flask表单是flask中最基本的功能。
它是负责HTML页面中数据采集的部分,它由三部分组成:表单标签,表单域,表单按钮组成,通过表单用户输入的数据提交给服务器。
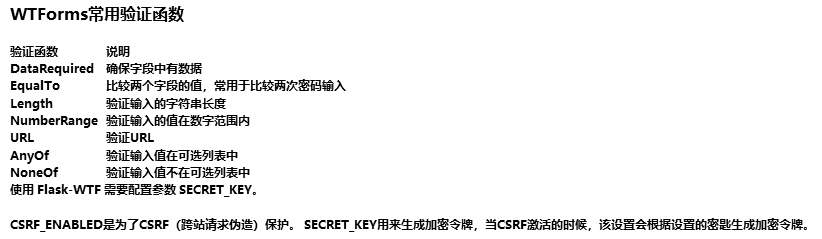
flask表单封装了WTForms,并且它有验证表单的功能。
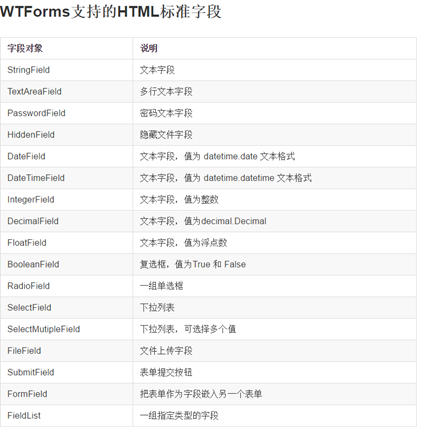
WTForms支持的HTML标准字段


代码验证
flask的消息闪现依赖与flask库
创建表单
导入模块
#flask的消息闪现依赖于flask库,用户发送的请求方式存储在request模块中
#跳转依赖于redirct模块,还可以通过url_for
from flask import Flask,flash,render_template,request,session,redirect,url_for
#导入wtf扩展表单
from flask_wtf import FlaskForm
#导入自定义表单需要用到的表单类型
from wtforms import SubmitField,StringField,PasswordField
#新建一个保单类
class RegisterForm(FlaskForm):
username = StringField('用户名')
password = PasswordField('密码')
password1 = PasswordField('确认密码')
submit = SubmitField('注册')
#建立对象
app = Flask(__name__)
#载入配置文件
app.config.from_pyfile('config.ini')
获取表单数据的验证登陆逻辑
#指定请求方式,使用methods属性
@app.route('/',methods=['GET','POSt'])
def index():
#判断client发送的请求类型
#在自己请求自己的逻辑中,GET只用来解析模板,而POST用来判断数据逻辑
if request.method == 'POST':
#使用form属性来接收表单提交过来的数据
username = request.form.get("username")
password = request.form.get("password")
password1 = request.form.get("password1")
#模拟登陆,将用户名和密码存到session
# session['username'] = username
# session['password'] = password
#判断数据是否同时存在
#等同于 if username == '' or password == '' or password1 == ''
if not all([username,password,password1]):
#利用闪现消息来提醒用户
flash("参数不足")
elif password != password1:
flash('密码不一致')
else:
flash('注册成功')
#return '成功'
# # 第一中直接接跳转
# return redirect(' http://127.0.0.1:5000/hello')
# #第二种通过url_for方法跳转
return redirect(url_for('hello'))
#将定义好的表单传递给末班,进行方法化设置23w4
return render_template('day4_wtform.html',form=RegisterForm())
#登路成功后跳转的页面
# @app.route("/hello")
# def hello():
# return 'hello 欢迎 %s' % session['username']
if __name__ == "__main__":
app.run()
创建from.html
{#action属性,如果不写,默认提交给自己,methods属性,指定表单的提交方式#}
<form method="POST">
<label>用户名</label>
<input type="text" name="username" placeholder="请输入用户名">
<br />
<label>密码</label>
<input type="password" name="password" />
<br />
<label>确认密码</label>
<input type="password" name="password1" />
<br />
{#将flash消息闪现和后台联系起来#}
{% for message in get_flashed_messages() %}
{{ message }}
{% endfor %}
<input type="submit" value="注册">
</form>
wtform组件
<form method="POST">
{# 通过key调用出来来的值#}
{{ form.username.label }} : {{ form.username }}<br />
{{ form.password.label }} : {{ form.password }}<br />
{{ form.password1.label }} : {{ form.password1 }}<br />
{#将flash消息闪现和后台联系起来#}
{# 将消息闪现的所有信息便历,去除需要返回给用户的信息#}
{% for message in get_flashed_messages() %}
{{ message }}
{% endfor %}
{{ session['username'] }}
{{ session['password'] }}
<br />
{{form.submit}}
</form>
CSRF
CSRF全拼为Cross Site Request Forgery ,译为跨站伪造。跨站伪造指攻击者盗用了你的身份,以你的身份发送恶意请求,例如:以你的名义发送邮件,发消息等;造成的问题:个人隐私泄露以及财产安全。
防止CSRF攻击

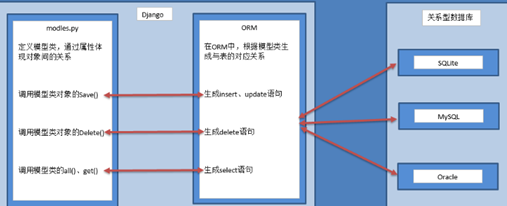
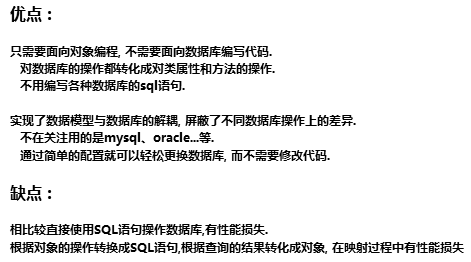
ORM
全拼:Object-Relation Mapping,中文译为:对象-关系映射。主要实现模型对象到关系数据库数据的映射。
orm图解