但是,今天我们不是讨论通过User Profile Service Application 进行用户头像的同步,那些同步的方法在网上或微软的官方技术论坛上可以搜索到。我们今天要解决的是一个特殊的Case。
CASE:用户希望关闭掉MOSS 2010 里面登陆用户的“我的网站”功能,同时,希望MOSS用户的头像由管理员统一管理,不希望用户自己修改自己的头像。 在AD里面一个一个用户的上传头像太麻烦,不好管理,要求MOSS的事情,要在MOSS里面解决。
SOLUTION: 根据用户的这些需求,我们制定了一个解决方案:
1)建立一个图片库,将图片库设置为匿名访问(其它集成系统可能应用用户头像) ;
2)关闭MOSS 2010 里面用户创建我的网站功能;
3) 写一段代码,设置用户头像地址;
下面,将逐步的将各个步骤实现进行详细描述:
第一步:设置匿名访问,MOSS2010 里面可以针对某个文档库,图片库或者列表等资源进行开放匿名,而不影响其它。 开启匿名首先要在管理中心先设置一下,如下步骤:
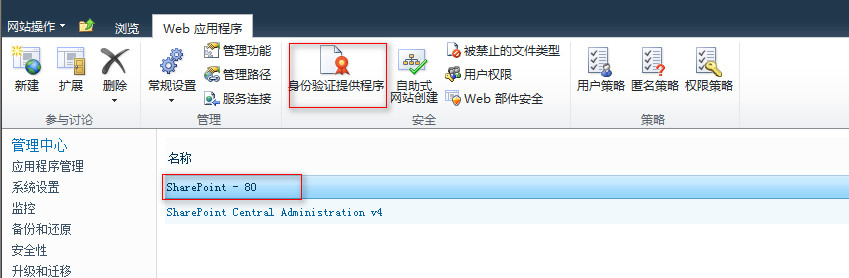
1) 我们来到管理中心 -> 管理web应用程序 -> 点击相应的web应用程序 -> 身份验证提供程序 -> 点击你想要启用匿名访问的区域;



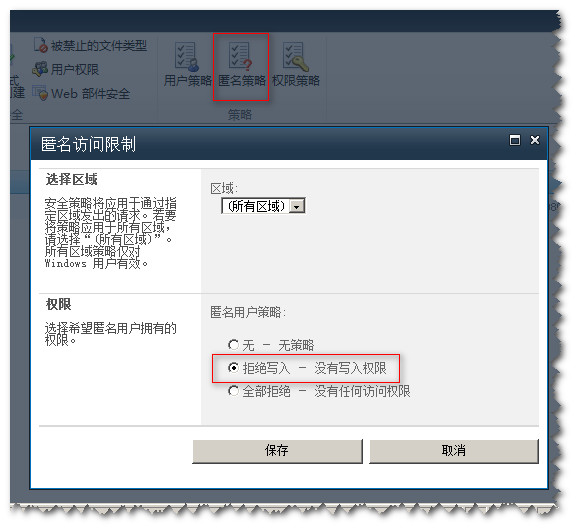
3)回到web应用程序管理界面后,我们点击匿名策略,这里我们可以赋予匿名用户我们想给的权限;

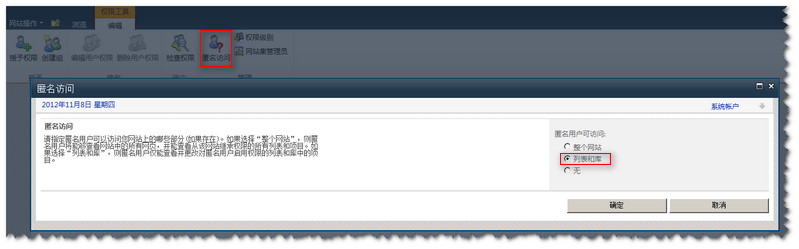
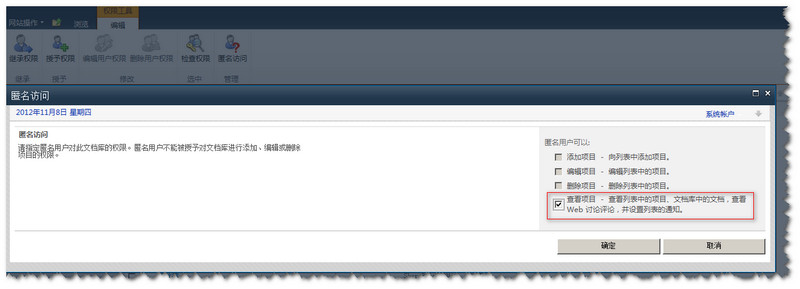
这样设置完毕后,在图片库就可以开启匿名访问了。如下图:

第二步,关闭个人网站创建功能。
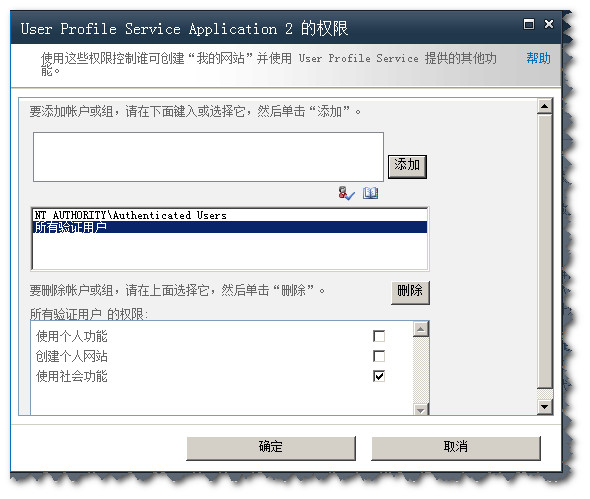
首先进入MOSS2010 的管理中心, 在服务程序中进入User Profile Service Application 管理界面,点击管理用户权限,如下图。

点击进入管理页面, 按照如图进行设置好,就关闭了个人网站功能了,这样用户就不能修改自己的头像了。

第三步,就是用代码进行批量修改用户的头像设置了。修改用户的头像信息非常简单,只是修改MOSS的用户信息表,MOSS的用户信息是定义在一个隐藏的列表里面的,在MOSS的网站下面,可以用代码的对象模型访问到该列表,SiteUserInfoList列表,从AD同步过来的用户信息就存储在这个列表里面了。了解清楚这些MOSS结构,修改起来就非常的容易了。
{
try
{
SPSite site = new SPSite(@"http://moss");
SPList userList = site.RootWeb.SiteUserInfoList;
SPQuery query = new SPQuery();
query.Query = "<Where><Eq><FieldRef Name='Name'/><Value Type='Text'>demo\\lubaochun</Value></Eq></Where>";
SPListItemCollection c = userList.GetItems(query);
foreach (SPListItem item in c)
{
item["Picture"] = "http://moss/UserPic/lubaochun.jpg";
item.Update();
System.Console.WriteLine(item["Picture"].ToString());
}
}
catch (Exception ex)
{
System.Console.WriteLine(ex.Message);
}
System.Console.ReadLine();
}
上面代码,只是一个小的例子,可以将修改用户图像的做成WebPart,或者一个EventHandler,当上传图片后,自动更新用户的头像等等,我这里只是抛砖引玉,根据自己的项目需求,进行开发,这里就不在多写了。
再添加一张效果图:
