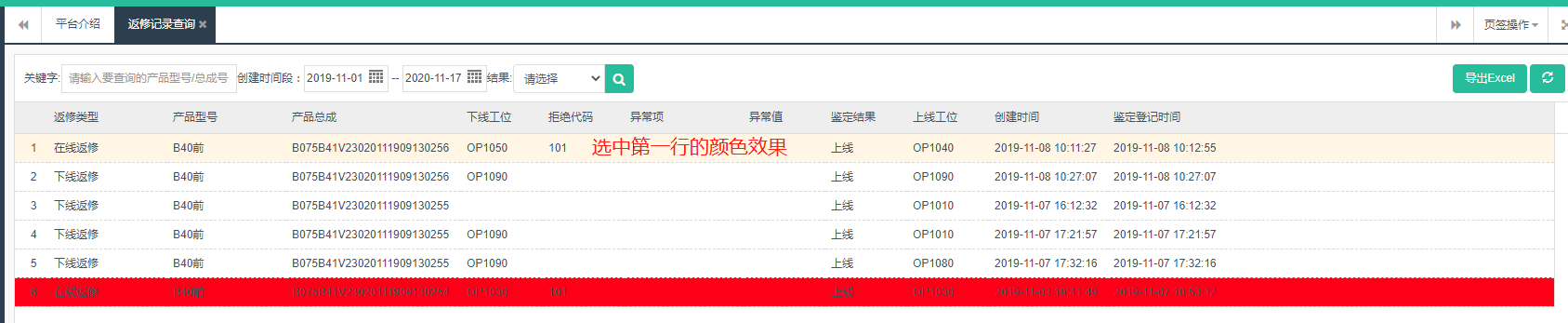
效果图:

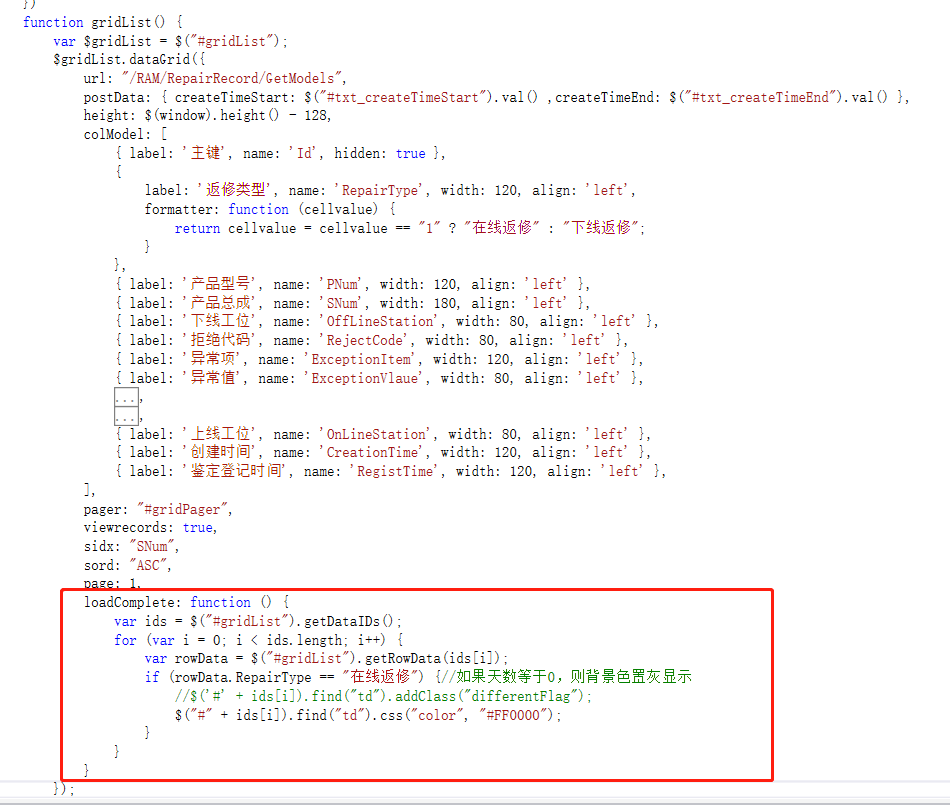
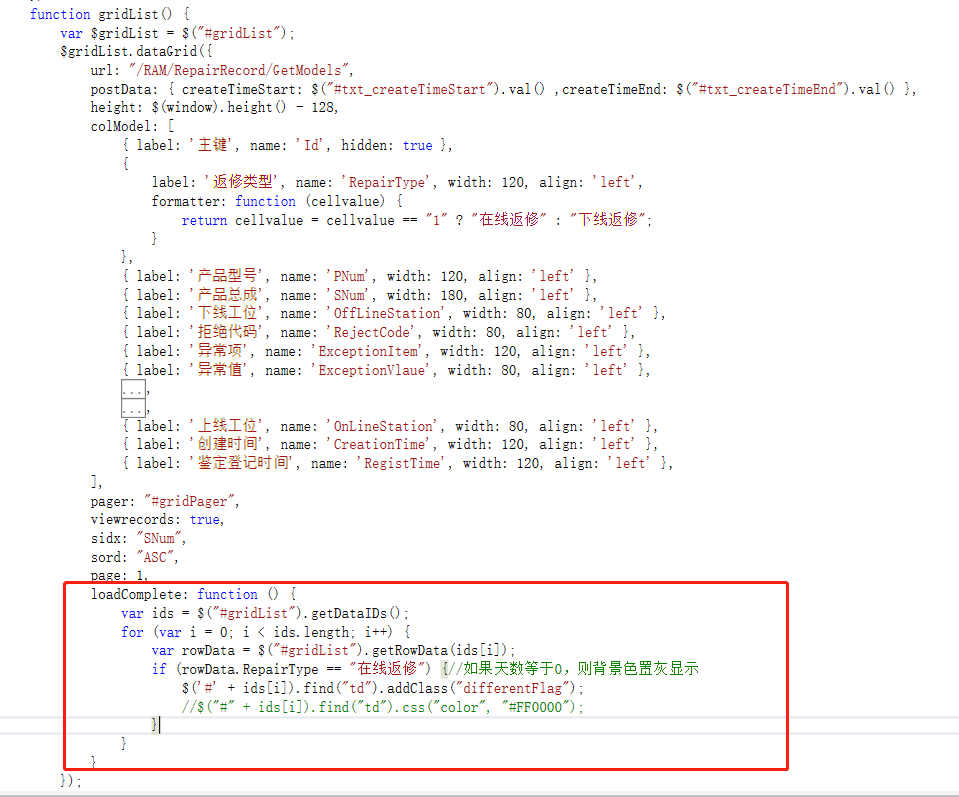
实现:
原文链接:https://blog.csdn.net/huangjp_hz/article/details/59058058

