1.认识DOM
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
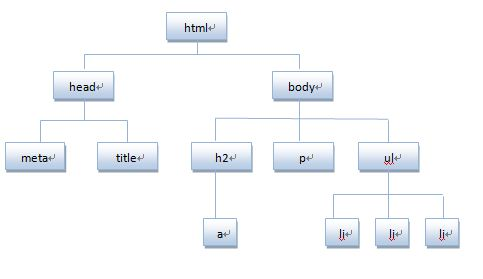
以下为DOM节点层次图:

节点
HTML文档可以说由节点构成的集合,三种常见的DOM节点:
I.元素节点:例如<html>、<body>、<p>等都是元素节点。即标签
II.文本节点:向用户展示的内容。
III.属性节点:元素属性。各种标签的属性。
2.DOM的四种主要方法:
I.getElementById()
通过id获取元素
标签的id属性是唯一的,就像每人有一个身份证号一样,只要通过身份证号就可以找到相应的人。在网页中,我们通过id先找到标签,再对其进行操作。
document.getElementById("id");
注意:获取的元素是一个对象(可以用typeof操作符来验证这一点),如果想对其进行操作,要通过它的属性或方法
使用getElementById时,注意这个方法是出现在id的前面还是后面,不同位置得到的结果不同。
document.getElementById("id")获取到的是整个对象。
document.getElementById("id").innerHTML才可以获取到其中的内容
栗子:document.getElementById.html
II.getElementsByTagName()
getElementsByTagName()方法将返回一个对象数组,每个对象分别对应着文档里有着给定标签的一个元素。这个数组里的每个元素都是一个对象。可以通过利用一个循环语句和typeof操作符去遍历这个数组来验证这一点。
getElementsByTagName()允许我们把一个通配符当它的参数,而这意味着文档里的每个元素都将在这个函数所返回的数组里占有一席之地。通配符(星号字符)必须放在引号里。这是为了让通配符与乘法操作符有所区别。如果你想知道某份文档里总共有多少个元素节点。可以以通配符去调用getElementsByTagName()方法。
alert(document.getElementsByTagName("*").length);
III.getAttribute()
getAttribute()方法是一个函数。它只有一个参数--你打算查询的属性的名字。
getAttribute()不能通过document对象调用,我们只能通过一个元素节点对象调用它。若没有要查询的属性,则返回null.
IV.setAttribute()
setAttribute()允许我们对属性节点的值作出修改。
类似于getAttribute()方法,setAttribute()也是一个只能通过元素节点对象调用的函数,但setAttribute()方法需要我们向它传递两个参数。
object.setAttribute(attribute,value);
如果这个属性以前不存在,则先创建这个属性,再赋值。
如果这个属性以前存在并且有值,则覆盖它。
ps:这里有一个非常值得关注的细节:通过setAttribute()方法对文档作出的修改,将使得文档在浏览器窗口的显示效果/或行为动作发生相应的变化,但我们在通过浏览器的view source(查看源代码)选项去查看文档的源代码时看到的仍然是原来的属性值--也就是说,setAttribute()作出的修改不会反应在文档本身的源代码里。这种“表里不一”的现象源自DOM的工作模式:先加载文档的静态的内容、再以动态方式对他们进行刷新,动态刷新不影响文档的静态内容。这正是DOM的真正威力和诱人之处:对页面内容的刷新不需要最终用户在他们的浏览器里执行页面刷新操作就可以实现。
3.DOM的其他属性和方法
(1)childNodes属性:childNodes属性可以让我们从给定文档的节点树里把任何一个元素的所有子元素检索出来。将返回一个数组,这个数组包含给定元素节点的全体子元素。
(2)nodeType属性
我们可以利用nodeType属性来区分文档里的各个节点。这个属性可以让我们知道自己正在与哪一种节点打交道。不过,这个属性返回的是一个数字而不是字符串。
nodeType属性共有12种可取值。但其中仅有3种具有实际价值:元素节点、属性节点、文本节点的nodeType属性值分别是1、2、3
(3)nodeValue属性
如果想改变某个文本节点的值,那就使用DOM提供的nodeValue属性,它的用途正是检索(和设置)节点的值。
(4)firstChild和lastChild属性
数组元素childNodes[0]有个更直观的同义词。只要需要访问childNodes[]数组的第一个元素,我们都可以把它写成firstChild,这个记号本身是一个属性。单词“firstChild”不仅更加简短,还更加具有可读性。
(5)DOM还提供了一个与之对应的lastChild属性。代表着childNodes[]数组的最后一个元素。
如果不想通过lastChild属性去访问这个节点,我们不得不去使用如下所示的语法记号:
node.childNodes[node.childNodes.length-1];
4.DOM提供的方法
