如何区分word-wrap:break-word;和word-break:break-all;?????
刚看到了这两个属性,心里一万句草泥马,怎么还有这么像的属性,不仅像还拗口,死记硬背肯定记混.所以就问了度娘把我的理解整理一下.
首先 总说一下这两个属性的作用:断句!
这两个属性作用于英文还有数字 ,浏览器把数字和长串的英文包括url地址会当做一个单词处理,如果该单词所在的行显示不下的话,就会整体换行处理.
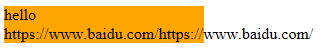
如果对于特别长单词不加上面的属性的样式,显示文本的区域就会溢出.
像下面这样


下面我们来看看这个属性的具体作用.
word-wrap:break-word;
这个属性的意思就是:
如果一个字符串太长,在第一行的文本后面显示不下,
则会另起一行,从第二行开始显示这个长字符串,第二行如果还显示不下,就会从区域边界处断开,把剩余的字符串显示到第三行.
不知道这么说能不能理解,简单写了一个的代码例子,参考着理解.
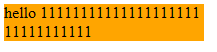
<style type="text/css"> p{ word-wrap:break-word; width:200px; background:orange; } </style> </head> <body> <p> hello 1111111111111111111111111111111 <p> </body>
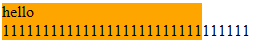
代码的执行效果:

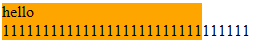
原来不加word-wrap:break-word;的效果:

break-word:break-all;
如果遇到一个节俭的项目经理看见上面hello后面还有那么大的空间,他肯定不满意,说你浪费......没事不怕
现在来看看break-word:break-all;
这个属性:如果该行的空间不够,仍然在该行显示,把超出的部分显示到下一行.
话不多说上代码
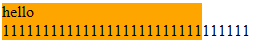
<style type="text/css"> p{ /*word-wrap:break-word;*/ word-break:break-all; width:200px; background:orange; } </style> </head> <body> <p> hello 1111111111111111111111111111111 <p> </body>
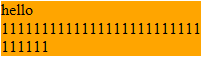
代码的执行效果:

原来不加word-break:break-all;的效果:

如果那个节俭的项目经理看到你这样一定会表扬你的!(@-@)