在UI自动化测试过程中,经常会遇到一些下拉框,如果我们基于Webdriver操作的话就需要click两次,而且很容易出现问题,实际上Selenium给我们提供了专门的Select(下拉框处理模块)。
引用路径
from selenium.webdriver.support.select import Select
Select操作
# 通过select选项的索引来定位选择对应选项(从0开始计数)
Select(s).select_by_index(5)
# 通过选项的value属性值来定位
Select(s).select_by_value('2')
# 通过选项的文本内容来定位
Select(s).select_by_visible_text('牡丹江')
# 返回第一个选中的optionElement对象
Select(s).first_selected_option
# 返回所有选中的optionElement对象
Select(s).all_selected_options
# 取消所有选中的option
Select(s).deselect_all()
# 通过option的index来取消对应的option
Select(s).deselect_by_index(1)
# 通过value属性,来取消对应option
Select(s).deselect_by_value('')
# 通过option的文本内容,取消对应的option
Select(s).deselect_by_visible_text('')
详解:
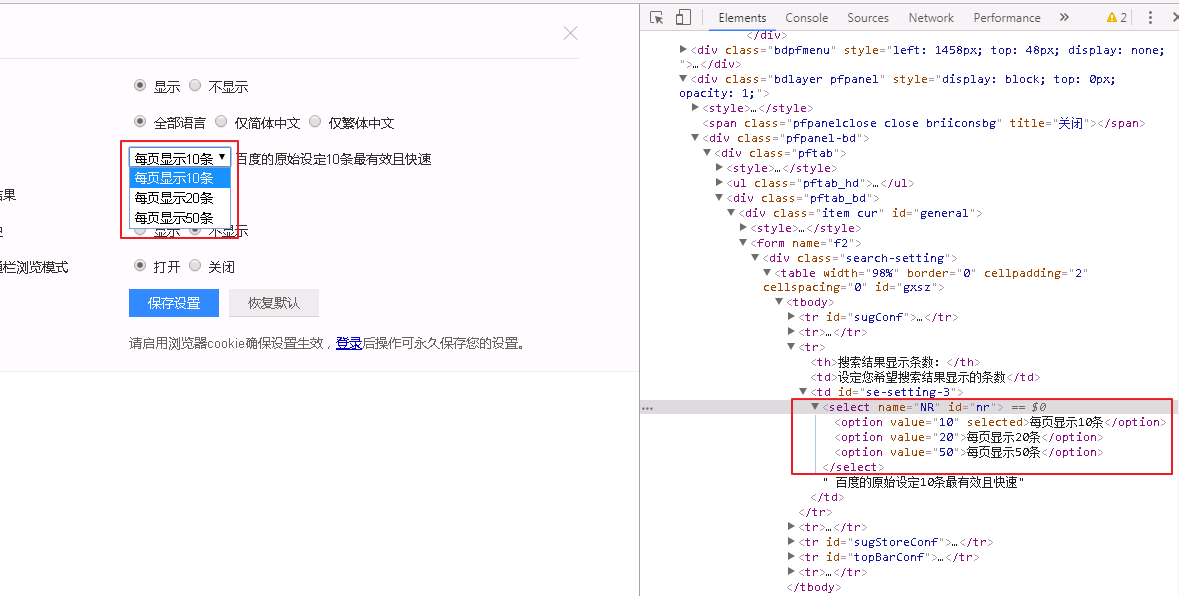
我们在操作网页时,经常会碰到下拉框,比如百度的搜索设置

有多种方法可以对下拉框中的元素进行选择
一、间接选择
先定位到下拉框,再定位其中的选项
代码:
# coding = utf-8
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
from time import sleep
# 驱动文件路径
driverfile_path = r'D:coshipTest_Frameworkdriverschromedriver.exe'
# 启动浏览器
driver = webdriver.Chrome(executable_path=driverfile_path)
# 打开百度首页
driver.implicitly_wait(10)
driver.get(r'https://www.baidu.com/')
# 移动鼠标到设置上,再点击搜索设置
set = driver.find_element_by_link_text("设置")
ActionChains(driver).move_to_element(set).perform()
driver.find_element_by_link_text("搜索设置").click()
# 定位下拉框,选择其中的选项
sel = driver.find_element_by_css_selector("select#nr")
sel.find_element_by_css_selector("option[value='20']").click()
# 退出
sleep(5)
driver.quit()
二、直接选择
直接定位到下拉框中的选项
代码:
# coding = utf-8
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
from time import sleep
# 驱动文件路径
driverfile_path = r'D:coshipTest_Frameworkdriverschromedriver.exe'
# 启动浏览器
driver = webdriver.Chrome(executable_path=driverfile_path)
# 打开百度首页
driver.implicitly_wait(10)
driver.get(r'https://www.baidu.com/')
# 移动鼠标到设置上,再点击搜索设置
set = driver.find_element_by_link_text("设置")
ActionChains(driver).move_to_element(set).perform()
driver.find_element_by_link_text("搜索设置").click()
# 直接定位到选项
driver.find_element_by_css_selector("select#nr>option:nth-child(2)").click()
# 退出
sleep(5)
driver.quit()
三、Select模块
webdriver提供了一个Select模块来专门对下拉框进行处理,使用时需要导入Select模块
其中有三种定位选项的方法:
- select_by_index():索引定位(从0开始)
- select_by_value():value属性定位
