Ubuntu 18.04,Nginx 1.14.0, uWSGI 2.0.17.1,Flask,
前言
Windows不支持uWSGI!为了上线自己的项目,只能选择Linux。
自己前面开发了一个Flask应用webnews,现在,将它“移植”到Linux中。
注意,项目还会用到MongoDB数据库,需要建立相应的MongoDB用户。
Nginx是一个著名的反向代理服务器,在全球应用广泛;uWSGI是一个支持uwsgi协议的Web服务器,支持部署Django、Flask等应用;Flask是Python的轻量级Web框架。
http://nginx.org/ (俄罗斯)
https://github.com/unbit/uwsgi (Rome?)
http://flask.pocoo.org/
注意,Nginx前天已经安装好了,只是自己忙于将Nginx+uWSGI+Flask整合起来,所以,Nginx的配置、更厉害的使用方式暂时不清楚,同样,还有uWSGI的,后面需要dig。
参考文章(大家也可以直接看这篇文章):
uWSGI+Nginx+Flask在Linux下的部署 - zhangjpn - 博客园
第一部:使用uWSGI部署参考文章中的Hello World应用
-安装好用的vim编辑器

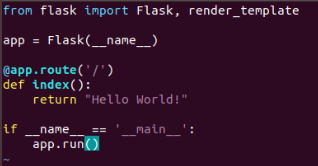
-建立Flask应用:一个简单的文件flask0.py,输出Hello World!
注意:if语句必须存在!后面自己移植项目到uWSGI运行时,因为没有这句,结果卡在了app.run()中。

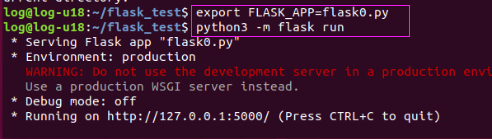
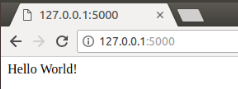
-自己的第一个在Linux上运行的Flask应用运行起来啦!


注意,Flask本身的Web服务器仅仅用于测试、开发,不能用于正式环境——连接到Internet的环境,因此,需要uWSGI服务器。
-安装uwsgi
pip3 install uwsgi
成功安装了uwsgi-2.0.17.1!

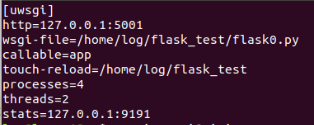
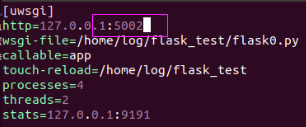
-编写uWSGI配置文件uwsgi0.ini
下面的配置来自前面的参考文章。不过,由于粗心,在编辑过程中把 http= 写成了 http: ,结果浪费了不少时间。
http表示uWSGI服务器使用的协议为http,也可以选择http-socket、socket,后面会用到使用socket,表示支持uwsgi协议。
在和Nginx配合使用时,一般选择使用socket。
wsgi-file很重要,表示包含Flask应用实例(app)的文件,touch-reload表示指定的目录检测到改变时重新加载应用——好像很重要但没有直观体验&以此实现7*24小时不间断服务吗?

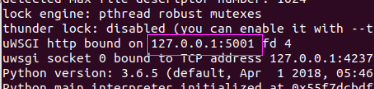
-关键点来啦!使用uwsgi部署Flask应用!
下面采用了配置文件的方式,也可以采用命令行的方式,不过,uwsgi的配置项很多,使用命令行?算了,统统写到配置文件中吧!
疑问1,无法使用whereis找到uwsgi在哪里;
疑问2,不能再uwsgi命令前面添加sudo;
疑问3,下图紫色方框中的no internal routing support, rebuld with pcre support不知道怎么解决——自己也重装过pcre的,也卸载uwsgi后重装uwsgi的,可是,这句总是存在;

