1. HTML是什麼
- HyperText Markup Language,超文本標記語言.標記語言不屬於編程語言.
2. HTML標籤(HTML tag)
- 由<>包圍的關鍵字,如<html>
- tag經常成對出現,如<html></html>
- 一對標籤中,第一個為開始標籤,第二個為結束標籤,結束標籤多一個"/",也被稱為開放標籤和閉合標籤
- 基本格式:<標籤>內容</標籤>
3. HTML的結構
4. 看一個對剛接觸的你可能有點長的示例:
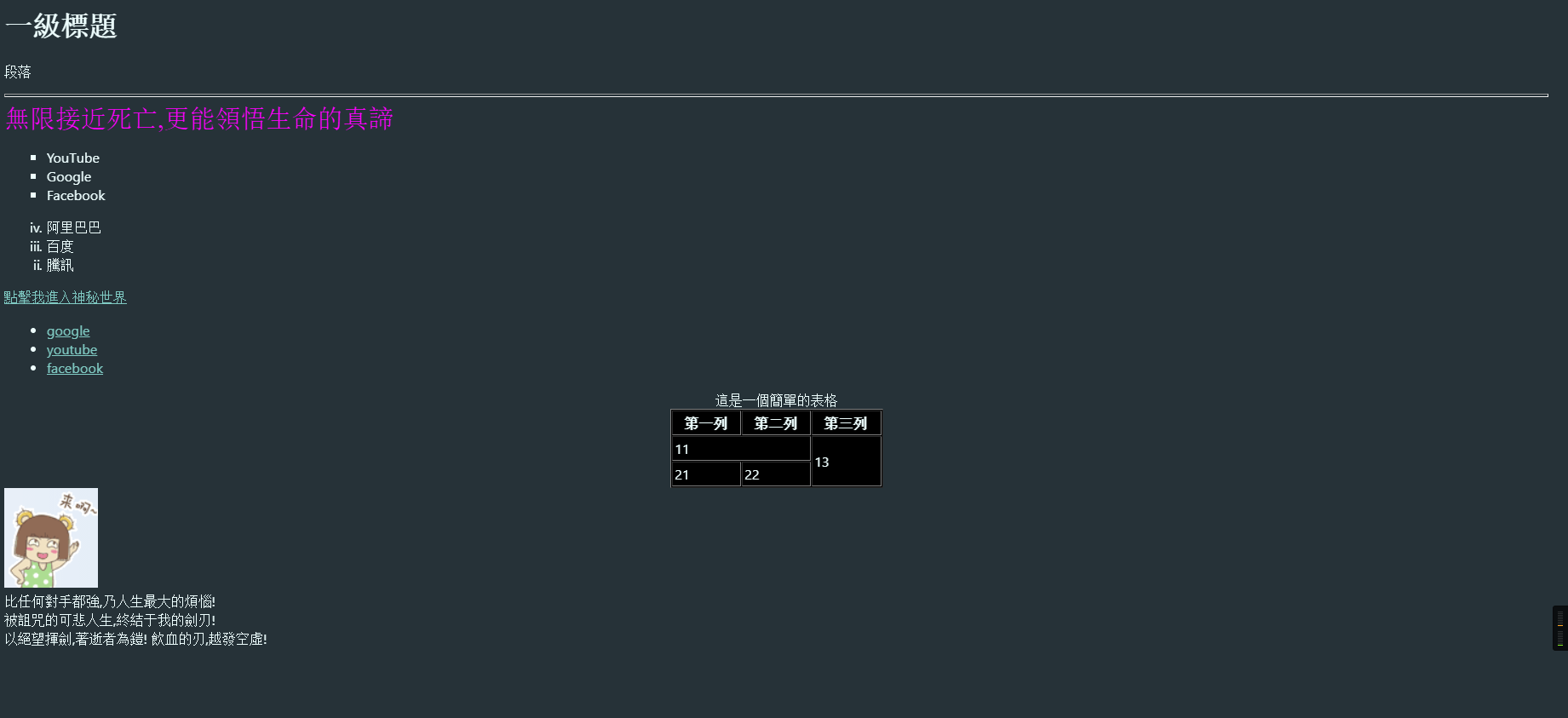
<!-- 聲明文檔類型為html --> <!DOCTYPE html> <!-- html的根元素 --> <html> <!-- 包含了文檔的元數據(meta) --> <head> <!-- 設置文檔編碼格式為UTF-8 --> <meta charset="UTF-8" /> <!-- 文檔的標題 --> <title>Document</title> </head> <!-- 包含可見頁面的內容 --> <body> <!-- 標題標籤,h後面的數字表示標題的級數,最高為 --> <h1>一級標題</h1> <!-- 段落標籤 --> <p>段落</p> <!-- 水平線標籤 --> <hr size="3" /> <!-- 字體標籤 size: 字體的大小 face: 字體格式 aolor: 字體顏色 --> <font color="#FF00FF" size="5" face="楷體" >無限接近死亡,更能領悟生命的真諦</font > <!-- 無序列表 --> <ul type="square"> <li>YouTube</li> <li>Google</li> <li>Facebook</li> </ul> <!-- 有序列表 type表示標號的類型: A: 大寫英文字母 a: 小寫英文字母 1: 阿拉伯數字 I: 大寫羅馬數字 i: 小寫羅馬數字 start 表示從多少開始 reversed 表示是降序還是逆序 --> <ol type="i" start="4" reversed="reversed"> <li>阿里巴巴</li> <li>百度</li> <li>騰訊</li> </ol> <!-- 超鏈接標籤 href 表示跳轉的地址,支持本地文件的跳轉 target 表示是在當前頁面(默認)打開新新連接還是在新頁面(_blank)打開 --> <a href="https://www.google.com" target="_blank">點擊我進入神秘世界</a> <!-- 友情鏈接:無序列表簽到超鏈接 --> <ul> <li><a href="https://www.google.com">google</a></li> <li><a href="https://www.youtube.com">youtube</a></li> <li><a href="https://www.facebook.com">facebook</a></li> </ul> <!