在HTML中HTML将所有的标签分为两类,分别是容器级和文本级
在CSS中CSS也将所有的标签分为两类,分别是块级元素和行内元素
1.什么是块级元素,什么是行内元素?
块级元素会独占一行
行内元素不会独占一行


块级元素 容器级标签都是块级元素还要加上一个p
p div h ul ol dl li dt dd
行内元素 文本级标签都是行内元素还要减去一个p
span b u i s strong em ins del
2.块级元素和行内元素的区别?
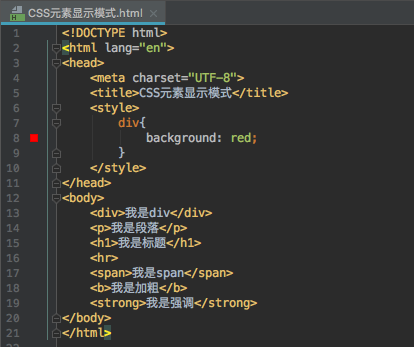
2.1块级元素
独占一行
如果没有设置宽度,默认和父元素一样宽,div的父元素是body,所以和body一样宽
如果设置了宽高,那么就按照设置的来显示




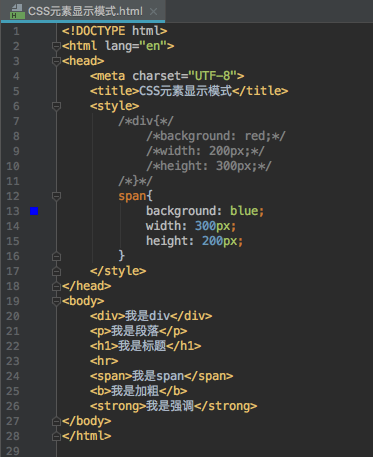
2.2行内元素
不会独占一行
如果没有设置宽度,那么默认和内容一样
行内元素是不可以设置宽度和高度的


从以上的实例可以看出来span是没有办法设置宽度和高度的
2.3行内块级元素
我们现在有一个需求:想要不独占一行,又能设置跨度和高度,应该怎么做呢?
如果用块级元素,必须独占一行才能设置宽高,如果用行内元素,不独占一行,却不能设置宽高。
所以我们要用到行内块级元素
如img标签,既不独占一行,又可以设置宽高