前端框架使用:
基于node、vue、element-ui构建开发,实现后台管理前端功能,提供一套更优的前端解决方案。
下载前端模板,项目地址:https://gitee.com/renrenio/renren-fast-vue?_from=gitee_search,删除.git文件
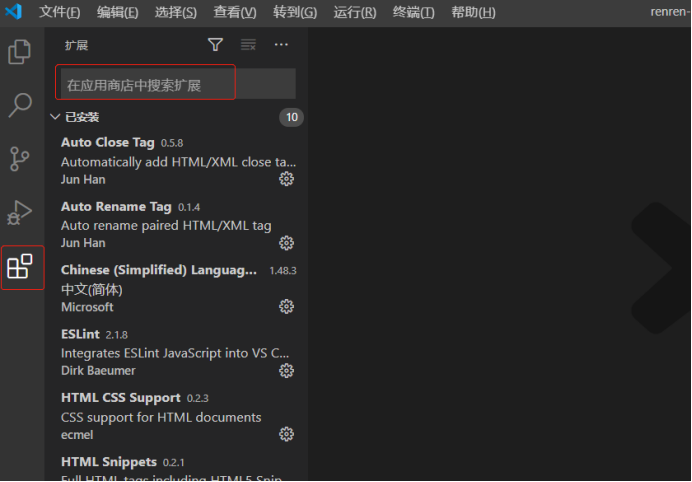
下载前端开发工具Visual Studio Code,安装插件。

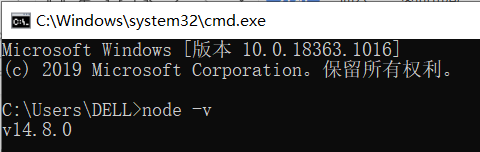
官网下载安装node.js ,并使用node -v检查安装版本

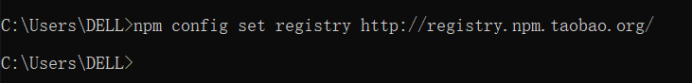
配置包管理工具,npm使用淘宝镜像,不设置的话所有的前端依赖都会从国外的网站下载会很慢。
npm config set registry http://registry.npm.taobao.org/

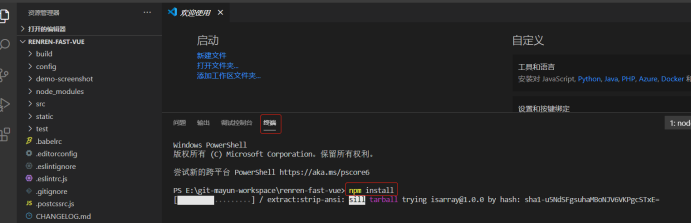
前端项目第一次运行需要运行命令:npm install,下载前端需要的组件。

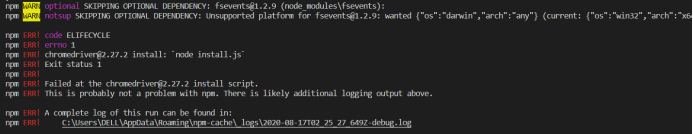
当遇到如下错误时

1、如果执行过npm install,先删除 node_modules 文件夹,不然运行的时候可能会报错
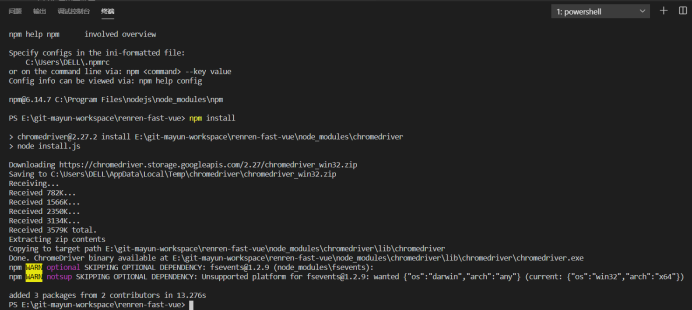
2、执行下面的命令
npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
再执行 npm install 即可正常下载
经分析发现,某些版本下,chromedriver 的 zip 文件 url 的响应是 302 跳转,而在 install.js 里使用的是 Node.js 内置的 http 对象的 get 方法无法处理 302 跳转的情况;而在另外一些情况下,则是因为 googleapis.com 被墙了,此时即使采用科学 上网的方法也仍然无法获取文件。
参考:https://www.cnblogs.com/songjilong/p/12619120.html

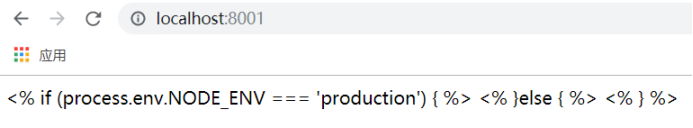
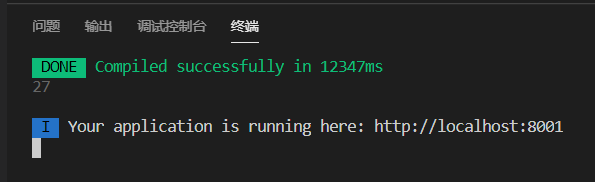
开始运项目,执行命令:npm run dev

执行如下命令
npm install -g cnpm --register=https://registry.npm.taobao.org # npm install node-sass@latest // 先试了下,不行 ,换下面这个 cnpm install node-sass@latest #下载插件 重新执行:npm install、npm run dev, 登录用户名admin密码:admin


至此前端已经运行成功。
