Ubuntu 16.04(阿里云ECS),Nginx 1.10.3 (Ubuntu)
本文探究两种安装方式:
1.源码安装(手动)
2.APT安装(自动)
源码安装(手动)
步骤简介:
下载、解压、./configure、make、make install(好像可以不要),,后面还要把nginx命令添加到环境变量PATH中、设置随机启动等工作。
下载:$ wget http://nginx.org/download/nginx-1.15.2.tar.gz
解压:$ tar -zxvf nginx-1.15.2.tar.gz
进入解压后的Nginx目录,执行./configure ...、make、make install进行安装。
安装到了/home/username/server/nginx中,安装目录下包括配置文件conf子目录下的nginx.conf。
在/etc/profile文件中将家目录下nginx添加到环境变量中:export命令
在/etc/rc.local文件(本地的Ubuntu 18.04中没有找到)设置Nginx随机启动:/home/username/server/nginx/sbin/nginx
重启后,可以看到Nginx服务已经启动了:ps -ef | grep nginx。
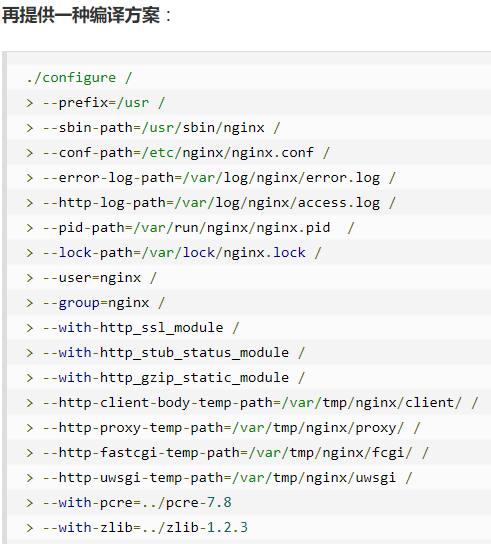
其中,./configure这一步是重难点,它具有很多参数,用来配置将要安装什么样的Nginx——包含什么模块、具备什么功能,请参考下文:
--prefix选项指定安装目录(必须吧?),不过,自己并不很清楚要把软件要安装在哪里,于是就安装在了家目录下,可是,后面的操作就比较麻烦了。
上面链接文档中关于./configure的部分截图:

之前自己参考了另一篇博文(Linux下Nginx安装的方法(pcre和openssl))进行源码安装,结过,在和使用APT安装后的Nginx对比后发现其好像太简单了。
为什么会这么说呢?因为nginx命令的-V(大写V)选项的输出结果太简单了:
1 $ nginx -V 2 nginx version: nginx/1.14.0 3 built by gcc 5.4.0 20160609 (Ubuntu 5.4.0-6ubuntu1~16.04.9) 4 configure arguments: --prefix=/home/ben/server/nginx/ --with-openssl=/usr/lib/ssl/
而使用APT安装后,执行nginx -V得到的是什么呢?见下图:
好多内容,好完整!不过,其版本为1.10.3,比使用源码的要低。
这和阿里云ECS的Ubuntu 16.04配置的APT源(/etc/apt/sources.list)有关系吧!
要升级的话,看来需要自己配置源,然后重新安装?或者,升级apt upgrade。

疑问:pcre和Nginx的正则匹配有关系,openssl呢?和使用Nginx支持HTTPS有关系?
APT安装(自动)
步骤简介:
使用sudo apt update检查可安装软件列表;
使用apt-cache search nginx | grep nginx查看可以安装的Nginx服务器,找到下面的:
nginx - small, powerful, scalable web/proxy server
使用sudo apt install nginx进行安装(输入y确认安装);
注意,参考上面的源码安装使用的参考文档,在安全前得确保pcre、openssl已经安装成功(具体原因不是很清楚)。其中,参考文档里面安装了openssl-dev,但在APT源中没有找到,据说在Ubuntu中是用libssl-dev:

安装完毕后,使用nginx -V可以查看到本文前面一张图的信息,其中的configure arguments更多,显得更完整了。
对了,其中还有--with-pcre-jit、--with-http_ssl_module、--with-stream_ssl_module、--with-mail_ssl_module等。
猜测:可以把这个configure arguments复制到源码安装的./configure那里吧?这样的话,源码安装和APT安装后的结果应该就一致了。
在惊叹nginx -V命令的结果如此多之后,仔细查看其结果,发现其中包含了Nginx服务器启动后的配置文件、日志文件、PID文件的信息:
/etc/nginx/目录、/var/log/nginx/目录、/run/nginx.pid文件
至于其中的其它几个路径,自己并不是太懂。
关于Nginx的配置,自己前面写了一篇博文介绍APT安装Nginx的,当然,新手之作,就不是那么完全了。
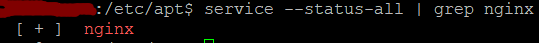
另外,在使用APT安装Nginx之后,Nginx程序已经被添加到Linux服务中了,使用下面的命令可以查看其状态:
service --status-all

