自定义Dialog是一个非常常见的需求,Dialog上可以显示图标,或者标题,显示1个或者2个两个按钮。
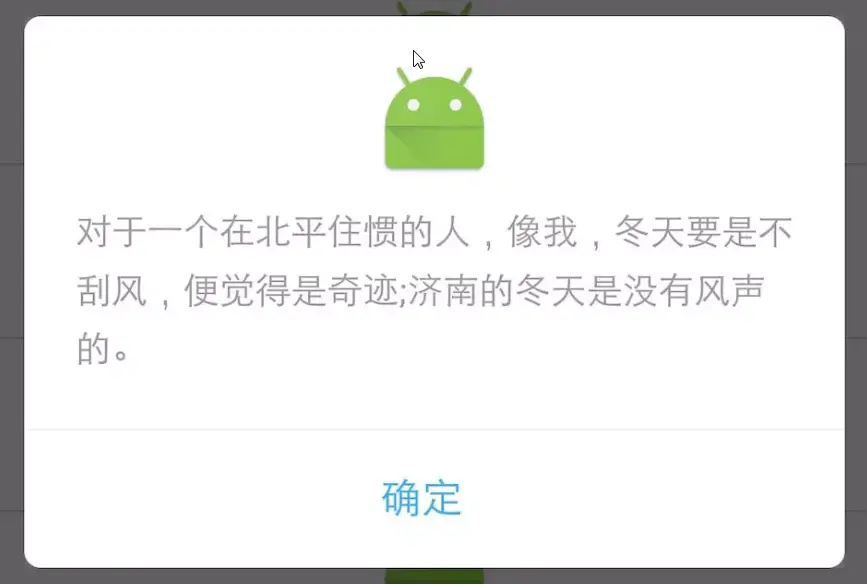
效果如下:


先定义Dialog样式:
<style name="CustomDialog" parent="android:style/Theme.Dialog">
<!--背景颜色及和透明程度-->
<item name="android:windowBackground">@android:color/transparent</item>
<!--是否去除标题 -->
<item name="android:windowNoTitle">true</item>
<!--是否去除边框-->
<item name="android:windowFrame">@null</item>
<!--是否浮现在activity之上-->
<item name="android:windowIsFloating">true</item>
<!--是否模糊-->
<item name="android:backgroundDimEnabled">true</item>
</style>
再去定义对话框的布局,首先来个圆角背景:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#ffffff" />
<stroke
android:width="0.8dp"
android:color="#ffffff" />
<!-- 圆角 -->
<corners android:radius="6dp" />
</shape>
布局:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minWidth="260dp"
android:layout_centerInParent="true"
android:paddingTop="16dp"
android:background="@drawable/bg_dialog"
android:orientation="vertical">
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:layout_marginBottom="16dp"
android:gravity="center"
tools:text="消息提示"
android:visibility="visible"
android:textColor="#333333"
android:textSize="18sp" />
<ImageView
android:id="@+id/image"
tools:src="@mipmap/p1"
android:layout_gravity="center"
android:maxHeight="150dp"
android:maxWidth="150dp"
android:layout_marginBottom="10dp"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:visibility="visible"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/message"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center|left"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:lineSpacingExtra="3dp"
android:lineSpacingMultiplier="1.2"
android:textSize="14dp"
android:textColor="#999999"
tools:text="提示消息提示消息提示消息提示消息提示消息提示消息提示消息提示消息" />
<View
android:layout_width="match_parent"
android:layout_height="1px"
android:layout_marginTop="16dp"
android:background="#E4E4E4" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/negtive"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:paddingTop="16dp"
android:paddingBottom="16dp"
android:layout_weight="1"
android:background="@null"
android:gravity="center"
android:singleLine="true"
tools:text="No"
android:textColor="#999999"
android:textSize="16sp" />
<View
android:id="@+id/column_line"
android:layout_width="1px"
android:layout_height="match_parent"
android:background="#E4E4E4" />
<Button
android:id="@+id/positive"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginRight="10dp"
android:layout_weight="1"
android:paddingTop="16dp"
android:paddingBottom="16dp"
android:background="@null"
android:gravity="center"
android:singleLine="true"
tools:text="Yes"
android:textColor="#38ADFF"
android:textSize="16sp" />
</LinearLayout>
</LinearLayout>
最后送上Dialog源码:
import android.app.Dialog;
import android.content.Context;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TextView;
import com.wzh.myapplication.R;
/**
* description:自定义dialog
*/
public class CommonDialog extends Dialog {
/**
* 显示的图片
*/
private ImageView imageIv ;
/**
* 显示的标题
*/
private TextView titleTv ;
/**
* 显示的消息
*/
private TextView messageTv ;
/**
* 确认和取消按钮
*/
private Button negtiveBn ,positiveBn;
/**
* 按钮之间的分割线
*/
private View columnLineView ;
public CommonDialog(Context context) {
super(context, R.style.CustomDialog);
}
/**
* 都是内容数据
*/
private String message;
private String title;
private String positive,negtive ;
private int imageResId = -1 ;
/**
* 底部是否只有一个按钮
*/
private boolean isSingle = false;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.common_dialog_layout);