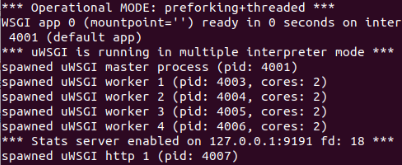
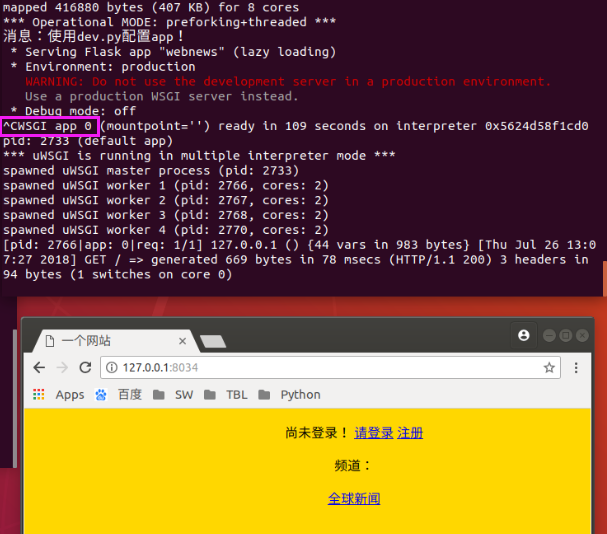
服务器已启动,注意下面的master、worker。

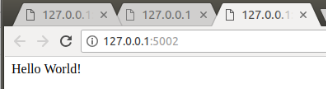
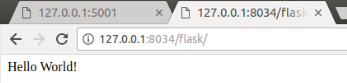
-访问成功!

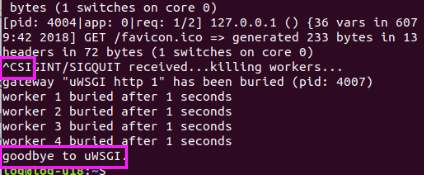
-访问页面时,输出的日志信息。

-退出:按Ctrl+C
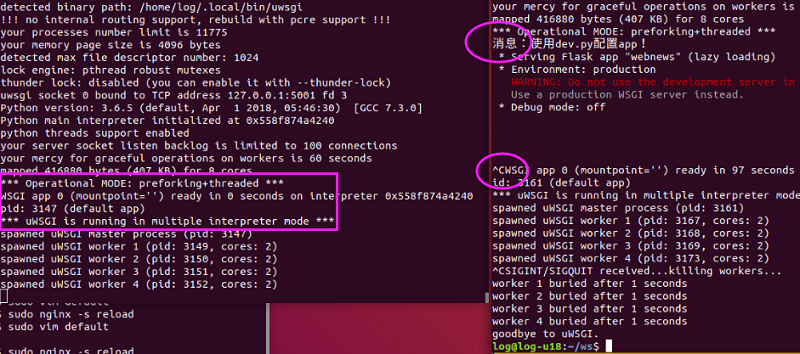
下图的第一个紫色方框中的^C就是Ctrl+C;

使用uWSGI同时运行多个Flask应用
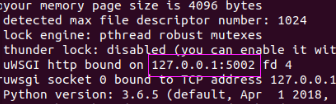
-复制前面的配置文件,更改端口为5002;

-端口5001、5002的Flask应用都启动了;


-都可以访问成功!

-使用nohup命令 将终端输出的信息 转存到 当前目录的nohup.out中。

注意,上面的uwsgi配置文件都是使用的http协议。
第二部:使用Nginx反向代理到uWSGI中的Flask应用
注意,本部分的Flask应用仍然使用的是http协议。
要实现Nginx反向代理到uWSGI的应用,需要配置Nginx。
Nginx的配置文件位于/etc/nginx中,名为nginx.conf,文中include了两个目录conf.d、sites-enabled。
目前,目录conf.d为空,sites-enabled中存在一个符号链接default——链接到sites-available中的default。
注意,孤在修改配置文件时犯错了,先是修改sites-enabled中的符号链接,可是,符号链接是不能修改的,最后跑到sites-available中才修改了Nginx的配置。


