目录
第一章:浏览器端使用模板引擎
在浏览器中使用art-template模板引擎
- 先去官网下载template-web.js。官网
- 使用script标签定义模块,设置type属性为text/html,并设置id
- 在script标签中使用art-template模板引擎语法
- 调用template方法传入模板标识和数据,产生关联,返回关联后的结果
- 将模板引擎生产后的结果写入页面中
代码演示
<div id="box"></div>
<!-- 导入template-web.js文件 -->
<script src="./template-web.js"></script>
<!-- 定义模板 -->
<script type="text/html" id="test">
<h1>{{title}}</h1>
<ol>
{{each list}}
<li>{{$value}}</li>
{{/each}}
</ol>
</script>
<!-- 使用模板引擎 -->
<script>
// 定义数据
var data = { title: '模板引擎的使用', list: [
'先去官网下载template-web.js',
'使用script标签定义模块,设置type属性为text/html,并设置id',
'在script标签中使用art-template模板引擎语法',
'调用template方法传入模板标识和数据,产生关联,返回关联后的结果',
'将模板引擎生产后的结果写入页面中']
}
// 调用模板引擎方法
var str = template('test', data);
// 把结果追加到页面id为box的div中
box.innerHTML = str;
</script>
第二章:Ajax案例练习
2.1-账号唯一验证
效果

- 在文本框中输入账号
- 先验证格式是否符合邮箱格式
- 若不符合,则提示“格式不正确”
- 若符合,则向服务端发送请求验证是否存在
- 返回1:不存在,可以注册
- 返回0:存在,不可以注册
后端接口程序
const express = require('express')
const path = require('path')
const app = express();
app.use(express.static(path.join(__dirname,'/public')))
// 模拟验证
app.get('/checkemail', (req, res) => {
if (req.query.email == 'admin@blog.cn') {
res.send('0')
} else {
res.send('1')
}
})
app.listen(80, "localhost")
前端页面程序
<input type="text" id="email">
<span id="message"></span>
<script src="./myajax.js"></script>
<script>
email.onblur = function() {
var val = this.value;
var reg = /^w+@w+.w+$/;
if(reg.test(val)) {
ajax({
url:'http://localhost/checkemail',
data: {
email: val
},
success:function(data){
console.log(data)
if(data==1) {
message.style.color = 'green';
message.innerText = '可以注册'
}else {
message.style.color = 'red';
message.innerText = '该账号已经存在'
}
}
})
}else {
message.style.color = 'red';
message.innerText = '邮箱格式不正确';
}
}
</script>
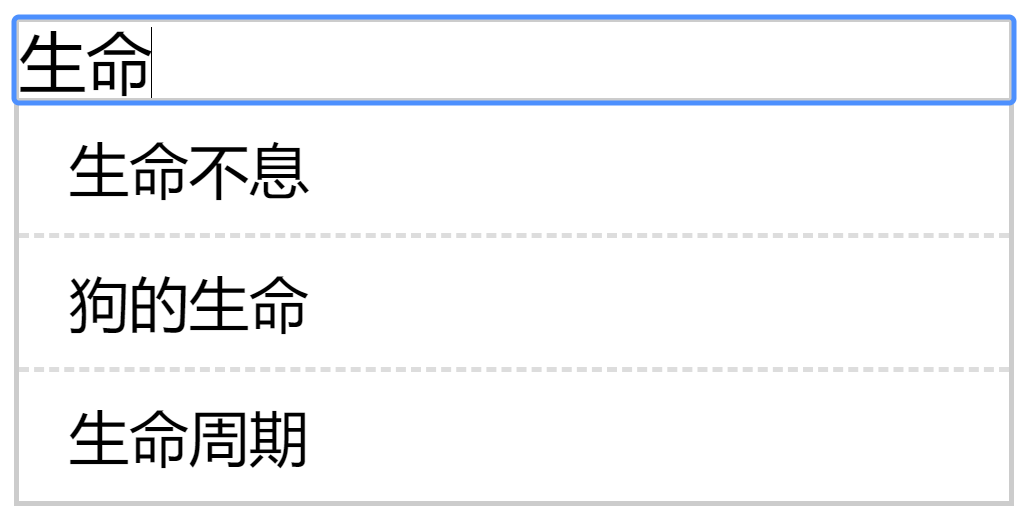
2.2-搜索框智能提示
效果

- 输入关键词
- 输入的过程中,800毫秒后,请求服务端,获取相关的热词
- 获取热词列表后,动态生成列表,显示在网页中
后端接口程序
const express = require('express')
const path = require('path')
const app = express();
app.use(express.static(path.join(__dirname,'/public')))
// 模拟热词接口
app.get('/words', (req, res) => {
var word = req.query.word;
var data = ['开发网站', '生命不息', '开发周期', '狗的生命', '软件开发', '狗子', '开发程序', '狗的毛色', '狗肉', '卖狗犯法吗', '生命周期'];