或者

differentFlag为样式名:

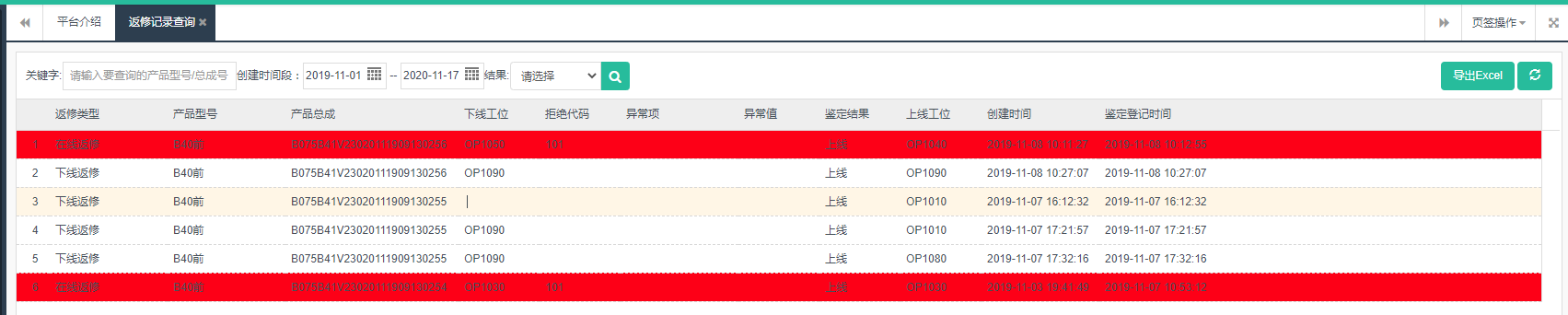
以上效果设置的是文字的颜色为红色,如果设置背景色,则效果如下图所示(addClass里只需修改样式名即可):

但有BUG:鼠标悬停或者点击该行时就会变成行灰色或者黄色,问题还没解决故用上面的方案。


源代码:
loadComplete: function () { var ids = $("#gridList").getDataIDs(); for (var i = 0; i < ids.length; i++) { var rowData = $("#gridList").getRowData(ids[i]); if (rowData.RepairType == "在线返修") {//如果天数等于0,则背景色置灰显示 $('#' + ids[i]).find("td").addClass("SelectBG"); //$("#" + ids[i]).find("td").css("color", "#FF0000"); } } }
<style type="text/css"> .SelectBG { background-color: #FF0000; } .differentFlag { color:#FF0000 ; } </style>