- select_by_visible_text():选项的文本属性
1、index定位
代码:
# coding = utf-8
from selenium import webdriver
from selenium.webdriver.support.select import Select
from selenium.webdriver.common.action_chains import ActionChains
from time import sleep
# 驱动文件路径
driverfile_path = r'D:coshipTest_Frameworkdriverschromedriver.exe'
# 启动浏览器
driver = webdriver.Chrome(executable_path=driverfile_path)
# 打开百度首页
driver.implicitly_wait(10)
driver.get(r'https://www.baidu.com/')
# 移动鼠标到设置上,再点击搜索设置
set = driver.find_element_by_link_text("设置")
ActionChains(driver).move_to_element(set).perform()
driver.find_element_by_link_text("搜索设置").click()
# 通过索引定位
sel = driver.find_element_by_css_selector("select#nr")
Select(sel).select_by_index(1)
# 退出
sleep(5)
driver.quit()
2、value定位
代码:
# coding = utf-8
from selenium import webdriver
from selenium.webdriver.support.select import Select
from selenium.webdriver.common.action_chains import ActionChains
from time import sleep
# 驱动文件路径
driverfile_path = r'D:coshipTest_Frameworkdriverschromedriver.exe'
# 启动浏览器
driver = webdriver.Chrome(executable_path=driverfile_path)
# 打开百度首页
driver.implicitly_wait(10)
driver.get(r'https://www.baidu.com/')
# 移动鼠标到设置上,再点击搜索设置
set = driver.find_element_by_link_text("设置")
ActionChains(driver).move_to_element(set).perform()
driver.find_element_by_link_text("搜索设置").click()
# 通过value定位
sel = driver.find_element_by_css_selector("select#nr")
Select(sel).select_by_value("20")
# 退出
sleep(5)
driver.quit()
3、文本属性定位
代码:
coding = utf-8
from selenium import webdriver
from selenium.webdriver.support.select import Select
from selenium.webdriver.common.action_chains import ActionChains
from time import sleep
# 驱动文件路径
driverfile_path = r'D:coshipTest_Frameworkdriverschromedriver.exe'
# 启动浏览器
driver = webdriver.Chrome(executable_path=driverfile_path)
# 打开百度首页
driver.implicitly_wait(10)
driver.get(r'https://www.baidu.com/')
# 移动鼠标到设置上,再点击搜索设置
set = driver.find_element_by_link_text("设置")
ActionChains(driver).move_to_element(set).perform()
driver.find_element_by_link_text("搜索设置").click()
# 通过text定位
sel = driver.find_element_by_css_selector("select#nr")
Select(sel).select_by_visible_text("每页显示20条")
# 退出
sleep(5)
driver.quit()
