一、响应式介绍
众所周知,电脑、平板、手机的屏幕是差距很大的,假如在电脑上写好了一个页面,在电脑上看起来不错,但是如果放到手机上的话,那可能就会乱的一塌糊涂,这时候怎么解决呢?以前,可以再专门为手机定制一个页面,当用户访问的时候,判断设备是手机还是电脑,如果是手机就跳转到相应的手机页面,例如百度的就是,手机访问www.baidu.com就会跳转到m.baidu.com,这样做简直就是费力不讨好的活,所以聪明的程序员开发了一种自适应写法,即一次开发,处处显示!这到底是一个什么样的神器东西呢,接下来就揭晓它的神秘面纱。
准备工作1:设置Meta标签
CSS3 的 @media 查询
定义和使用
使用 @media 查询,你可以针对不同的屏幕大小定义不同的样式。 @media 可以针对不同的屏幕尺寸设置不同的样式,特别是如果你需要设置设计响应式的页面,@media 是非常有用的。 当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面,这对调试来说是一个极大的便利。
CSS 语法:
@media mediaType and|not|only (media feature) { /*CSS-Code;*/ }
媒体类型(mediaType ) 类型有很多,在这里不一一列出来了,只列出了常用的几个。
all 用于所有设备 print 用于打印机和打印预览 screen 用于电脑屏幕,平板电脑,智能手机等。(最常用) speech 应用于屏幕阅读器等发声设备 媒体功能(media feature) 媒体功能也有很多,以下列出常用的几个
值 描述
max-定义输出设备中的页面最大可见区域宽度 min-定义输出设备中的页面最小可见区域宽度
开始编写响应式页面
编写之前呢,有几个要准备的工作
首先我们在使用 @media 的时候需要先设置下面这段代码,来兼容移动设备的展示效果:
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
这段代码的几个参数解释:
width = device-width:宽度等于当前设备的宽度 initial-scale:初始的缩放比例(默认设置为1.0,即代表不缩放)
user-scalable:用户是否可以手动缩放(默认设置为no,因为我们不希望用户放大缩小页面) 其他还有很多参数呢,想要了解的童鞋可以直接去百度
准备工作2:加载兼容文件JS
因为IE8既不支持HTML5也不支持CSS3 @media ,所以我们需要加载两个JS文件,来保证我们的代码实现兼容效果:
<!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]-->
准备工作3:设置IE渲染方式默认为最高(可选) 现在有很多人的IE浏览器都升级到IE9以上了,所以这个时候就有又很多诡异的事情发生了,例如现在是IE9的浏览器,但是浏览器的文档模式却是IE8 为了防止这种情况,我们需要下面这段代码来让IE的文档渲染模式永远都是最新的
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
代码实例
1、如果文档宽度小于等于 300px 则应用花括号内的样式——修改body的背景颜色(background-color):
@media screen and (max- 300px) { body { background-color:lightblue; } }
从上面的代码可以看出,媒体类型是屏幕(screen),使用 一个 and 连接后面的媒体功能,这里写的是 max-300px ,也就是说,当屏幕的最大宽度 小于等于 300px 的时候,就应用花括号里面的样式。
2、当文档宽度大于等于300px 的时候显示的样式
@media screen and (min- 300px){ body { background-color:lightblue; } }
注意,这里的媒体功能使用的是 min-width 而不是 max-width,我已经标红高亮显示出来了。
3、当文档宽度大于等于 300px 并且小于等于500px ( width >=300 && width <=500)的时候显示的样式
@media screen and (min-300px) and (max-500px) { /* CSS 代码 */ }
注意,这里使用了两个 and ,用来连接 两个媒体功能,一个用于限制最小,一个用于限制最大。
※ 需要注意的地方(划重点)
1、通过灵活应用以上技巧,开发出一个响应式页面,还不是近在咫尺的感觉。
2、不要被 min-width 和 max-width 所迷惑,初学者很容易误以为 min-width 的意思是小于xxx的时候才应用,然而这就陷入误区了,其实它的意思是:当设置了 min-width 的时候,文档的宽度如果小于设置的值,就不会应用这个区块里的CSS样式,所以 min-width 它才能实现大于等于设置的值得时候,才会应用区块里的CSS样式,max-width 也是如此。
3、或者这样想想,先看代码,这句代码的意思是宽度大于等于 300px ,小于等于 500px ( width >=300 && width <=500)的时候应用样式
@media screen and (min-300px) and (max-500px) { /* CSS 代码 */ }
min-300px 的作用是当文档宽度不小于 300px 的时候就应用 {} 里的CSS代码块,即大于等于 300px,max-500px 的作用是当文档宽度不大于 500px 的时候就应用{} 里的CSS代码块,即小于等于 500px 是不是这样想就容易明白了些呢?