//按空白处不能取消动画
setCanceledOnTouchOutside(false);
//初始化界面控件
initView();
//初始化界面数据
refreshView();
//初始化界面控件的事件
initEvent();
}
/**
* 初始化界面的确定和取消监听器
*/
private void initEvent() {
//设置确定按钮被点击后,向外界提供监听
positiveBn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if ( onClickBottomListener!= null) {
onClickBottomListener.onPositiveClick();
}
}
});
//设置取消按钮被点击后,向外界提供监听
negtiveBn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if ( onClickBottomListener!= null) {
onClickBottomListener.onNegtiveClick();
}
}
});
}
/**
* 初始化界面控件的显示数据
*/
private void refreshView() {
//如果用户自定了title和message
if (!TextUtils.isEmpty(title)) {
titleTv.setText(title);
titleTv.setVisibility(View.VISIBLE);
}else {
titleTv.setVisibility(View.GONE);
}
if (!TextUtils.isEmpty(message)) {
messageTv.setText(message);
}
//如果设置按钮的文字
if (!TextUtils.isEmpty(positive)) {
positiveBn.setText(positive);
}else {
positiveBn.setText("确定");
}
if (!TextUtils.isEmpty(negtive)) {
negtiveBn.setText(negtive);
}else {
negtiveBn.setText("取消");
}
if (imageResId!=-1){
imageIv.setImageResource(imageResId);
imageIv.setVisibility(View.VISIBLE);
}else {
imageIv.setVisibility(View.GONE);
}
/**
* 只显示一个按钮的时候隐藏取消按钮,回掉只执行确定的事件
*/
if (isSingle){
columnLineView.setVisibility(View.GONE);
negtiveBn.setVisibility(View.GONE);
}else {
negtiveBn.setVisibility(View.VISIBLE);
columnLineView.setVisibility(View.VISIBLE);
}
}
@Override
public void show() {
super.show();
refreshView();
}
/**
* 初始化界面控件
*/
private void initView() {
negtiveBn = (Button) findViewById(R.id.negtive);
positiveBn = (Button) findViewById(R.id.positive);
titleTv = (TextView) findViewById(R.id.title);
messageTv = (TextView) findViewById(R.id.message);
imageIv = (ImageView) findViewById(R.id.image);
columnLineView = findViewById(R.id.column_line);
}
/**
* 设置确定取消按钮的回调
*/
public OnClickBottomListener onClickBottomListener;
public CommonDialog setOnClickBottomListener(OnClickBottomListener onClickBottomListener) {
this.onClickBottomListener = onClickBottomListener;
return this;
}
public interface OnClickBottomListener{
/**
* 点击确定按钮事件
*/
public void onPositiveClick();
/**
* 点击取消按钮事件
*/
public void onNegtiveClick();
}
public String getMessage() {
return message;
}
public CommonDialog setMessage(String message) {
this.message = message;
return this ;
}
public String getTitle() {
return title;
}
public CommonDialog setTitle(String title) {
this.title = title;
return this ;
}
public String getPositive() {
return positive;
}
public CommonDialog setPositive(String positive) {
this.positive = positive;
return this ;
}
public String getNegtive() {
return negtive;
}
public CommonDialog setNegtive(String negtive) {
this.negtive = negtive;
return this ;
}
public int getImageResId() {
return imageResId;
}
public boolean isSingle() {
return isSingle;
}
public CommonDialog setSingle(boolean single) {
isSingle = single;
return this ;
}
public CommonDialog setImageResId(int imageResId) {
this.imageResId = imageResId;
return this ;
}
}
好了,下面就是使用了:
private void initDialog() {
final CommonDialog dialog = new CommonDialog(MainActivity.this);
dialog.setMessage("这是一个自定义Dialog。")
.setImageResId(R.mipmap.ic_launcher)
// .setTitle("系统提示")
.setSingle(true).setOnClickBottomListener(new CommonDialog.OnClickBottomListener() {
@Override
public void onPositiveClick() {
dialog.dismiss();
Toast.makeText(MainActivity.this,"xxxx",Toast.LENGTH_SHORT).show();
}
@Override
public void onNegtiveClick() {
dialog.dismiss();
Toast.makeText(MainActivity.this,"ssss",Toast.LENGTH_SHORT).show();
}
}).show();
}