userLog.vue (父组件)


上面的意思为,
default里面是异步渲染成功之后显示的视图组件
fallback里面是类似于正在请求中,则会显示这种
cont2.vue (子组件)
<template>
<div>
<ul>
<li v-for="item in data.tableData" :key="item.name">{{ item.name }} - {{ item.ip }}</li>
</ul>
</div>
</template>
<script setup>
import SourceMirror from "@/components/resource/dutyMirror";
import {
defineComponent,
defineAsyncComponent,
ref,
reactive,
onMounted,
toRefs,
markRaw,
shallowRef,
getCurrentInstance
} from "vue";
const data = reactive({
search: "",
currentPage1: 1,
tableData: [],
rows: 10,
page: 1,
total: 100
});
function inc() {
const parmas = {
page: data.page,
rows: data.rows,
search: data.search
};
return new Promise(resolve => {
SourceMirror.queryLogs(parmas).then(res => {
console.log("cont2", res);
if (res.data.code === 200) {
resolve(res.data.data);
} else {
}
});
});
}
let list = await inc();
data.total = list.total;
data.tableData = list.list;
</script>
其中
<script setup>为语法糖
这样里面就不需要return了
重点:必须在异步组件里面的值是
new Promise的返回状态
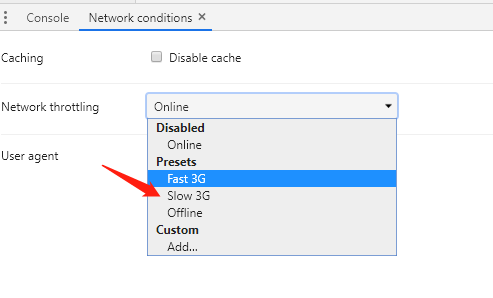
浏览器异步调试-网络速度


点击slow 3G,所有的请求速度就会变慢