案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> @media screen and (min-1200px){ body{ background-color: red; } } @media screen and (min-960px) and (max-1200px){ body{ background-color: yellow; } } @media screen and (max-960px){ body{ background-color: green; } } </style> </head> <body> </body> </html>
二、Bootstrap
1. Bootstrap的使用
Bootstrap支持移动设备优先
也就是说使用Bootstrap可以在移动设备上运行。为了确保适当的绘制和触屏缩放,需要在<head>之中添加viewport元数据标签。
<meta name="viewport" content="width=device-width, initial-scale=1">
在移动设备浏览器上,通过为视口(viewport)设置 meta 属性为 user-scalable=no 可以禁用其缩放(zooming)功能。这样禁用缩放功能后,用户只能滚动屏幕,就能让你的网站看上去更像原生应用的感觉。注意,这种方式我们并不推荐所有网站使用,还是要看你自己的情况而定!
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
Bootstrap重置样式
为了增强跨浏览器表现的一致性,我们使用了 Normalize.css,这是由 Nicolas Gallagher 和 Jonathan Neal 维护的一个CSS 重置样式库。
布局容器
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种 容器类不能互相嵌套。
.container 类用于固定宽度并支持响应式布局的容器。
<div class="container"> ... </div>
.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。
<div class="container-fluid"> ... </div>
栅格系统
栅格系统的鼻祖是 https://960.gs/.
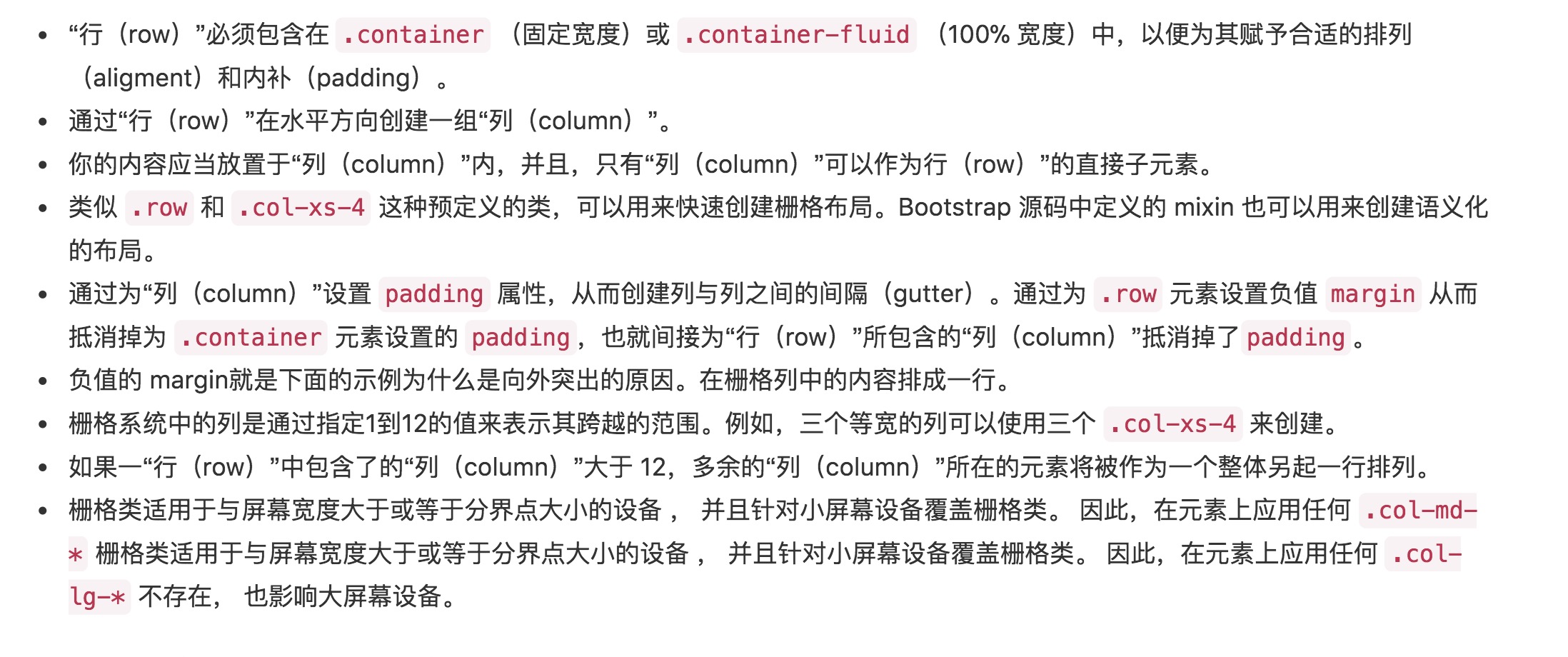
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列
栅格参数

使用单一的一组 .col-md-* 栅格类,就可以创建一个基本的栅格系统,在手机和平板设备上一开始是堆叠在一起的(超小屏幕到小屏幕这一范围),在桌面(中等)屏幕设备上变为水平排列。所有“列(column)必须放在 ” .row 内。
一些常使用网站
阿里巴巴图标库网站
如果想做图表,那可以去官网
PS:还是那句话,使用Bootstrap非常简单,根据项目的需求适当去官网复制粘贴,然后根据需求更改自己的内容,如果想修改自己的样式,可以添加类,按照之前咱们学习css一样的方式,给它相应的样式
2. Bootstrap的常用属性
1、下拉菜单
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true"> Dropdown <span class="caret"></span> </button> <ul class="dropdown-menu" aria-labelledby="dropdownMenu1"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div>
aria-haspopup :true表示点击的时候会出现菜单或是浮动元素; false表示没有pop-up效果。
aria-expanded:表示展开状态。默认为undefined, 表示当前展开状态未知。其它可选值:true表示元素是展开的;false表示元素不是展开的
aria-labelledby
当ul获取到焦点时,屏幕阅读器是会读:“选择您的职位”
data-toggle: 表示什么事件类型发
