阮一峰的网络日志
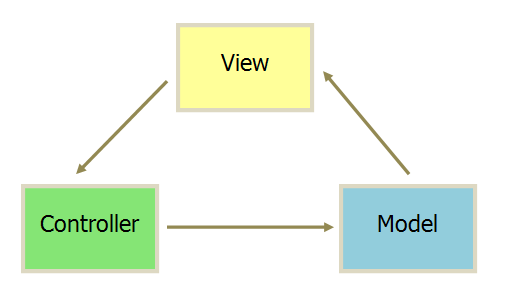
MVC
- 视图(view):用户界面
- 控制器(controller):业务逻辑
- 模型(model):数据保存

- view传送指令到contriller
- controller完成业务逻辑后改变model状态
- model将新的数据发送到view,用户得到反馈
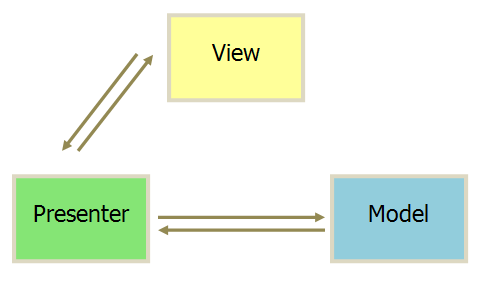
MVP

- 各部分之间的通信都是双向的
- view与model不发生联系,通过presenter传递
- view非常薄,不部署任何业务逻辑。presenter非常厚,部署所有业务逻辑
MVVM

MVVM采用的是双向绑定:view的变动都会自动反映在viewmodel中,反之亦然。
vue双向绑定原理
Vue.js 是采用 Object.defineProperty 的 getter 和 setter,并结合观察者模式来实现数据绑定的。当把一个普通 Javascript 对象传给 Vue 实例来作为它的 data 选项时,Vue 将遍历它的属性,用 Object.defineProperty 将它们转为 getter/setter。用户看不到 getter/setter,但是在内部它们让 Vue 追踪依赖,在属性被访问和修改时通知变化。
