第一部分: 创建按钮与状态
本文的代码可以由此下载
-
下载并打开项目

使用上面的链接下载并打开项目,为学习教程做好准备。
你应该看到上图中所示的场景。
-
选择图形来制作一个按钮

-
选择称作Button的格子
-
在菜单中选择工具->制作按钮… 这将打开创建样式资源对话框。
-
在名称(Key)下输入RedButtonStyle。
这些步骤将创建一个新按钮控件,一个称作RedButtonStyle的样式应用到其上。
-
-
怎加文本尺寸
-
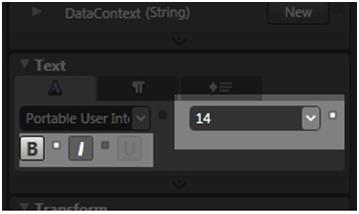
在按钮选中下,将文本的尺寸与粗细分别改为14px与Bold。

-
-
编辑按钮样式

使用作为Silverlight2新增部分的可视化状态管理器功能,你现在可以编辑控件的样式。让我们看一下怎样编辑我们上一步中创建的RedButtonStyle样式。
-
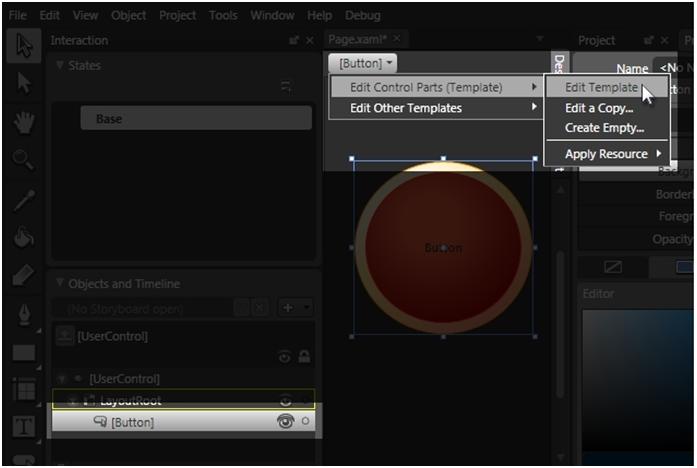
在新按钮选中的情况下,点击Breadcrumb Bar来显示菜单,然后选择编辑控件部分(模板)>编辑模板。
-
-
定义鼠标停留其上的状态

让我们在MouseOver发生时使按钮变大:
-
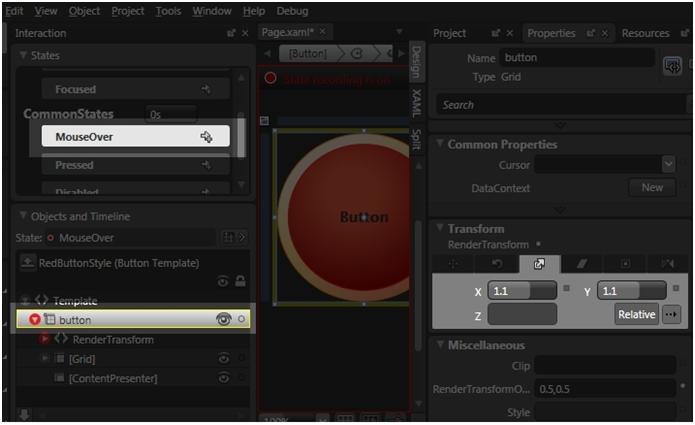
选择CommonStates下的MouseOver状态。
-
现在在元素树中选择名为button的grid。
-
更改缩放变换到X=1.1,Y=1.1。
-
-
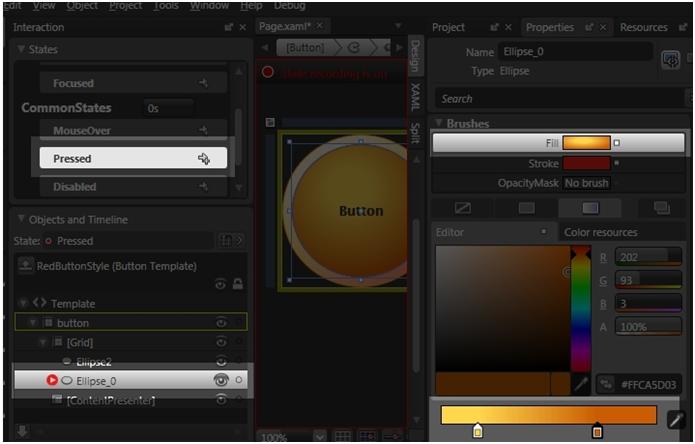
定义按下状态

