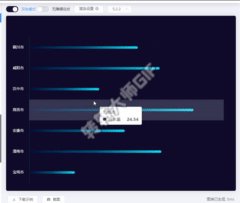
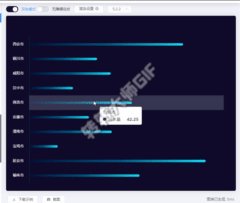
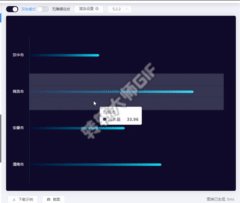
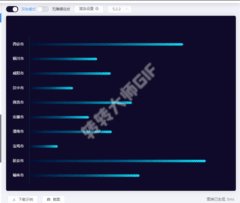
鼠标滚动缩放

Y轴与X轴数据缩放,在dataZoom中设置即可
var Xdata = ['63.27','27.90','33.52','17.98','42.25','24.54','33.96','11.73','72.58','45.36',]; var Ydata = ['西安市','铜川市','咸阳市','汉中市','商洛市','安康市','渭南市','宝鸡市','延安市','榆林市',]; option = { title: { text: '', textStyle: { fontSize: 12, color: '#11DEF6', //标题颜色 }, subtext: '', subtextStyle: { fontSize: 12, color: '#E4765D', //副标题标题颜色 }, }, color: ['#3398DB'], tooltip: { trigger: 'axis', axisPointer: { // 坐标轴指示器,坐标轴触发有效 type: 'shadow', // 默认为直线,可选为:'line' | 'shadow' }, }, grid: { left: '3%', right: '4%', bottom: '3%', containLabel: true, }, xAxis: { //坐标轴类型(类目轴) name: '', type: 'value', axisLabel: { show: false, }, //是否显示坐标轴刻度 axisTick: { show: false }, //坐标轴线线的颜色 axisLine: { show: false, }, //是否显示网格线 splitLine: { show: false, }, }, yAxis: [ { type: 'category', inverse: true, //是否是反向坐标轴 data: Ydata, axisLabel: { show: true, textStyle: { color: '#ffffff', }, }, offset: 10, nameTextStyle: { fontSize: 15, }, splitLine: { show: false }, axisTick: { show: false }, //坐标轴线线的颜色 axisLine: { show: true, lineStyle: { color: '#0E3B57', type: 'solid', 1, }, }, }, ], dataZoom: [ { type: 'inside', //无滑动条内置缩放 type: 'slider', //缩放滑动条 show: true, //开启 yAxisIndex: [0], //Y轴滑动 // xAxisIndex: [0],//X轴滑动 start: 1, //初始化时,滑动条宽度开始标度 end: 50, //初始化时,滑动条宽度结束标度 }, ], series: [ { name: '用水量', type: 'bar', barMaxWidth: 10, // barWidth: "60%", data: Xdata, barWidth: 8, barGap: 10, smooth: true, label: { normal: { show: false, position: 'right', offset: [5, -2], textStyle: { color: '#11DEF6', fontSize: 13, }, }, }, itemStyle: { emphasis: { barBorderRadius: 7, }, //颜色渐变 normal: { barBorderRadius: 7, color: new echarts.graphic.LinearGradient(0, 0, 1, 0, [ { offset: 0, color: '#040F3A' }, { offset: 0.5, color: '#02527C' }, { offset: 1, color: '#11DEF6' }, ]), }, }, }, ], }