快捷键
自动补全
提取Flutter代码
代码自动格式化
一、快捷键
1、快速创建widget: 在dart文件中输入stf或者stl出现提示后按回车即可
2、快速创建forin循环,List.for+回车 ,例如

2、快速修复:option + 回车
3、自动生成构造函数:选中final 参数,快捷键:option + 回车
4、添加父组件、变为子组件、删除子组件:option+回车
5、万能的搜索:双击shift
6、查看最近打开的文件:command+E
7、重命名:fn+shift+f6
8、查看当前类结构:command+fn+f12
9、查看源码: 将光标放到要查看源码的类名和方法名上,长按command 然后点击
10、查看类的子类:选中要查看的类,然后command + B或者option + command + B
11、将代码更新到模拟器上:选中模拟器然后command+R
12、导入类的快捷键:将光标放在要导入类的上面,然后按option + 回车
13、前进后退:当跟踪代码的时候,经常跳转到其他类,后退快捷键:option+command+方向左键,前进快捷键:option+command+方向右键
14、全局搜索:command+shift+F
15、全局替换:command+shift+R
16、查找引用:option+shift+F7
以上快捷键是在Android Studio的macOS的keymap下,如果是Windows系统,将command换成Ctrl,option换成Alt即可;
keyboard-shortcuts
二、代码自动补全
安装插件Flutter Snippets 代码自动补全;
有了这个插件后,Android Studio 可以帮你自动补全主流widget的代码,以下是触发自动补全各种widget的缩写:
column:创建一个column widget
container:创建一个container widget
row:创建一个row widget
showDialog:创建一个AlertDialog
可在插件Flutter Snippets gitREADME.md文档查看全部快捷键
三、代码提取
Flutter最让人头疼的一点是布局的嵌套,对于复杂的布局嵌套如果不进行任何重构的情况下嵌套的非常深,
从而降低代码的可读性不利于后期的维护。在课程中我们推荐的做法是将复杂的布局提取成一个函数或者一个组件,那么接下来给大家分享一个提取flutter代码的技巧;
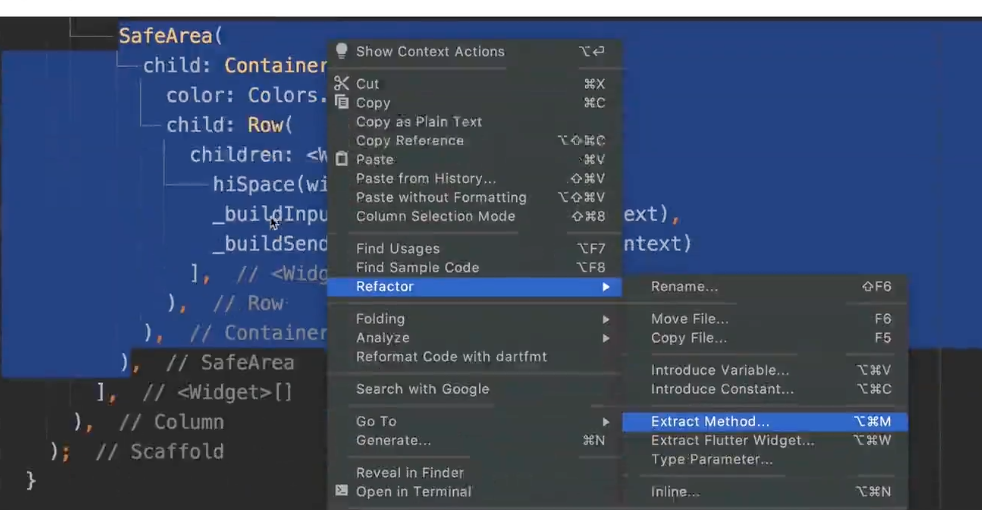
选中一个比较复杂的widget,鼠标右键进入Refactor>Extract Method,然后给这个方法取一个名字,AS可以自动把这块代码抽离出一个Method并为它添加对应参数

四、代码自动格式化
虽然我们可以通过快捷键option(alt)+command(ctrl)+L来格式化代码,但是这种手动的方式显然不够效率,下面我们来借助AS的保存时代码自动格式化功能:在Settings>Language&Frameworks>Flutter中选上“Format Code on Save”这个选项:

原版:慕课网 CrazyCodeBoy讲师课程