-- 表格標籤 table 表示表格標籤 tr 表示行標籤 td 表示列標籤 th 表頭標籤 caption 表格的標題 --> <table border="1" width="200px" height="50px" align="center" bgcolor="black" cellspacing="1" cellpadding="2" > <!-- broder 表示邊框寬度 width 表示寬度 height 表示高度 align 對齊方式 bgcolor 表格背景色 cellspacing 表示表格單元格邊距 cellpadding 表示內邊距--內容和表格之間的距離 --> <caption> 這是一個簡單的表格 </caption> <tr> <th>第一列</th> <th>第二列</th> <th>第三列</th> </tr> <tr> <td colspan="2">11</td> <!-- 吸收或跨越: 將兩個單元格合為一個 colspan 為橫直吸收,表示列的跨越 rowspan 為豎著吸收,表示行的跨越 --> <!-- <td>12</td> --> <td rowspan="2">13</td> </tr> <tr> <td>21</td> <td>22</td> <!-- <td>23</td> --> </tr> </table> <!-- 圖片標籤 --> <img src="1.png" alt="抱歉,圖片無法顯示" /> <!-- src 圖片源 可以是本地的,也可是網絡的 alt 替代文本,當圖片無法顯示的時候作為替代顯示的文字 --> <!-- div標籤 div標籤本身只是一個普通的標籤, 屬於塊元素,獨自佔有一行, div標籤本身並不能實現比較複雜的效果,需要結合css樣式 --> <div>比任何對手都強,乃人生最大的煩惱!</div> <div>被詛咒的可悲人生,終結于我的劍刃!</div> <!-- span標籤 普通標籤,屬於行內元素.內容有多大他就有多大 --> <span>以絕望揮劍,著逝者為鎧!</span> <span>飲血的刃,越發空虛!</span> </body> </html>
具體的代碼意思我的注釋十分詳盡,那麼他現實出來是什麼樣的呢?

補充說明:
- 換行元素:<br>
- 屬性:菜鳥教程為我們提供了一個不錯標籤查考手冊,裡面有比較詳細的對應的屬性說明:HTML 属性参考手册
- HTML的注釋: HTML的注釋使用的是<!--注釋內容-->,只要是在"<!--"和"-->"之間的內容全都是注釋,沒有多行注釋和單行注釋的區別 上面講的主要是<body>標籤現在講一下head中的元素:
- <title>元素: 不同文檔的標題--瀏覽器中顯示的頁面標題
- <base>元素:描述了基本的鏈接地址,鏈接目標
- <link>元素: 標註了本文檔與其他資源文檔之間的關係,通常用來鏈接樣式表
- <style>元素: 定義了HTML的樣式(有可能是直接寫樣式,也有可能是鏈接到外部樣式文件)
- <meta>元素: 描述了一些基本元數據,如網頁描述,關鍵詞,作者,最後修改時間
- <script>元素: 用來加載腳本,比如javascript
