场景:微信公众号里面的页面,有个列表页面,有详情页

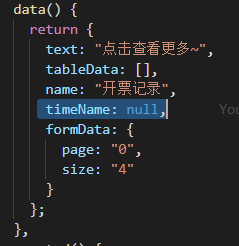
这个列表是接口返回的, 页面一般显示4条数据so 传4;然后下面有个点击查看更多,page:1size:4
页面一般显示4条数据so 传4;然后下面有个点击查看更多,page:1size:4
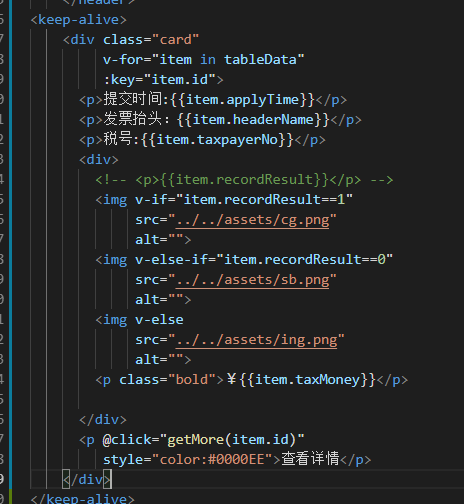
刚开始我想用keep-alive(应为我使用的vue技术战);keep-alive只能包裹组件,我这个列表是v-for div 没抽成组件,我尝试了keep-alive包裹这个div

结果页面上始终只显示一条数据,行不通,我就用的记录scrollTop值的方法来弄的;
核心思想

mounted() {
// 这里为啥要缓存tableData呢,因为这尼玛点击查看更多只能是4条数据,你不可能取存formData瑟(上面data声明的),这样它就只会请求接口的时候带上这个page:3 size:4始终只会有4条数据,而且滚动值也不对
所以缓存数组的值,这样返回list页面就可以
let a=JSON.parse(sessionStorage.getItem('arrlist'))
if (a&&a.length>0)
{ this.tableData=a }
else{ this.loadData(); }
// 取 this.timeName = setTimeout(() => {
//因为document.body.scrollTop和document.documentElement.scrollTop 只有一个值生效so都给你马附上值,总有一个生效
document.body.scrollTop = parseInt(sessionStorage.getItem("pos"));
document.documentElement.scrollTop = parseInt( sessionStorage.getItem("pos") );
}, 100);
// 存 window.addEventListener("scroll", this.handleScroll); },
methods:{
}
注意事项:
*****************************************
标准浏览器是只认识documentElement.scrollTop的,但chrome虽然我感觉比firefox还标准,但却不认识这个,在有文档声明时,chrome也只认识document.body.scrollTop
document.body.scrollTop与document.documentElement.scrollTop两者有个特点,就是同时只会有一个值生效。所以呢上面代码中:
document.body.scrollTop = parseInt(sessionStorage.getItem("pos"));
document.documentElement.scrollTop = parseInt( sessionStorage.getItem("pos") );
都赋值反正只有一个生效
*****************************************
比如document.body.scrollTop能取到值的时候,document.documentElement.scrollTop就会始终为0;反之亦然。所以,如果要得到网页的真正的scrollTop值,可以这样:
var sTop=document.body.scrollTop+document.documentElement.scrollTop;
这两个值总会有一个恒为0,所以不用担心会对真正的scrollTop造成影响。
一点小技巧,但很实用。
*************************************
还有一种情况就是我进入某个页面,这个页面并不是在最顶部,我也不知道为啥,header看不见,只有往上滑才能看见,
针对单个页面这个问题的
mounted(){
window.scrollTo(0,0);
}
针对全部页面的话, 可以在路由的钩子函数中
router.afterEach((to,from,next) => { window.scrollTo(0,0); // 或 // window.scroll(0, 0); });