
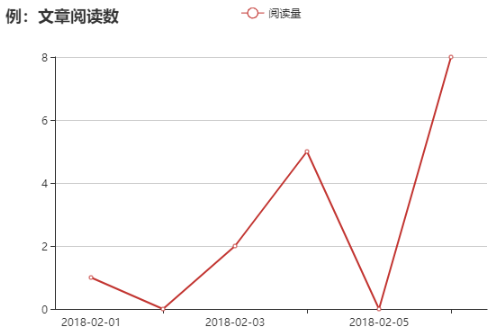
1 <div id="vmchart"> 2 <div id="chart" style=" 600px;height: 400px;"></div> 3 </div>
引用的框架有:

逻辑部分:
1 var vm = new Vue({ 2 3 el: '#vmchart', 4 5 data: { 6 7 // 绘制统计图(横纵坐标,数据从后台会返回一个数组,数组由对象组成) 8 // 统计图数据(timeline:时间轴x)(datanum:数据y) 9 chartData: [ 10 { timeline: "2018-02-01", datanum: "1" }, 11 { timeline: "2018-02-03", datanum: "2" }, 12 { timeline: "2018-02-04", datanum: "5" }, 13 { timeline: "2018-02-06", datanum: "8" } 14 ], 15 16 timeline: [], 17 18 datanum: [] 19 20 }, 21 22 methods: { 23 24 /** 25 * [将时间转换为标准] 26 * @param {[String]} datestr [2018-01-02] 27 * @return {[Object]} [Fri Feb 02 2018 00:00:00 GMT+0800 (中国标准时间)] 28 */ 29 timeDate: function(datestr) { 30 31 var temp = datestr.split("-"); //["2018","01","02"] 32 33 var date = new Date(temp[0], temp[1], temp[2]); // 年月日 34 35 return date; 36 37 }, 38 39 /** 40 * [给出开始日期和结束日期计算每天日期] 41 * @param {[String]} [st] [开始时间] 42 * {[String]} [et] [结束时间] 43 * {[Array]} [receive] [接收参数] 44 * @return {[Array]} [日期数组] 45 */ 46 timer: function(st,et,receive) { 47 48 // 开始和结束时间 49 var start = st; // 开始时间轴 50 51 var end = et; // 结束时间轴 52 53 var startTime = this.timeDate(start); 54 55 var endTime = this.timeDate(end); 56 57 // 判断循环 58 while ((endTime.getTime() - startTime.getTime()) >= 0) { 59 60 var year = startTime.getFullYear(); 61 62 var month = startTime.getMonth().toString().length == 1 ? "0" + startTime.getMonth().toString() : startTime.getMonth(); 63 64 var day = startTime.getDate().toString().length == 1 ? "0" + startTime.getDate() : startTime.getDate(); 65 66 receive.push(year + "-" + month + "-" + day); 67 68 startTime.setDate(startTime.getDate() + 1); 69 70 } 71 72 return receive; 73 }, 74 75 } 76 77 }); 78 79 // 执行函数 80 vm.timer(vm.chartData[0].timeline,vm.chartData[vm.chartData.length - 1].timeline,vm.timeline); 81 82 // 定义一个空数组用于存放阅读数 83 var timeObj = {}; 84 85 // 先定义新的时间数组 设置默认阅读数为0(数组去重思想) 86 $.each(vm.timeline,function(i,v){ 87 88 timeObj[v] = "0"; 89 90 }); 91 92 // 在定义后台返回的数组,赋值到对象中以取代应该不为0的数组 93 $.each(vm.chartData,function(i,v){ 94 95 timeObj[v.timeline] = v.datanum; 96 97 }); 98 99 // 将对象的value值(阅读数)拿出来组成数组 100 for (var index in timeObj) { 101 102 vm.datanum.push(timeObj[index]); 103 104 } 105 106 /** 107 * 统计图 108 */ 109 // 基于准备好的dom,初始化echarts实例 110 var myChart = echarts.init(document.getElementById('chart')); 111 112 // 指定图表的配置项和数据 113 var option = { 114 title: { 115 text: '例:文章阅读数' 116 }, 117 tooltip: {}, 118 legend: { 119 data: ['阅读量'] 120 }, 121 xAxis: { 122 data: vm.timeline //timeline 123 }, 124 yAxis: {}, 125 series: [{ 126 name: '阅读量', 127 type: 'line', 128 data: vm.datanum // datanum 129 }] 130 }; 131 132 // 使用刚指定的配置项和数据显示图表。 133 myChart.setOption(option);