一 2D转换
转换是CSS3中具有颠覆性的特征之一,可以实现元素的位移、旋转、变形、缩放,甚至支持矩阵方式,配合即将学习的过渡和动画知识,可以取代大量之前只能靠Flash才可以实现的效果。
1、移动 translate(x, y) 可以改变元素的位置,x、y可为负值;
2、缩放 scale(x, y) 可以对元素进行水平和垂直方向的缩放,x、y的取值可为小数,不可为负值;
4、旋转 rotate(deg) 可以对元素进行旋转,正值为顺时针,负值为逆时针;
5、倾斜 skew(deg, deg) 可以使元素按一定的角度进行倾斜
二 3D转换
1、3D坐标轴
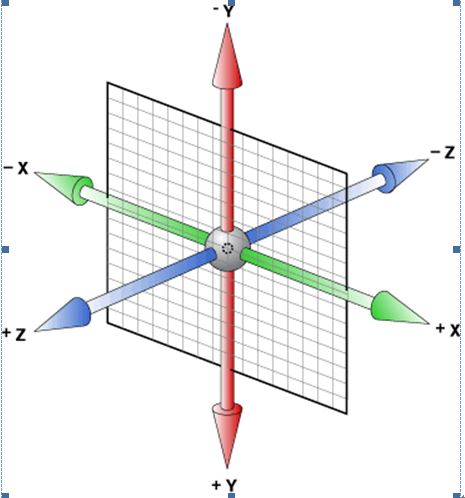
用X、Y、Z分别表示空间的3个维度,三条轴互相垂直。如下图

2、左手坐标系
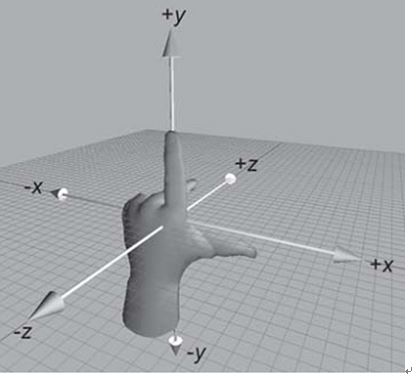
伸出左手,让拇指和食指成“L”形,大拇指向右,食指向上,中指指向前方。这样我们就建立了一个左手坐标系,拇指、食指和中指分别代表X、Y、Z轴的正方向。如下图

3、左手法则
左手握住旋转轴,竖起拇指指向旋转轴正方向,正向就是其余手指卷曲的方向。
三 动画
动画是CSS3中具有颠覆性的特征之一,可通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果。
1、必要元素:
a、通过@keyframes指定动画序列;
b、通过百分比将动画序列分割成多个节点;
c、在各节点中分别定义各属性
d、通过animation将动画应用于相应元素;
2、关键属性
a、animation-name设置动画序列名称
b、animation-duration动画持续时间
c、animation-delay动画延时时间
d、animation-timing-function动画执行速度,linear、ease等
e、animation-play-state动画播放状态,play、paused等
f、animation-direction动画逆播,alternate等
g、animation-fill-mode动画执行完毕后状态,forwards、backwards等
h、animation-iteration-count动画执行次数,inifinate等