第一个容器)->在是容器中的各个子视图,子视图图中也可以包含有容器

触摸事件由ontouchevent()方法来接收回调,事件的类型由motionevent来管理,事件类型分为:
action_down:按下
action_up:离开屏幕
action_move : 移动
aciont_cancle:取消,即被其他应用打断
所以如果子控件要接收事件就必须实现ontouchevent方法,它的返回值是一个Boolean值,
如果返回True表示该触摸事件已经被消费了就不会往下传了,若返回false则表示该触摸事件还没有被消费则继续往
下传。
override fun onTouchEvent(event: MotionEvent?): Boolean {
return super.onTouchEvent(event)
}
5:触摸点与视图坐标的区别
触摸点的x,y坐标是相对于屏幕区域的坐标,而视图的坐标是相对于绘制区域的坐标,
要判断触摸点的坐标与视图坐标的关系有两种方法:
一:将视图坐标转换为相对屏幕的坐标
//获取视图View在屏幕上的坐标
val rect = Rect()
view.requestRectangleOnScreen(rect)
//注意:获取的只是该视图在屏幕上的坐标,所以其右边和左边是一样的,下边和上边是一样的
//获取视图右边的x坐标,
//view.right = (view.x + view.width).toInt()
//获取视图下边的y坐标
//view.bottom = (view.y + view.height).toInt()
//判断某一个点是否包含在在该视图的矩形区域内
rect.contains((event.x).toInt(),(event.y).toInt())
二:将触摸点的坐标转换成为相对于绘制区域的
//获取屏幕的尺寸
val display = DisplayMetrics()
windowManager.defaultDisplay.getMetrics(display)
//获取绘制区域的尺寸
val drawRect = Rect()
window.findViewById<ViewGroup>(Window.ID_ANDROID_CONTENT).getDrawingRect(drawRect)
//获取导航栏的高度
val barHeight = display.heightPixels - drawRect.height()
//触摸点相对于绘制区域的y坐标,x坐标不用转换
val y = event.y - barHeight