先来目录层级

store/index

import Vue from 'vue' import Vuex from 'vuex' import moduleA from './module/a' import moduleB from './module/b' Vue.use(Vuex) const store = new Vuex.Store({ state: { num: 1 }, getters: { doubleNum(state) { return state.num * 2 } }, mutations: {}, actions: {}, modules: { moduleA, moduleB }, }); export default store;
module/a/index

const moduleA = { namespaced: true, state: { countA: 4, name: null }, mutations: { mutationsA(state, data) { console.log('mutationsA', state) state.countA += 1 } }, getters: { doubleCountA(state, getters, rootGetters, rootState) { console.log('gettersA', state) console.log('gettersA', getters) console.log('gettersA', rootGetters) console.log('gettersA', rootState) return state.countA * 2 } }, actions: { actionA({ state, commit, dispatch, getters, rootGetters, rootState }) { let params = { cp: '杰杰' } let params2 = { cp: '娜娜' } commit('moduleB/mutationsB', params, { root: true }) dispatch('moduleB/actionB', params2, { root: true }) console.log('actionA', state) console.log('commit', commit) console.log('rootGetters', rootGetters) console.log('rootState', rootState) }, } } export default moduleA
module/b/index

const moduleB = { namespaced: true, state: { countB: 3 }, mutations: { mutationsB(state, data) { state.countB += 1; console.log('mutationsB', data) } }, getters: { doubleCountB(state, ) { return state.countB * 2 } }, actions: { actionB({ state, commit, dispatch, getters, rootGetters, rootState }, parmas) { console.log('actionB', parmas) }, } } export default moduleB
模块化在组件下的...map调用简写

<template> <div> homes </div> </template> <script> import { mapState, mapMutations, mapGetters, mapActions } from 'vuex'; export default { name: '', components: {}, mixins: [], props: {}, data() { return {}; }, watch: {}, computed: { ...mapState({ num: state => state.num, countA: state => state.moduleA.countA, countB: state => state.moduleB.countB }), ...mapGetters(['moduleA/doubleCountA', 'moduleB/doubleCountB']) // ...mapGetters('moduleA', ['doubleCountA'], 'moduleB', ['doubleCountB']) }, created() {}, mounted() { console.log(this.$store); this.mutationsA(); this.actionA(); console.log(this.countA); console.log('36', this['moduleA/doubleCountA']); }, destroyed() {}, methods: { ...mapMutations('moduleA', ['mutationsA']), ...mapActions('moduleA', ['actionA']) } }; </script> <style lang="less" scoped> </style>
总结:
1>
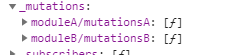
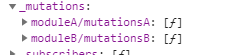
namespaced: true只有加上命名空间,模块化才成立,因为store的

2>想要在a模块的根目录下传参数什么的给b模块下的XX,就必须带上{ root: true }
3>目前只有getters和actions 可以访问到根目录的值,比如rootGetters, rootState
4>注意actions的参数写法为,那些所有vuex的值必须放在对象里面
actionB({ state, commit, dispatch, getters, rootGetters, rootState }, parmas) {
而其他的3个没有对象这种写法