var result = data.filter(val => val.indexOf(word) != -1)
res.send(result)
})
app.listen(80, "localhost")
前端页面程序
<div class="box">
<input type="text" id="content">
<ul id="ul">
</ul>
<script src="./myajax.js"></script>
<script src="./template-web.js"></script>
<!-- 列表模板 -->
<script type="text/html" id="words">
{{each list}}
<li>{{$value}}</li>
{{/each}}
</script>
<script>
var timer = null;
content.oninput = function () {
clearTimeout(timer)
var word = this.value;
if (word.trim().length == 0) return ul.style.display = 'none'
timer = setTimeout(function () {
ajax({
url: 'http://localhost/words',
data: { word: word },
success: function (data) {
var html = template('words', { list: JSON.parse(data) })
ul.style.display = 'block'
ul.innerHTML = html;
}
})
}, 800)
}
</script>
第三章:FormData对象
3.1-概述
FormData对象的作用:
- 模拟HTML表单,相当于将HTML表单映射成表单对象,自动将表单对象中的数据拼接成请求参数的格式。
- 异步上传二进制文件
注意事项:
- Formdata 对象不能用于 get 请求,因为对象需要被传递到 send 方法中,而 get 请求方式的请求参数只能放在请求地址的后面。
- 服务器端 bodyParser 模块不能解析 formData 对象表单数据,我们需要使用
formidable模块进行解析。
3.2-FormData对象基本使用
服务端程序接口
const express = require('express')
var formidable = require('formidable')
const app = express();
app.use(express.static(path.join(__dirname,'/public')))
app.post('/login', (req, res) => {
var form = new formidable.IncomingForm();
form.parse(req, (err, fields, files) => {
res.send(fields);
})
})
app.listen(80, "localhost")
前端页面程序
<form id="login">
<p>账号:<input type="text" name="username"></p>
<p>密码:<input type="password" name="pwd"></p>
</form>
<button id="btn">提交</button>
<script>
var form = document.querySelector('#login')
var btn = document.querySelector('#btn')
btn.onclick = function () {
var xhr = new XMLHttpRequest();
xhr.open('post', 'http://localhost/login');
// 创建FormData对象,可传入表单元素对象
var formData = new FormData(login)
// 发送请求,并传入FormData对象实例
xhr.send(formData)
xhr.onload = function () {
console.log(xhr.responseText)
}
}
</script>
3.3-FormData实例常用方法
方法
- formData.get('key'); 获取表单对象中属性的值
- formData.set('key', 'value'); 设置表单对象中属性的值
- formData.delete('key'); 删除表单对象中属性的值
- formData.append('key', 'value'); 向表单对象中追加属性值
注意:set 方法与 append 方法的区别是,在属性名已存在的情况下,set 会覆盖已有键名的值,append会保留两个值。
代码
<form id="login">