上图使用了grep nginx只是查找nginx服务的信息。可以看到,在红色的nginx前面的中括号中是加号(+),这表示Nginx服务已经启动了,没有启动则为减号(-)。
说明,自己对Linux服务程序还是不太清楚,需要dig,在/etc/init.d/目录中的脚本都是服务吧?写好脚本,使用update-rc.d命令安装服务就可以了——前面看的资料是这样的。
知道Nginx程序被设置为Nginx服务了,那么,服务的启动、停止、重启、重载呢?使用service nginx命令可以看到下面的结果:
$ service nginx
Usage: nginx {start|stop|restart|reload|force-reload|status|configtest|rotate|upgrade}
这些命令的具体用法其实是写在/etc/init.d/nginx脚本中的,熟悉shell编程的话,可以仔细看看——目前自己的功力是不够的,但却更需要读懂它!
前面自己使用的多的命令是service nginx -s reload,多了一个-s,可上面的Usage中却没有提及。
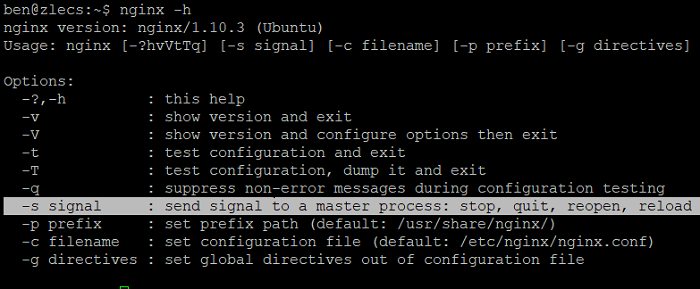
原来,使用nginx -h命令可以获得相关信息啊!其中的-s选项表示 发送信号给master进程执行stop、quit、reopen、reload等操作。

APT安装方式怎么卸载呢?
sudo apt remove nginx,或者,sudo apt-get remove/purge nginx?自己没有试过,TBD。不知道这样的方式卸载是否能卸载干净。会存在什么问题呢?因为对Linux尚不精通,就不再多说了。
安装完Nginx后,只需要在/etc/nginx/目录下修改Nginx的配置就可以了,修改完毕后,执行sudo nginx -s reload重载Nginx访问。
顺便说一下,可以使用curl命令来测试Nginx提供的内容是否符合预期,这样就不需要通过浏览器来打开页面进行验证了,很棒的工具!如有文件下载功能,还可以使用wget命令进行测试!是的,这两个命令也得精通!使用curl时,感觉就像用上了爬虫工具!
08-08 14:29补充:
APT安装后的网页文件从哪儿来的呢?答案可以从/etc/nginx/nginx.conf中找到——server下的root显示为/var/www/html、index为index.html index.htm index.nginx-debian.html,而在/var/www/html目录中发现了一个index.nginx-debian.html,此即为Nginx服务器默认展示的首页,修改后,或添加一个index.html到其中,首页立即改变。
08-08 14:36补充:
Nginx服务启动后,存在一个mast进程和若干个worker进程,worker进程的数量由Nginx的配置决定。
需要注意的是,master进程的用户显示为root,worker进程的用户显示为www-data,也是由配置文件决定。
查看Nginx的进程信息:
$ ps -ef | grep nginx
root 3152 1 0 12:25 ? 00:00:00 nginx: master process /usr/sbin/nginx -g daemon on; master_process on;
www-data 3170 3152 0 12:25 ? 00:00:00 nginx: worker process
配置文件:
$ cat /etc/nginx/nginx.conf
user www-data;
worker_processes auto;
pid /run/nginx.pid;
两种安装方式比较
1.源码安装比较繁琐(和自己不精通./configure有很大关系),安装后还要自己配置添加环境变量、配置随机启动等;而APT安装较为简单——如果没有配置APT源的话就更是简单了,本文没有介绍;
2.源码安装可以增强对Linux的了解、探索,期间会遇到不少问题,适合新手——在解决问题的过程中提高了对Linux及被安装的熟悉程度;而APT安装方式的效果则没有这么好了;
3.源码安装的软件可以直接选择最新的软件版本——只要支持所选操作系统;而APT安装方式则受制于APT源提供的——可以添加、更新;
在经历过源码安装后,对Linux更加熟悉后,目前自己选择使用APT方式来安装Nginx。
后记
需要精通shell编程,否则,启动脚本都读不懂;
需要熟悉Linux各种目录的用法,否则,源码安装时都不知道把软件安装在哪里;
这个问题存在好几天了,之前自己一直处于”漫漫长的困惑期“,看了很多资料,但都没有明确的”答案“,于是,今天自己勤快了一点,重新安装了Nginx,才对这个问题有了更深刻的印象;
写博文很重要,可以整理、复习,传播自己的有效经验,以及记录自己的困惑;
要是没写这篇博文,估计自己还要困惑下去,无法做出决定,是的,做决定!