为了犒劳自己的学习内容,就山寨个微信的视图控制吧。拿着微信,仔细的看了一下,主要用到了TabBarController以及配置TabBarItem, NavigationController以及配置NavigationBarItem, 还用到了我们比较复杂的TableViewController来显示我们的数据。在用到TableView中既有静态的TableView,也有动态的TableView。动态的TableView主要用来显示我们的数据,而静态的TableView主要用来显示功能模块导航时使用。在用到静态TableView时我们还用到啦分组的和未分组的cell。
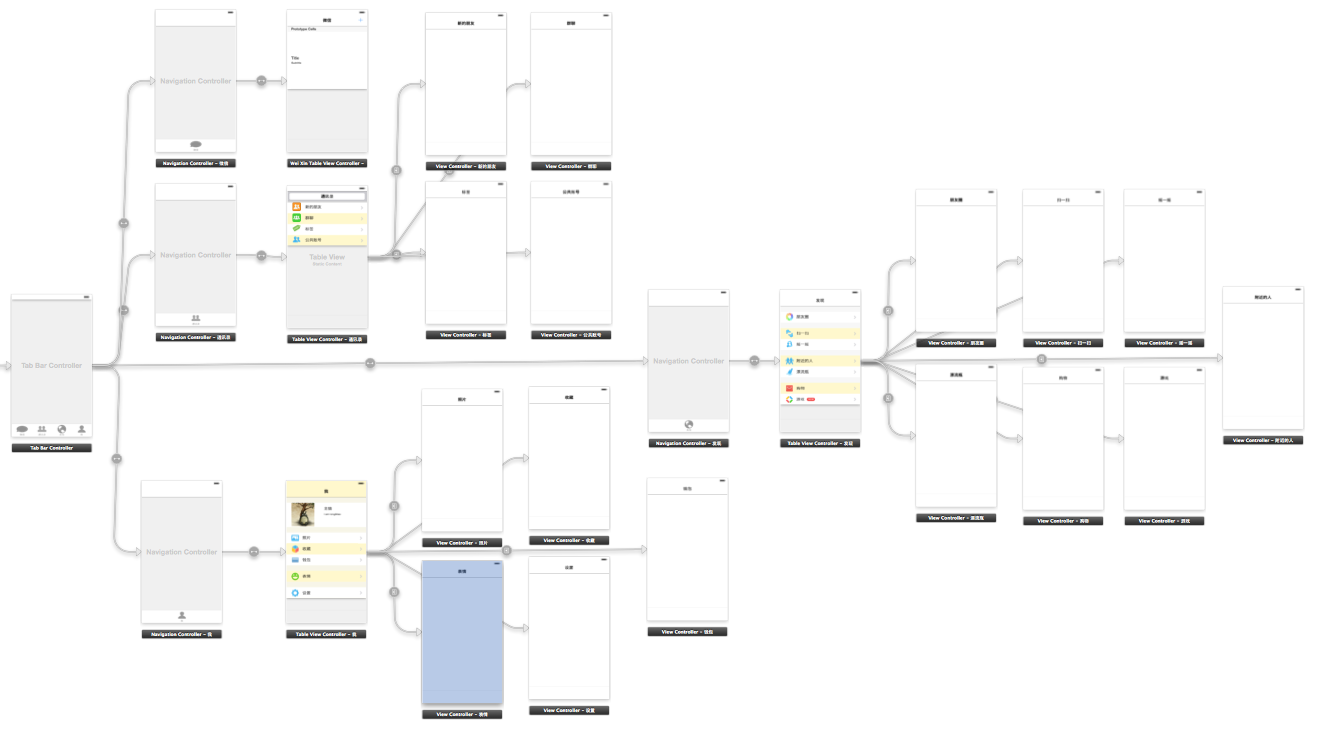
1.下面是我们主要的视图框架,需要时我们会给对应的Controller关联相应的代码,实现我们的业务逻辑。视图框架如下:

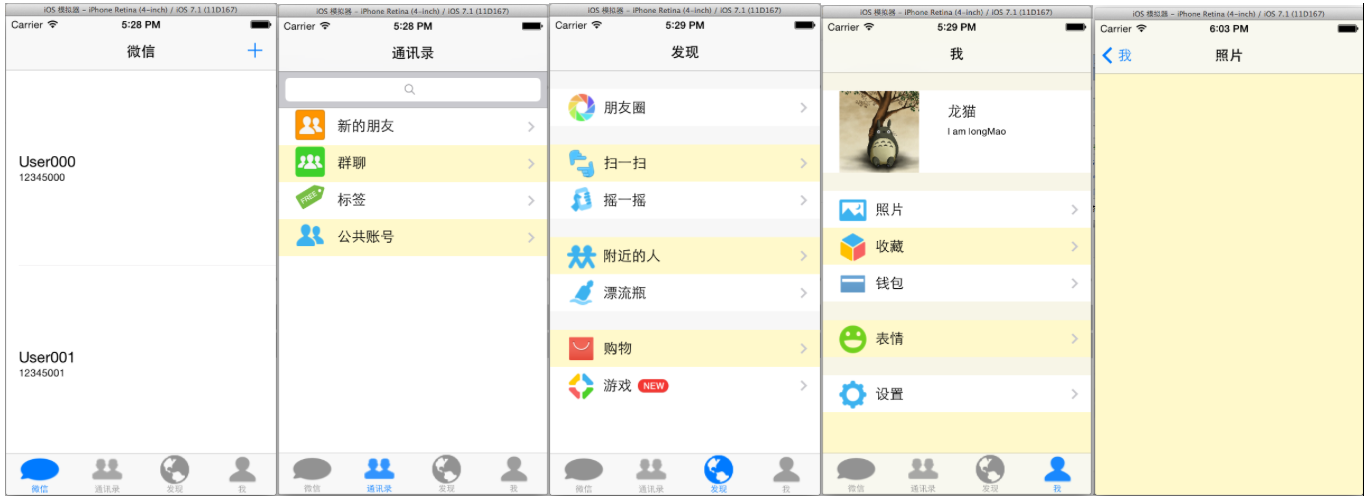
2.Project最终运行的界面如下,下面带箭头的Cell点进去是一个ViewController,下面的图片都是在网上找得素材,第一个页面里面是放的动态的TableView,里面的数据是模拟网络请求过来的动态数据:

3.不能只贴图片对吧,写程序是少不了代码的,从第一个页面入手,如何动态加载我们的TableView. 在进行编码之前,首先得配置我们的cell模板,在我们动态TableView中用到几种Cell,我们就配置几种cell模板,在配置cell模板时要设置每个cell的identifier,便于在代码中根据不同的数据来选择我们数据对应的cell。我们的TableView的控制类要继承于我们的UITableViewController类。下面是往我们动态TableView中的cell添加数据
(1)在我们相应的TableViewController类中创建我们的测试数据,来模拟网络请求。创建一个可变数组,往可变数组中存入100个字典,字典里模拟用户信息。
1 //初始化数据 2 3 self.myData = [[NSMutableArray alloc] initWithCapacity:100]; 4 5 //往数组里添加字典 6 for (int i = 0; i < 100; i ++) { 7 //创建用户 8 NSString *name = [NSString stringWithFormat:@"User%03d", i]; 9 NSString *number = [NSString stringWithFormat:@"12345%03d", i]; 10 11 //创建字典 12 NSDictionary *user = @{@"name":name, 13 @"number":number}; 14 15 //字典加入数组 16 [self.myData addObject:user]; 17 }
(2)返回我们sectionNumber,在这我们就写一个分组吧,真正的数据是计算出来的
1 //在动态TableView中的分组数,有几组返回几 2 - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView 3 { 4 // Return the number of sections. 5 return 1; 6 }
(3)返回每个分组的行数,这里我们返回的时我们创建数组元素的个数
1 //每个分组中的行数,即为数组元素的个数 2 - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section 3 { 4 // Return the number of rows in the section. 5 return self.myData.count; 6 }
(4)给我们的cell赋数据,通过Cell的identifier来创建cell,获取第几条数据是通过回调参数indexPath的item来确定获取第几条数据
1 //创建cell 2 - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath 3 { 4 NSLog(@"获取的第%03d个数据", indexPath.item);//请求测试 5 6 //通过我们的cell的类型创建相应的cell 7 UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"number" forIndexPath:indexPath]; 8 9 // Configure the cell... 10 cell.textLabel.text = self.myData[indexPath.item][@"name"]; 11 cell.detailTextLabel.text = self.myData[indexPath.item][@"number"]; 12 return cell; 13 }
代码说明:
动态的TableView就是为我们的大数据准备的,默认的事屏幕上显示多少,就会请求多少数据。随着屏幕的下拉,会请求要显示的数据,上出屏幕的数据会被释放掉。若想请求更多,我们需要用代码实现,在以后的博客中会介绍,在这不做过多的介绍。动态请求数据如下:

静态的TableView实现起来比较简单,配置起来也比较简单,在这不做赘述。上面的东西只是防微信的视图框架,没有给出具体的业务逻辑。要实现具体的业务逻辑,我们需要给每个ViewController关联实体类,然后在每个类中实现我们对应的业务逻辑,这样分析起来,微信的代码量还是蛮大的。在以后的博客中会给出具体的业务逻辑实现,本篇博客先做一个引子吧。