<p>账号:<input type="text" name="username"></p>
<p>密码:<input type="password" name="pwd"></p>
</form>
<button id="btn">提交</button>
<script>
var form = document.querySelector('#login')
var btn = document.querySelector('#btn')
btn.onclick = function () {
var xhr = new XMLHttpRequest();
xhr.open('post', 'http://localhost/login');
// 创建FormData对象,可传入表单元素对象
var formData = new FormData(login)
// 添加其他字段
formData.set('age','10');
// 删除其他字段
formData.delete('pwd');
// 发送请求,并传入FormData对象实例
xhr.send(formData)
xhr.onload = function () {
console.log(xhr.responseText)
}
}
</script>
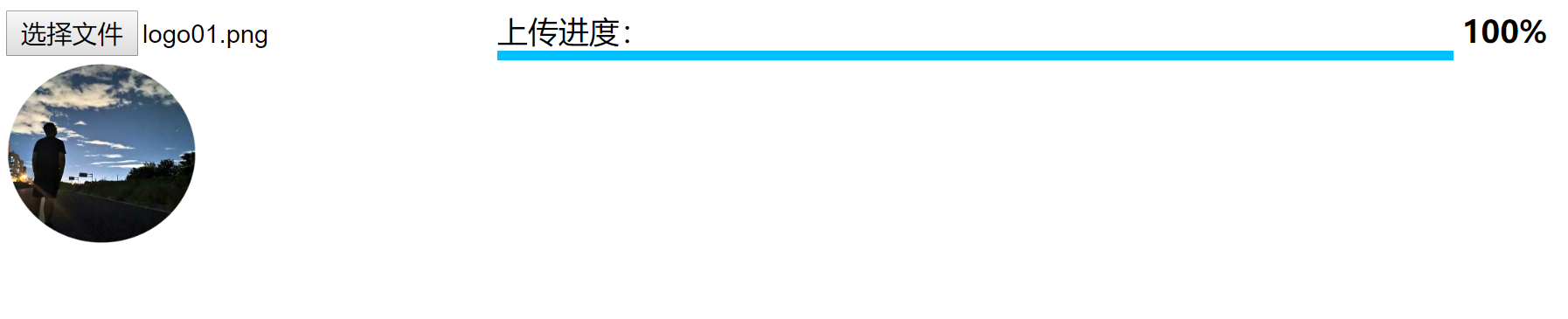
3.4-文件上传及上传进度
案例效果

后端接口程序代码
const express = require('express')
const path = require('path')
var formidable = require('formidable')
const app = express();
app.use(express.static(path.join(__dirname, '/public')))
app.post('/upload', (req, res) => {
var form = new formidable.IncomingForm();
// 设置文件上传路径
form.uploadDir = path.join(__dirname, './public/uploads')
// 保留上传文件的后缀名
form.keepExtensions = true;
// 设置文件上传的大小限制
form.maxFileSize = 6 * 1024 * 1024 * 1024;
// 解析表单数据
form.parse(req, (err, fields, files) => {
// 文件名路径
const uploadUrl = files.fName.path.split('public\')[1];
// 返回上传后的文件路径,实现预览
res.send(uploadUrl);
})
})
app.listen(80, "localhost")
前端页面程序
<input type="file" id="photos" >
<div style=" 500px; display: inline-block;">
上传进度:
<div id="processDom" style="height: 5px; background: deepskyblue; 0%;"></div>
</div>
<strong id="processNum"></strong>
<!-- 预览图片 -->
<div id="open_photo"></div>
<script>
photos.onchange = function() {
// 创建FormData对象
var formdata = new FormData();
// 二进制文件添加到表单对象中
formdata.append('fName',this.files[0])
var xhr = new XMLHttpRequest();
xhr.open('post','http://localhost/upload')
// 监听上传进度-xhr.upload.onprogress事件
xhr.upload.onprogress = function(ev) {
// loaded已经上传的大小,total总大小
var goNum = (ev.loaded/ev.total)*100;
processDom.style.width = goNum + '%';
processNum.innerText = parseInt(goNum) + '%';
}
// 发送请求
xhr.send(formdata);
xhr.onload = function() {
console.log(xhr.responseText)
var img = document.createElement('img');
img.style.width = '100px';
img.src = xhr.responseText;
open_photo.appendChild(img);
}
}
</script>