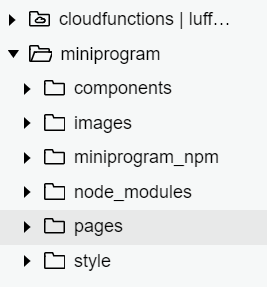
此处,在小程序中调用UI组件 库https://youzan.github.io/vant-weapp
1.首先,命令行进入miniprogram目录,执行 npm init -y, 之后执行 npm i vant-weapp -S --production

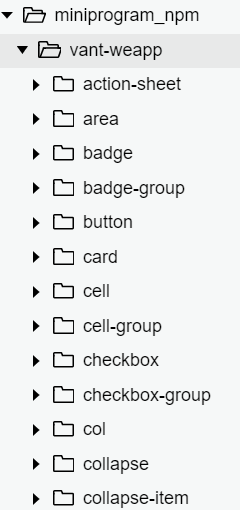
安装好之后的组件如图所示:

2. 步骤二 构建 npm 包
打开微信开发者工具,点击 工具 -> 构建 npm,并勾选 使用 npm 模块 选项,构建完成后,即可引入组件
3.在app.json中添加配置
"usingComponents": { "van-button": "./miniprogram_npm/vant-weapp/button" }
此时,可以在 wxml 中直接使用组件
<view>
<van-button type="danger">危险按钮</van-button>
</view>
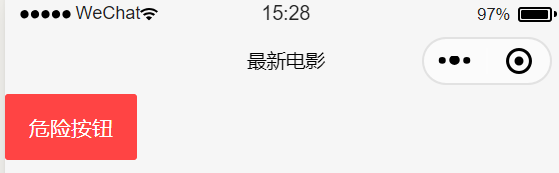
效果如图:

Refrence:
https://blog.csdn.net/qq_42352666/article/details/9826
https://youzan.github.io/vant-weapp/#/quickstart
https://github.com/request/request-promise