<h2>创建模态框</h2> <!-- 按钮触发模态框 --> <button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">删除</button> <!-- 模态框(Modal) --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">是否删除</h4> </div> <div class="modal-body">你确定要删除吗?</div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-danger">确定</button> </div> </div> <!-- /.modal-content --> </div> <!-- /.modal --> </div>
在模态框中需要注意两点:
在模态框中需要注意两点:
-
第一是.modal,用来把 <div>的内容识别为模态框。
-
aria-labelledby="myModalLabel" ,该属性引用模态框的标题。
-
属性 aria-hidden="true" 用于保持模态窗口不可见,直到触发器被触发为止(比如点击在相关的按钮上)。
-
,modal-header 是为模态窗口的头部定义样式的类。
-
class="close",close 是一个 CSS class,用于为模态窗口的关闭按钮设置样式。
-
data-dismiss="modal",是一个自定义的 HTML5 data 属性。在这里它被用于关闭模态窗口。
-
class="modal-body",是 Bootstrap CSS 的一个 CSS class,用于为模态窗口的主体设置样式。
-
class="modal-footer",是 Bootstrap CSS 的一个 CSS class,用于为模态窗口的底部设置样式。
-
data-toggle="modal",HTML5 自定义的 data 属性 data-toggle 用于打开模态窗口。
通过js控制模态框弹出
<body> <div class="container"> <div class="row"> <div class="col-md-4"> <div class="panel panel-success"> <div class="panel-heading"> <div class="panel-title"> </div> </div> <div class="panel-body"> <h2>创建模态框</h2> <!-- 按钮触发模态框 --> <button class="btn btn-primary btn-lg" data-toggle="modal" id="delete">删除</button> <!-- 模态框(Modal) --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">是否删除</h4> </div> <div class="modal-body">你确定要删除吗?</div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-danger">确定</button> </div> </div> <!-- /.modal-content --> </div> <!-- /.modal --> </div> </div> </div> </div> </div> </div> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <script type="text/javascript"> $(function(){ //通过jquery控制模态框弹出 $('#delete').click(function(){ $('#myModal').modal({ keyboard:false }) }) }) </script> </body>