针对按下状态,让我们更改圆圈的颜色:
-
选择按下状态。
-
选择位于button中的Grid中的Ellipse_0。
-
更改此椭圆的Fill Gradient Color到light orange。
这就完成了!现在你有了一个新的按钮样式,当发生MouseOver与Pressed事件时状态就会触发。按F5运行应用程序,或者按Project > Test Solution。
-
-
创建其它按钮

既然我们有了RedButtonStyle,现在我们可以将其应用到其它按钮。让我们开始创建其它按钮…
-
点击Breadcrumb Bar中的[Button]离开模板编辑模式。
-
在工具栏中选择按钮。
-
在画板上点击并拖拽来绘制一些按钮。使他们成为方型,因为我们的按钮是一个圆形。同样,不要把它们弄得太小因为那样看起来很怪异。
-
-
给其他按钮应用样式

现在我们使用资源来更改这些新按钮的样式。
-
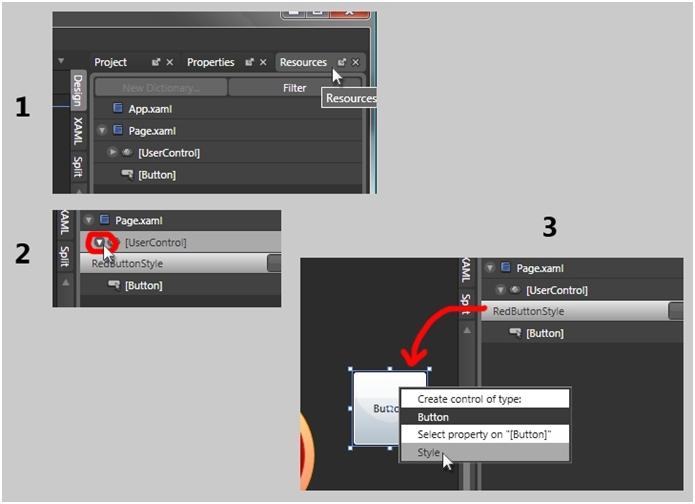
打开资源面板。
-
展开[UserControl]来查看可用的样式。
-
只有一个样式:RedButtonStyle。点击并拖拽RedButtonStyle到其中一个新按钮上。释放鼠标。由上下文菜单选择样式。
这个按钮变为我们创建的第一个按钮的样子。重复上面3步将样式应用到你刚创建的其他按钮。
-
-
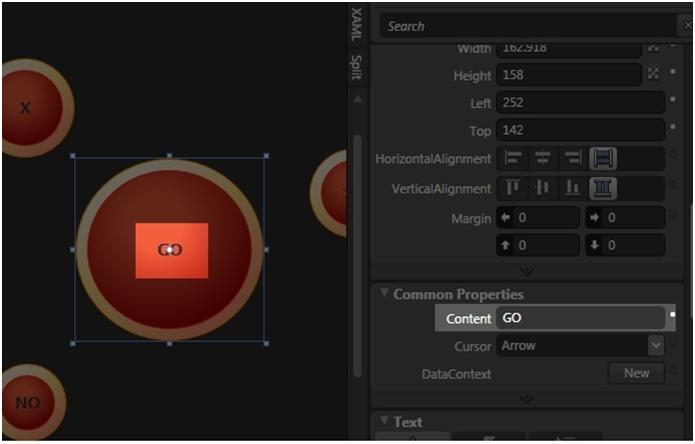
更改按钮的文本

所有以上这些有相同的文本:"Button"。让我们改变它。
-
选择我们创建的第一个按钮。
-
在属性面板的Common Properties下的Content中更改文本,在这个例子中,我改为"GO"。
重复第二步更改其它按钮的文本。
-
-
一个样式控制所有按钮
如果我们更改一个按钮上的样式,所有其它按钮上的样式也会更新。
-
选择第一个按钮,点击Breadcrumb Bar中的Ellipse_0来再次编辑样式。
Blend会记住我们编辑过的每个对象路径,那是为什么第二次你可以直接到达适当的样式。 -
更改默认变形间隔CommonStates到0.2。
如果你再次运行程序,所有的按钮的变形都将变为0.2s。
-
