之前的第一篇文章提到了,如何用冒泡方法捕获一个div下的多个按钮的事件,那么今天来讲讲如何停止继续往上再冒泡,就是说,我一个div下有很多input按钮,我点击了以后,div捕获了。然后就不再往上报了。我div自己就能处理好了,不用再麻烦上面的父节点了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<div @click="func2">
<div @click.stop="func($event)">
<input type="button" value="button01" />
<input type="button" value="button02" />
<input type="button" value="button03" />
</div>
</div>
</div>
<script>
var m = {
}
var vm = new Vue({
el: "#app",
data: m,
methods: {
func: function (event) {
console.log(event, event.target);
console.log('冒泡中...')
},
func2: function () {
console.log("冒泡2中...")
}
}
})
</script>
</body>
</html>
主要做了两处变更:


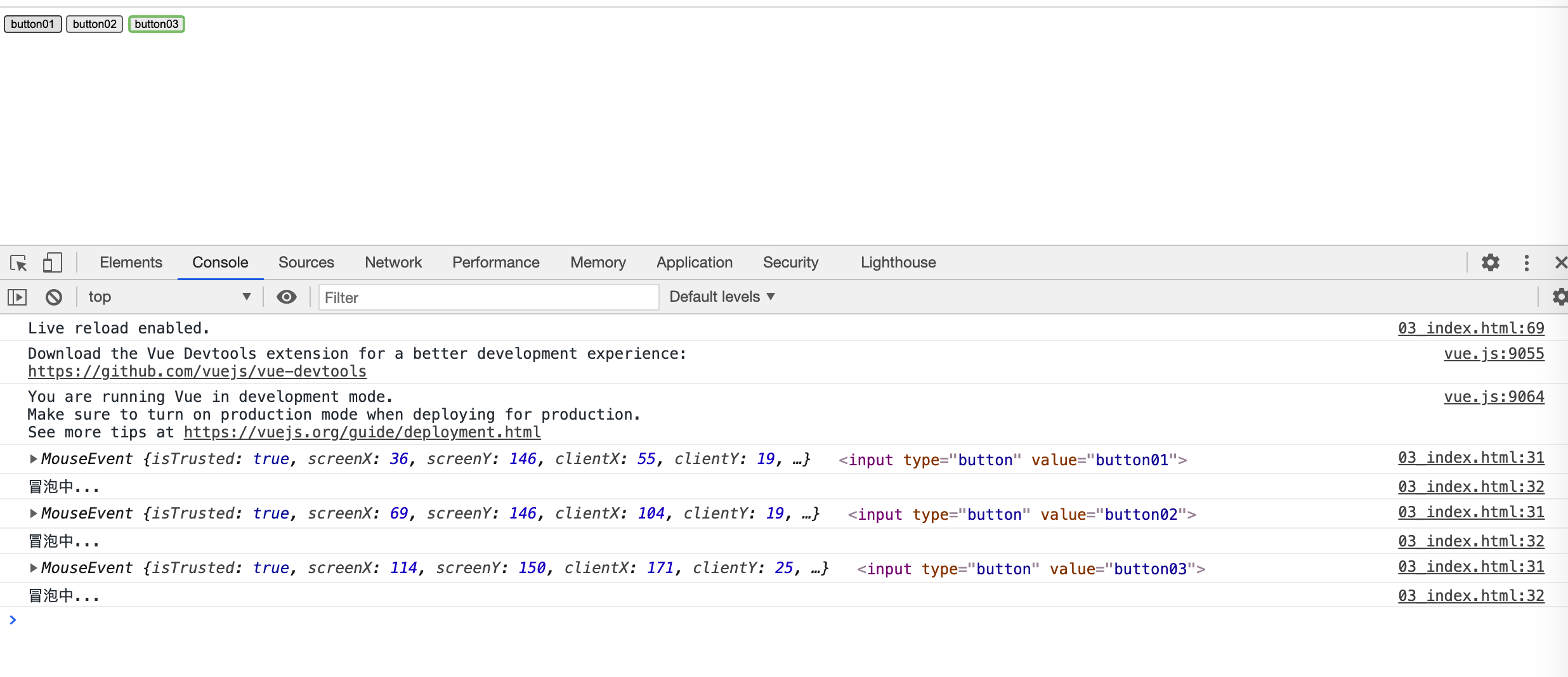
测试一下,会不会打印 冒泡2中....

测试发现,因为第一层div使用了stop方法,所以最外层的div没有收到点击事件,所以没有触发相应的点击方法。今天演示到此结束。