<nav id="navbar-example" class="navbar navbar-default navbar-static" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".bs-js-navbar-scrollspy"> <span class="sr-only">切换导航</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">luffy</a> </div> <div class="collapse navbar-collapse bs-js-navbar-scrollspy"> <ul class="nav navbar-nav"> <li> <a href="#ios">iOS</a> </li> <li> <a href="#svn">SVN</a> </li> <li class="dropdown"> <a href="#" id="navbarDrop1" class="dropdown-toggle" data-toggle="dropdown">Java <b class="caret"></b> </a> <ul class="dropdown-menu" role="menu" aria-labelledby="navbarDrop1"> <li> <a href="#jmeter" tabindex="-1">jmeter</a> </li> <li> <a href="#ejb" tabindex="-1">ejb</a> </li> <li class="divider"></li> <li> <a href="#spring" tabindex="-1">spring</a> </li> </ul> </li> </ul> </div> </div> </nav> <div data-spy="scroll" data-target="#navbar-example" data-offset="0" style="height:200px;overflow:auto; position: relative;"> <h4 id="ios">iOS</h4> <p>iOS 是一个由苹果公司开发和发布的手机操作系统。最初是于 2007 年首次发布 iPhone、iPod Touch 和 Apple TV。iOS 派生自 OS X,它们共享 Darwin 基础。OS X 操作系统是用在苹果电脑上,iOS 是苹果的移动版本。 </p> <h4 id="svn">SVN</h4> <p>Apache Subversion,通常缩写为 SVN,是一款开源的版本控制系统软件。Subversion 由 CollabNet 公司在 2000 年创建。但是现在它已经发展为 Apache Software Foundation 的一个项目,因此拥有丰富的开发人员和用户社区。 </p> <h4 id="jmeter">jMeter</h4> <p>jMeter 是一款开源的测试软件。它是 100% 纯 Java 应用程序,用于负载和性能测试。 </p> <h4 id="ejb">EJB</h4> <p>Enterprise Java Beans(EJB)是一个创建高度可扩展性和强大企业级应用程序的开发架构,部署在兼容应用程序服务器(比如 JBOSS、Web Logic 等)的 J2EE 上。 </p> <h4 id="spring">Spring</h4> <p>Spring 框架是一个开源的 Java 平台,为快速开发功能强大的 Java 应用程序提供了完备的基础设施支持。 </p> <p>Spring 框架最初是由 Rod Johnson 编写的,在 2003 年 6 月首次发布于 Apache 2.0 许可证下。 </p> </div>
通过javascript 调用滚动监听,选取要监听的元素,然后调用.scrollspy()函数
$('.navbar-header').scrollspy('.bs-js-navbar-scrollspy')
像后面还介绍了:
-
手风琴效果 data-toggle="collapse" 添加到您想要展开或折叠的组件的链接上。
href 或 data-target 属性添加到父组件,它的值是子组件的 id。
data-parent 属性把折叠面板(accordion)的 id 添加到要展开或折叠的组件的链接2
-
弹出框
-
警告框
-
轮播
通过 data 属性:使用 data 属性可以很容易控制轮播(Carousel)的位置。
-
属性data-slide接受关键字prev或next,用来改变幻灯片相对于当前位置的位置
-
使用data-slide-to来向轮播传递一个原始滑动索引,data-slide-to="2" 将把滑块移动到一个特定的索引,索引从 0 开始计数。
-
data-ride="carousel"属性用于标记轮播在页面加载时就开始动画播放
-