注意,在Nginx这边操作过程中,请确保uWSGI已经部署了Flask应用。
Flask应用已经部署到uWSGI中:127.0.0.1:5001。
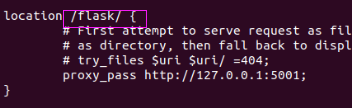
-在sites-available中配置location;
在默认的location处进行配置——默认配置为注释掉的try_files行;
说明,因为uWSGI使用的是http协议运行Flask应用,因此,使用proxy_pass;
注意,下面的配置“可能”存在问题,在端口号5001后面或许要添加斜杠(/);


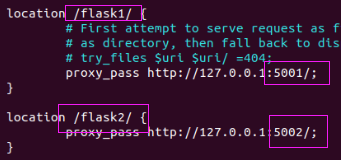
-代理两个uWSGI上的Flask应用;



至此,实现了Nginx反向代理简单的应用。
----
下面移植Windows上的webnews项目到Ubuntu,并在uWSGI中启动,并通过Nginx反向代理访问。
-拷贝到Windows和虚拟主机的共享目录;
拷贝完成后,在Ubuntu中的这些文件夹和文件属于root用户,而当前用户时log——管理员级别;

-拷贝webnews到当前用户log的主目录;

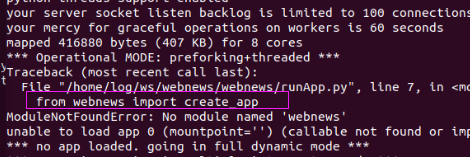
-将webnews项目部署到uWSGI服务器上——出现错误,模块导入失败;
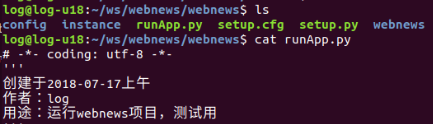
使用webnews项目平级的runApp.py文件来运行,在之前使用flask run时可以找到webnews模块,但现在不可以了。
什么原因呢?webnews模块搜索不到,而这个webnews模块正是项目主目录,但在uWSGI服务器中,它不“认”这个目录了。
可能的解决方法:
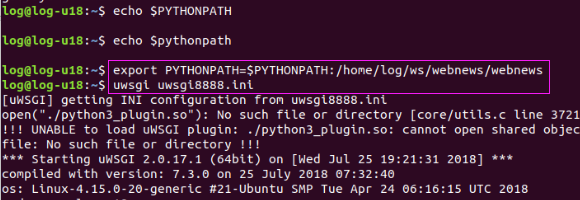
0.将webnews模块所在目录添加到PYTHONPATH环境变量中;
第一时间使用了这个方法,奇怪的是,Ubuntu中的PYTHONPATH默认为空。

1.安装应用;
2.修改uWSGI配置文件
2.1.使用chdir配置项切换到webnews模块所在目录;
今天使用了这个办法;
2.2.使用pythonpath配置项;

-通过方法1解决问题后启动,成功——今天才发现,到了这里其实并不算成功的!

-访问服务器上的网页失败——一直在转动,但就是出不来页面;

-按下Ctrl+C,页面显示成功;
为何如此?因为自己写的runApp.py中运行了app.run(),程序在这里挂起了!
按下Ctrl+C退出了app.run(),然后进入了uWSGI服务器运行app的进程(叫进程合适吗?)
删除这句,或者,使用if __name__...包含它即可消除问题。

注意,本部分的uWSGI仍然使用http协议部署Flask应用。
第三部:使用uwsgi协议进行通信
使用uwsgi协议进行通信的涵义是,uWSGI服务器部署Flask应用时使用uwsgi协议(socket),Nginx和uWSGI通信使用uwsgi协议。
有文章介绍说,uWSGI可以支持3个协议配置方式:http、http-socket、socket,本部分均采用socket方式,这个方式的配置会导致无法通过浏览器访问Flask应用,但却是作为后端服务器(前端服务器就是Nginx了)的必须配置。
本部分解决了两个问题,然后去的了最终的胜利:
1.socket文件的权限
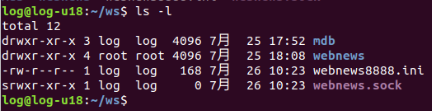
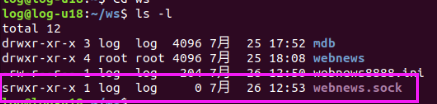
使用uWSGI加载webnews应用后,socket文件的权限变为755,怀疑是因为这个原因才导致后续工作失败,无法访问页面的;

