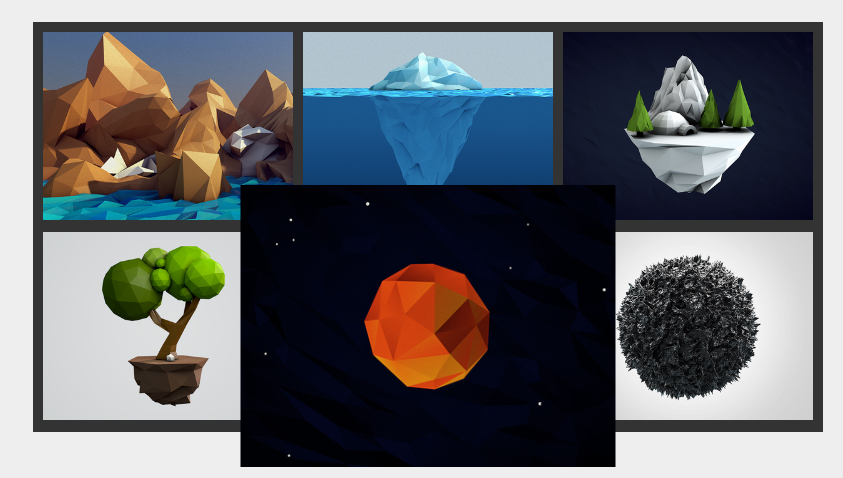
示例效果

1 <div class="gallery cf"> 2 <div> 3 <img src="landscape-test-1_1x.jpg" /> 4 </div> 5 <div> 6 <img src="iceberg_1x.jpg" /> 7 </div> 8 <div> 9 <img src="igloo-800_1x.jpg" /> 10 </div> 11 <div> 12 <img src="trees_1x.jpg" /> 13 </div> 14 <div> 15 <img src="space_1x.jpg" /> 16 </div> 17 <div> 18 <img src="render1_1x.jpg" /> 19 </div> 20 </div>
1 * { 2 padding: 0; 3 margin: 0; 4 -webkit-box-sizing: border-box; 5 -moz-box-sizing: border-box; 6 box-sizing: border-box; 7 } 8 9 .gallery { 10 width: 790px; 11 padding: 5px; 12 background: #333333; 13 margin: 30px auto; 14 } 15 16 .gallery > div { 17 position: relative; 18 float: left; 19 padding: 5px; 20 } 21 22 .gallery > div > img { 23 width: 250px; 24 -webkit-transition: all .1s linear; 25 -moz-transition: all .1s linear; 26 -ms-transition: all .1s linear; 27 -o-transition: all .1s linear; 28 transition: all .1s linear; 29 -webkit-transform: translateZ(0); 30 -moz-transform: translateZ(0); 31 -ms-transform: translateZ(0); 32 -o-transform: translateZ(0); 33 transform: translateZ(0); 34 } 35 36 .gallery > div:hover { 37 z-index: 1; 38 } 39 40 .gallery > div:hover > img { 41 -webkit-transform: scale(1.5); 42 -moz-transform: scale(1.5); 43 -ms-transform: scale(1.5); 44 -o-transform: scale(1.5); 45 transform: scale(1.5); 46 } 47 48 /*清除浮动代码*/ 49 .cf:before,.cf:after { 50 display: table; 51 content: ''; 52 line-height: 0; 53 } 54 55 .cf:after { 56 clear: both; 57 }