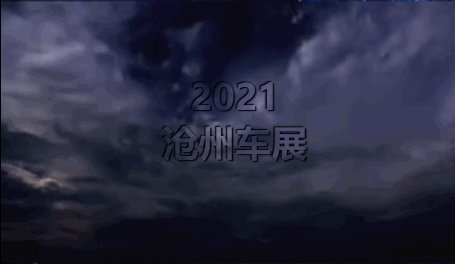
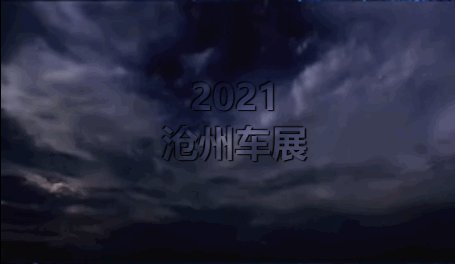
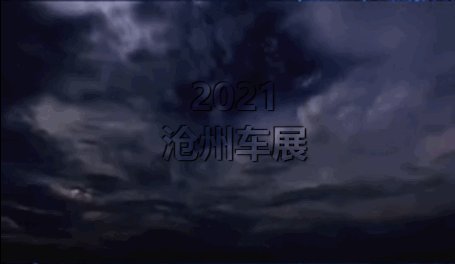
最近接到一个需求,需要往mp4中动态插入文字,并且mp4中的乌云能在文字上有飘动的效果,一开始想用canvas,但是由于本人经验不足,没什么思路,看到css3有一个属性:mix-blend-mode,能满足烟雾在文字上飘动的效果,但是字体的颜色,和视频颜色叠加后,始终无法和视频中原有的文字效果一致。如下方左边是视频原有的文字效果,右边是动态插入的文字效果,文字的清晰度会比原有的低很多。


下面是我的代码:
<style>
@keyframes bounce-in {
0% {
font-size:90px;
padding-top: 164px;
}
100% {
font-size:28px;
padding-top: 260px;
}
}
@keyframes bounce-in-two {
0% {
font-size:65px;
padding-top: 199px;
}
100% {
font-size:28px;
padding-top: 260px;
}
}
html,body {
color:#CCCCCC;
360px;
height:640px;
padding:0;
margin:0;
}
.wrapper {
360px;
height:640px;
position:relative;
text-align: center;
}
.text,.text3{
font-size: 28px;
color: #949595;
font-weight: 500;
100%;
line-height: 7px;
display: none;
padding-top: 260px;
display:none;
text-shadow: 1px 1px 1px black, -1px -1px 1px black;
font-weight: 900;
}
.text1{
position:absolute;
font-size: 20px;
color:black;
100%;
line-height: 46px;
top: 120px;
}
.textS{
font-size: 24px;
letter-spacing: 5px;
margin-left:5px;
}
video {
mix-blend-mode:hard-light;
position:absolute;
top:0;
left:0;
360px;
height:640px;
}
.logo-bottom{
position:absolute;
top: 10px;
left: 10px;
}
.logo-bottom img{
90px;
}
.text2{
color: white;
font-size: 52px;
line-height: 52px;
margin: 0;
font-weight: 600;
}
.banner,.banner1{
position:absolute;
top: 24px;
100%;
}
.banner1{
display:none;
top:68px;
}
</style>
</head>
<body>
<div class="wrapper">
<video id="video" src="//auto.pcvideo.com.cn/oss/pcauto/vpcauto/2021/04/07/1617784555167-vpcauto-77524-1.mp4" controls="true"/></video>
<div class="text">
<p>2021</p>
<p>沧州车展</p>
</div>
<div class="text3">
<p>4月10-11日</p>
<p>沧州体育场</p>
</div>
<div class="banner">
<p class="text2">2021</p>
<p class="text2">沧州车展</p>
</div>
<p class="text1">4月10-11日<span class="textS">沧州体育场</span></p>
<div class="banner1">
<p class="text2" style="font-size: 48px;line-height: 79px;">4月10-11日</p>
<p class="text2" style="font-size: 48px;line-height: 79px;">在<span style="color:#3ad5dc;">沧州体育场</span></p>
</div>
<dt class="logo-bottom"><img src="//yh.pcauto.com.cn/gmaiche/images/lmclogo.png" alt=""></dt>
</div>
<script src="//js.3conline.com/min/temp/v1/lib-jquery1.10.2.js"></script>
<script>
;(function(){
var v = document.getElementById("video");
v.addEventListener('play', function () {
var i=0;
var o=0,o1=0;
var timer = window.setInterval(function () {
if(v.currentTime>0&&v.currentTime<2.2){
if(o==0){
$(".text").show();
$(".text").css('animation', 'bounce-in 0.4s ease-out 0s 1 normal forwards running');
}
o++;
}else{
$(".text").hide();
}
},20);
});
})();
</script>
尝试过另一种方式,不用mix-blend-mode,文字给个opacity:0.6,文字会清晰一点,但是,乌云飘动的效果不明显,因为这样乌云其实是在文字下层的,不太符合需求。我先记录下来,欢迎各位给点意见,看看要如何实现这个功能。