DOM把文档表示为一棵节点树。DOM节点树所包含的信息与文档里的信息一一对应。只要学会问正确的问题(使用正确的方法),就可以把DOM节点树上任何一个节点的细节检索出来。
DOM是一条双向车道。不仅可以查询文档的内容,还可以刷新文档的内容。只要改变了DOM节点树,文档在浏览器里的呈现效果就会发生变化。
我们已经见识过setAttribute()方法的神奇之处了:当用这个方法改变了DOM节点树上的某个属性节点时,有关文档在浏览器里呈现效果就会发生相应的变化。不过,setAttribute()方法并未改变文档的物理内容:如果用文本编辑器而不是浏览器打开有关文档,我们看不到任何属性发生了变化。我们只有在用浏览器打开那份文档时才能看到文档呈现效果方面的变化。这是因为浏览器实际显示的是那棵DOM节点树。在浏览器看来,DOM节点树才是文档。
根据DOM,一个文档就是一棵节点树,如果你想在节点树上添加内容,就必须插入新的节点。
(1)createElement()方法
语法:document.createElement(nodeName)
Var para=document.createElement(“p”);
现在,虽然这个新创建的p元素已经存在了,但它还不是任何一棵DOM节点树的组成部分,它只是游荡在Js世界里的一个孤儿。不过,它已经像其他节点那样有了自己的DOM属性。这个无家可归的p元素已经有一个nodeType和一个nodeName值。
(2)appendChild()方法
把新创建的节点插入某个文档的节点树的最简单的办法是,让他成为这个文档的某个现有节点的一个子节点。
语法:parent.appendChild(child);
Var testdiv=document.getElementById(“testdiv”);
testdiv.appendChild(para);
这样p元素就成为了testdiv元素的一个子节点。
(3)createTextNode()方法
创建元素的文本节点
语法:document.createTextNode(text);
Var txt=document.createTextNode(“hello world”);
para.appendChild(txt);
(4)一个更复杂的组合
<p>This is <em> my</em>content.</p>
行动计划:
创建一个p元素并把它赋值给变量para
创建一个文本元素并把它赋值给txt1(This is)
创建一个em元素并把它赋值给em
创建一个文本节点并把它赋值给txt2(my)
把txt1追加到para上
把txt2追加到em上
把em追加到para上
创建一个文本节点元素并把它赋值给txt3(content)
把txt3追加到para上。
把para追加到HTML文档中
代码如下:
Window.onload=function(){
Var para=document.createElement(“p”);
Var txt1=document.createTextNode(“This is”);
Var em=document.createElement(“em”);
Var txt2=document.createTextNode(“my”);
para.appendChild(txt1);
em.appendChild(txt2);
para.appendChild(em);
Var txt3=document.createTextNode(“content.”);
para.appendChild(txt3);
Body.appendChild(para);
}
(5)insertBefore()方法
DOM提供了名为insertBefore()方法,这个方法将把一个新元素插入到一个现有元素的前面。在调用此方法时,我们必须告诉它三件事:
I.想插入的新元素(newElement)
II.想把这个新元素插入到哪个现有元素(targetElement)的前面
III.这两个元素共同的父元素
语法:parentElement.insertBefore(newElement,targetElement)
我们不必知道那个父元素到底是哪个,因为targetElement元素的parentNode属性值就是它。在DOM里,元素节点的父元素必须是另一个元素节点(属性节点和文本节点的子元素不允许是元素节点)。
(6).自己编写一个insertAfter()函数
Function insertAfter(newElement,targetElement){
Var parent =targetElement.parentNode;
If(parent.lastChild==targetElement){
parent.appendChild(newElement);
}else{
parent.insertBefore(newElement,targetElement.nextSibling);
}
}
这个函数用到了以下DOM方法和属性:
parentNode属性
lastChild属性
appendChild()方法
insertBefore()方法
nextSibling属性