1.select标签(下拉列表)
什么是下拉列表?

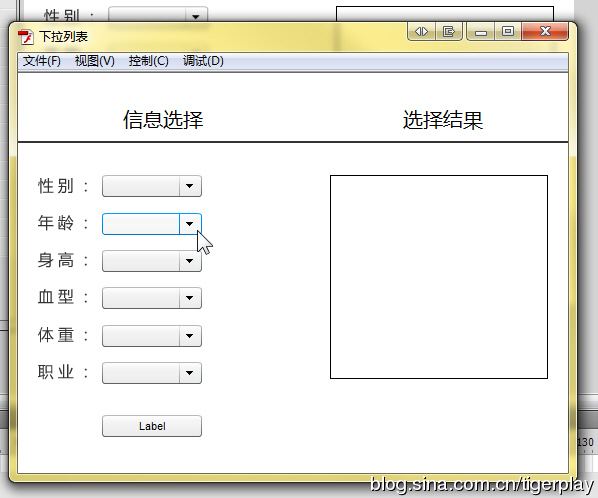
这就是下拉列表
作用:
用于定义下拉列表
格式:
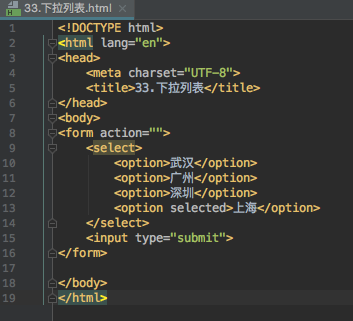
<select>
<option>列表数据</option>
</select>
这个下拉列表和datalist很像,但是它们两个之间有很大的区别
datalist是用来定义待选列表,将来它可以绑定某一个输入框,而下拉列表不是用来绑定给谁的,它本身就是一个列表


注意点:
1.下拉列表不能输入内容,但是可以直接在列表中选择内容
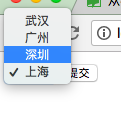
2.可以通过给option标签添加一个selected属性来指定列表的默认值

 刷新后就会自动选中上海
刷新后就会自动选中上海
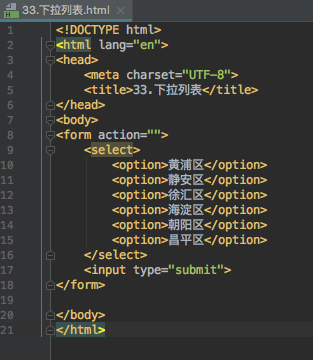
如果我们写了很多区,有北京的,有上海的,我们怎么区分它们呢?


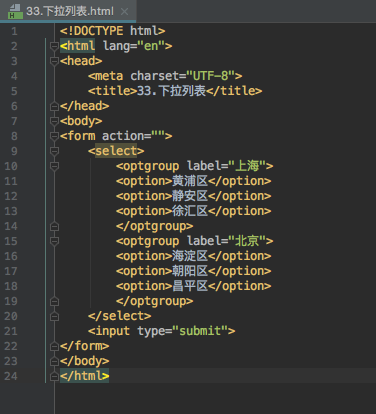
3.可以通过给option标签包裹一层optgroup标签来给下拉列表中的数据分类


2.textarea标签
作用:
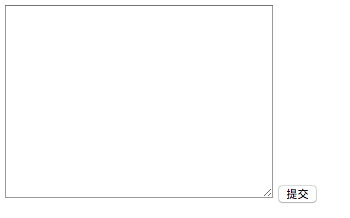
定义一个多行输入框
格式:
<textarea>
</textarea>
注意点:
- 默认情况下输入框可以无限换行
- 默认情况下输入框有自己的宽度和高度
- 可以通过cols和rows来指定输入框的宽度和高度,但是虽然指定了列数和行数,但是还是可以无限往下输入
- 默认情况下输入框是可以手动拉伸的
 通过点击右下角的标志
通过点击右下角的标志


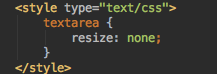
如何利用css,将多行输入框的拉伸点去掉