


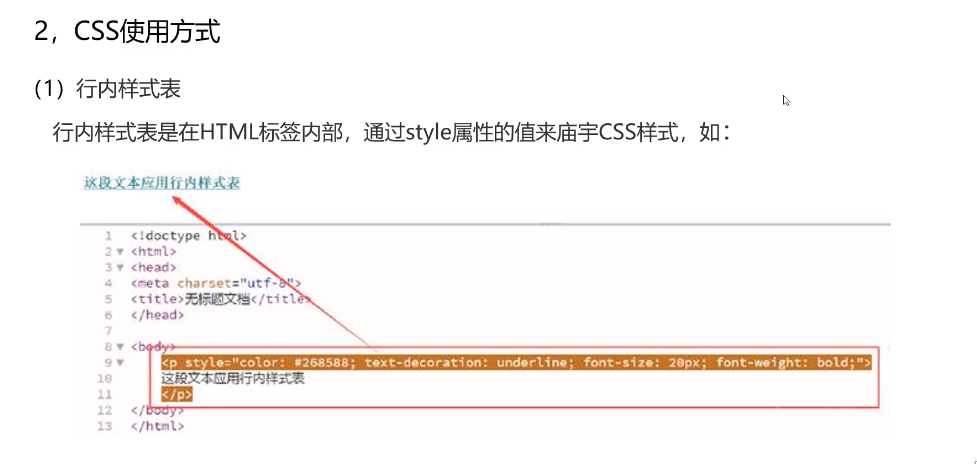
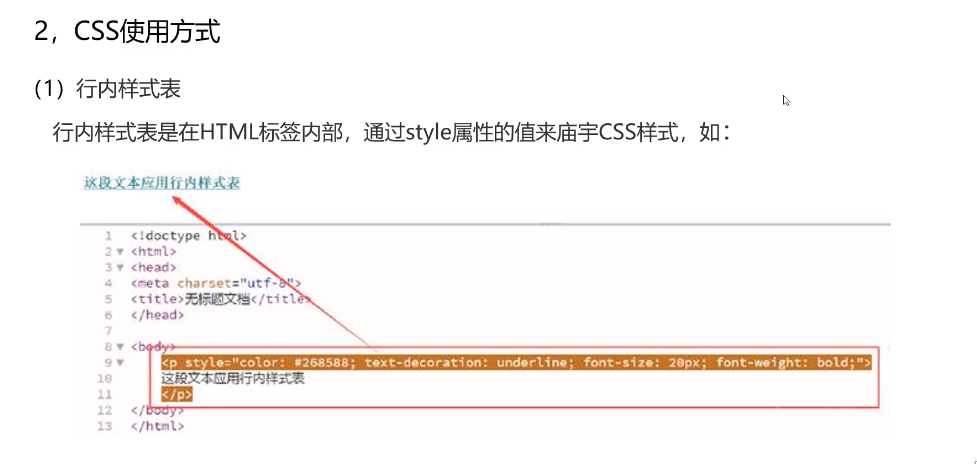
下面这种写法只作用于这1个标签:
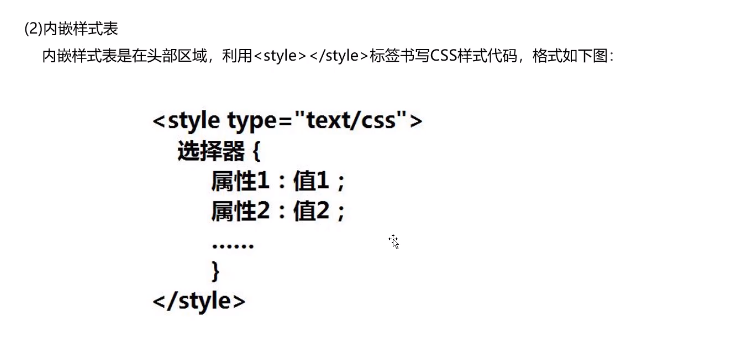
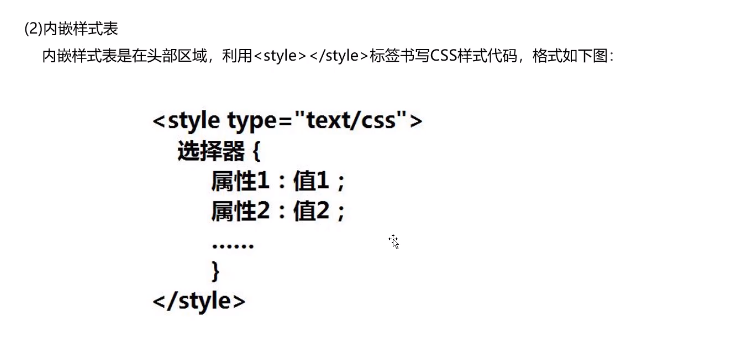
 下面这种也是比较老的写法:
下面这种也是比较老的写法:

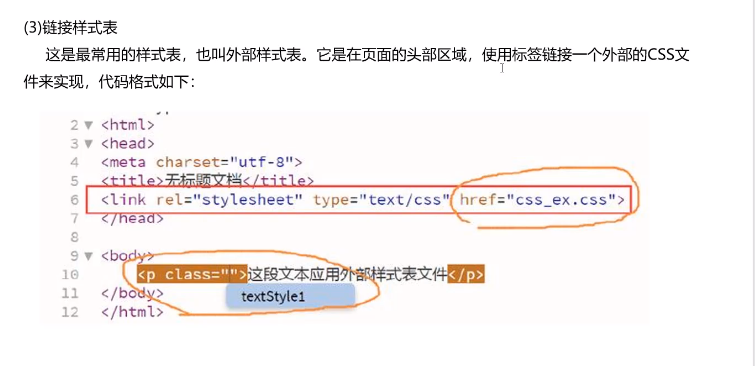
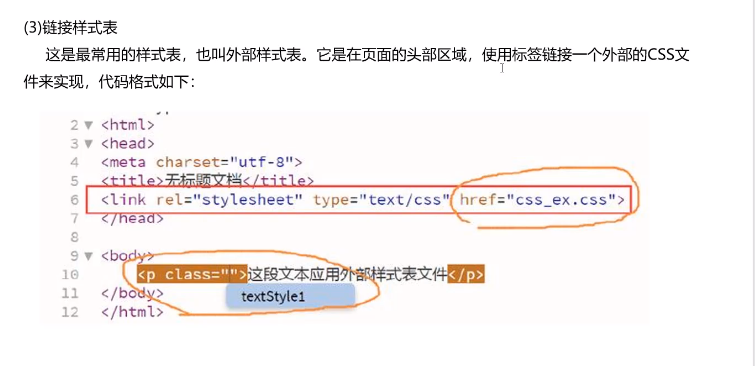
下面是常用的方式:把一个css样式放入到一个文件中,然后引用:

第三方引用的css一般是压缩过的,这样静态资源加载速度会比较快。

如果css中的值不固定,或者有空格,那么就不能通过css来定位元素。




引用的js也是压缩的。


一个非常底层的框架:

渲染效果非常快:

中国人开发的:




下面这种写法只作用于这1个标签:
 下面这种也是比较老的写法:
下面这种也是比较老的写法:

下面是常用的方式:把一个css样式放入到一个文件中,然后引用:

第三方引用的css一般是压缩过的,这样静态资源加载速度会比较快。

如果css中的值不固定,或者有空格,那么就不能通过css来定位元素。




引用的js也是压缩的。


一个非常底层的框架:

渲染效果非常快:

中国人开发的:
