这回真的是最后一篇了。
前面说过,我们开发过程中暂时不搭理样式问题,等最后再一起处理,那么现在就是最后处理时刻了!看到网上说QSS跟CSS差不多,我还觉得自己可以干回老本行了,结果用起来发现,QSS是要啥啥没有吧???
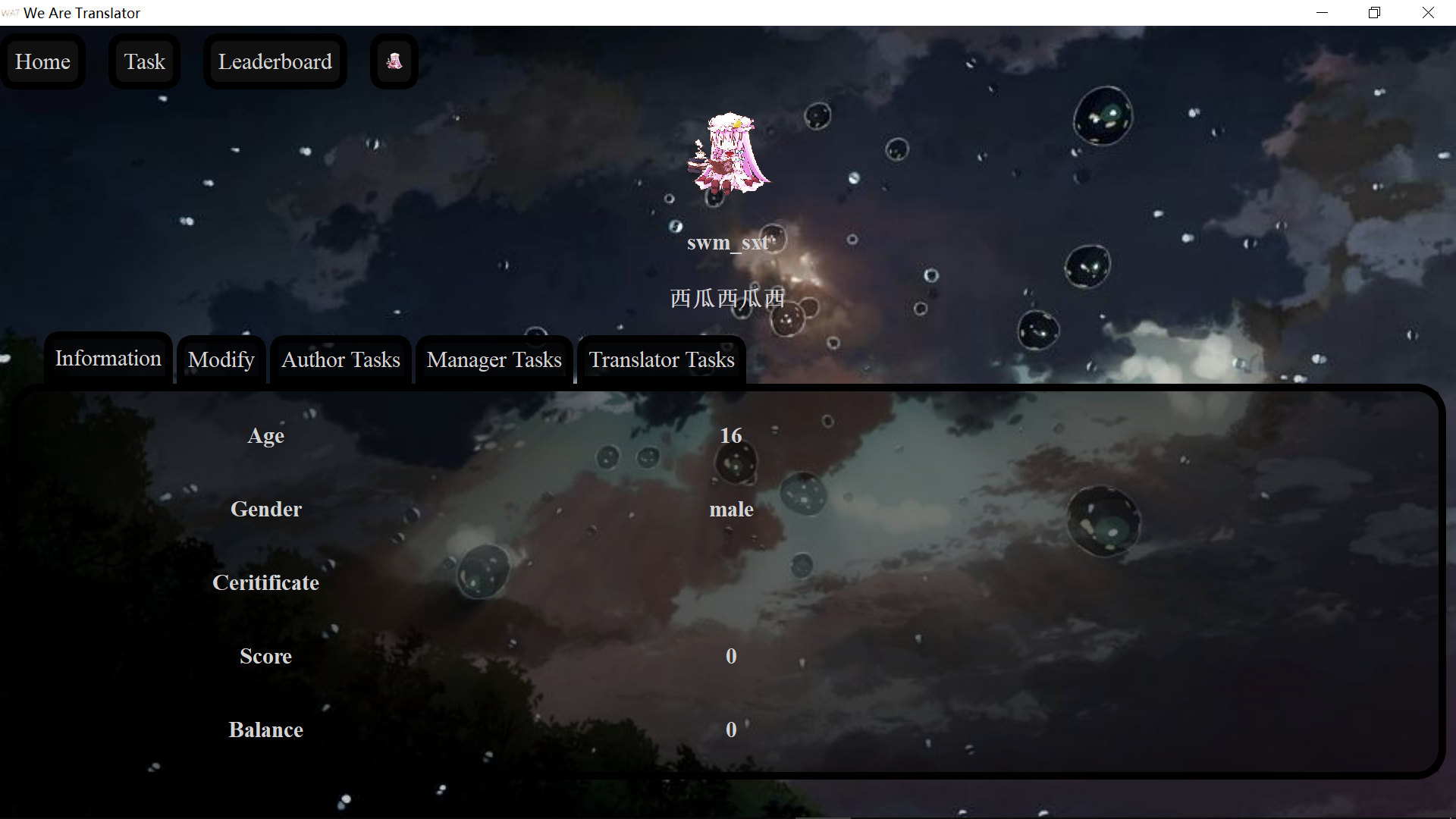
不管怎么说还是跌跌撞撞地假装完成了美化。最新,估计也是最后版本的exe也上传到了云盘(开启可能有点慢因为是连线上数据库):https://cloud.tsinghua.edu.cn/d/059ef6b1f9a149ce879b/files/?p=/translation.rar


这部分还是得依赖大家自学,核心思想无非就是写个控件名字之类的定位一下控件,然后把它的相关属性丢上去。需要注意一下选择器和盒子模型,其他细节有需要即查就行,毕竟我是不可能在博客里把所有知识点给你列一遍的,以下是一些主要参考教程:
选择器:https://qtdebug.com/qtbook-qss-selector/
盒子模型:https://www.runoob.com/css/css-boxmodel.html
CSS:https://www.w3school.com.cn/css/index.asp
官方属性表:https://doc.qt.io/qt-5/stylesheet-reference.html
官方样例:https://doc.qt.io/qt-5/stylesheet-examples.html
如果你觉得,我可能不想(懒)或者没时间把上面这些东西学起来,你可以选择直接在网上借鉴(bushi)一份已有的QSS模板,然后把颜色、图片、或者其他细节修改一下就行(我博客园的界面就是这么来的)。或者你可以选择我的QSS(反正就当你看到之后了解了这个属性是怎么工作的然后应用到了自己的程序上这种程度吧):

/*设置主体内容*/ QWidget{ font-size : 30px; font : large "Times New Roman"; background: transparent; border : none; color : #D3D3D3; margin : 0px; } /*设置主窗口背景图片*/ Translation{ border-image : url("Images/background-2.jpg"); } /*按钮样式*/ QPushButton{ background : rgba(72, 61, 139, 0.7); color : #FFF5EE; border: 10px solid #483D8B; border-radius : 30px; max-width : 200px; min-width : 100px; max-height : 50px; min-height : 40px; margin-left : auto; margin-right : auto; } /*各类输入框*/ QLineEdit, QTextEdit, QDateEdit, QComboBox{ border: 10px solid #000000; border-radius : 20px; min-height : 40px; background : rgb(0,0,0,0.5); margin-top : 20px; selection-background-color : #36480e; } /*滚动区*/ QScrollArea{ border-radius : 20px; background : rgb(0,0,0,0.5); } QScrollBar{ width : 10px; color : gray; } QScrollBar::sub-line{ background : gray; } /*标签页*/ QTabWidget::tab-bar { left:40px; } QTabBar::tab{ background : rgb(0,0,0,0.8); margin-left: 5px; padding: 5px; border : 10px solid #000000; border-top-left-radius : 20px; border-top-right-radius : 20px; } QTabBar::tab:hover{ background : rgb(100,100,100,0.8); color : black; } QTabBar::tab:!selected { margin-top : 5px; } QTabWidget{ background : transparent; } QTabWidget::pane{ border : 10px solid black; border-radius : 40px; } QStackedWidget{ background : rgb(0,0,0,0.5); } /*菜单栏*/ QMenuBar{ background : transparent; } QMenuBar::item{ margin-top : 10px; margin-right : 30px; border: 10px solid #101010; background : #101010; border : 10px solid black; padding : 10px; border-radius : 20px; } /*菜单列表*/ QMenu::item{ background : qlineargradient(x1:0, y1:0, x2:0, y2:1,stop:0 #101010, stop:1 #000000); padding : 15px; } QMenu::item:selected{ font-weight : bold; padding : 15px; } QLabelCenter{ font-weight : bold; } /*弹出对话框*/ QInputDialog, QMessageBox{ border-image : url("Images/background-4.jpg"); } /*下拉选择框,去除三角标记*/ QComboBox::drop-down{ background : transparent; } /*个别单独控件:主标题、主介绍、对话界面用户名*/ Index > QLabelCenter, TaskList > QLabelCenter, Leaderboard > QLabelCenter, Login > QLabelCenter, Register > QLabelCenter{ font-weight : 900; font-family : STCaiyun; font-size : 80px; color : white; } Index QTextEdit{ font-size : 40px; text-align : center; } MessageView > QWidget > QLabelCenter{ font-size : 50px; color : #4682B4; }
结合上面放的exe食用效果更佳。
另外代码上现在有一个无法解决的Bug,就是在聊天界面发送消息会一闪一闪的,大致原因是把滚动条拉到底部之前需要先把已有画面绘制出来才能获取滚动条的最大长度……暂时没能解决回头再说趴,如果有大佬会请务必教教我啊T_T
如果你发现我的程序样式那里崩了请务必务必务必告诉我。
静态编译不想搞了(因为可能没多少时间耗在上边了),如果有大佬完成了静态编译我就坐等攻略了(可爱脸)。
8说了,我去写注释和项目报告了。