看了一篇博文后找到了解决方法:在配置文件中添加chmod-socket配置项;不过博文本身不是为了解决这个问题的;

示例:

手动改为777的权限也是可以访问的,但是,下次uWSGI加载应用时,socket文件的权限又变回去了:

这个问题消耗了自己大量精时,参考文件里面说的配置很简单啊!可是,真正动手才会知道有什么坑,不过,本文提供了填坑的方法!
2.uWSGI加载runApp.py后卡在了脚本中的语句app.run()中,需要按一次Ctrl+C才可以正常运行
两者都浪费了不少时间,但解决方法都挺简单。
在解决权限问题的过程中,发现权限问题解决后,页面仍然不能访问,直到在uWSGI的终端按下Ctrl+C,页面才会显现出来。
注意Debug mode: off下的方框中开头的^C。

感觉程序卡在什么地方了!
和前面简单的Hello World应用对比后发现,自己的webnews项目在uWSGI中启动真的存在问题:

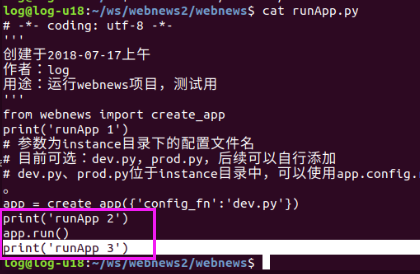
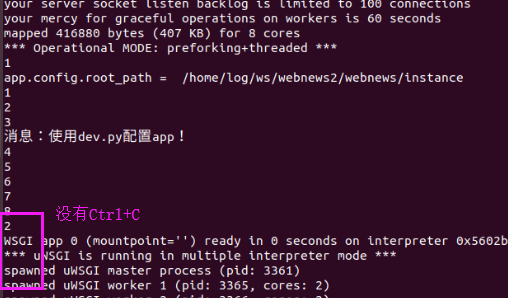
准备去百度找答案,但否决了。在程序里面写调试语句吧,runApp.py中写一些打印语句。结果uWSGI运行后,app.run()前面的调试语句输出了,而其后的却没有:


哇哦,还好没有去百度找,否则,不知道多少精时要被耗掉呢!
参考简单的Hello World应用,将app.run()包裹在if __name__ == '__main__'中,问题得到解决。

启动就正常了,访问也正常了:


补充说一下socket参数的配置,可以是IP+端口,也可以是socket文件(最开始自己还不晓得*.sock是个文件,还想怎么得到它,原来,一个touch指令就可以新建了,不用往里面输入任何内容)。
在所有问题解决后,本部分的示例都采用的是socket文件形式,但是,IP+端口的方式在之前也尝试过,HelloWorld应用是可以的,webnews项目自己没有再测试过。
两者的区别,孤还需要继续dig。
参考资料:
将uwsgi配置参数从端口号改为socket文件,需要给uwsgi哪些权限?
【Flask】 利用uWSGI和Nginx发布Flask应用 (自己尚未读完,忙着解决问题了,)
后记
在不了解、熟悉uWSGI、Nginx的情况下开始了自己的实践,结果,遇到问题后,为了解决花了好多时间。
要是自己一开始就熟悉,那么,分分钟可以搞定吧!
只是,孤以为【带着问题去学习】是一种好的方式,所以,边动手边学习,的确学到了不少,也的确取得了一些成功。
但是,不懂得还是不懂啊,还挺多的。
所以,后面会好好看看uWSGI、Nginx的官文和其它资料。
必须要感谢各位先行者网友的博文,的确大大加快了自己的进度,要知道,时间就是金钱啊,更是自己的生命!
也因此,孤的博文会写的较为详细,或许存在一些问题,但,知道的都说清楚了,不知道的也告知不知道了。
今天,就这么过去了吧!
需要明确每日目标,减少浪费,加快进度,提高效率!
需要疯狂一点!