前因
今天检查一个vue页面问题,就是在切换Tab时候(某些win10电脑),页面会卡顿一段很长的时间,短则3秒,长则十几秒,这个体验非常糟糕,于是我着手寻找其中原因。
概况
这个vue页面的元素非常多,主要分为六个Tab内容,切换Tab也只是控制Tab内容的显隐。按道理这是非常简单的行为,不应该出现卡顿的情况。
检查
代码上,我将切换Tab做的一些业务逻辑去掉,只留下控制显隐部分,并打印执行时间。
测试过后发现,即便是这么简单的操作,页面还是会卡顿,从打印的日志上看,我发现了切换的代码很快就执行完了,是后续的渲染卡顿了。
Timeline
我打开了控制台工具,点到Timeline那一栏,检查js的执行情况。
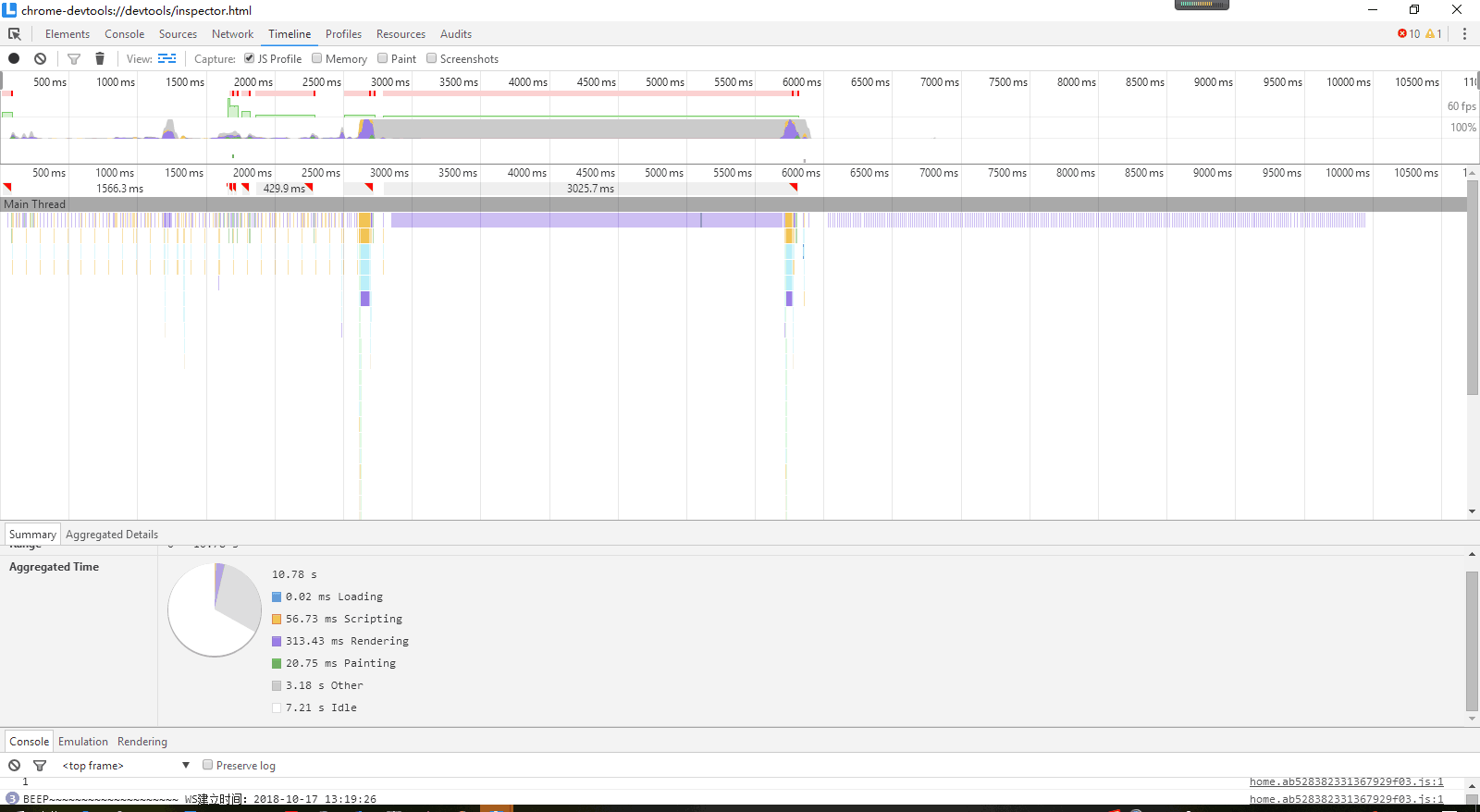
效果如下:

果然有一长串一直在执行的东西,上图紫色部分,卡顿的时间就是在执行这玩意。

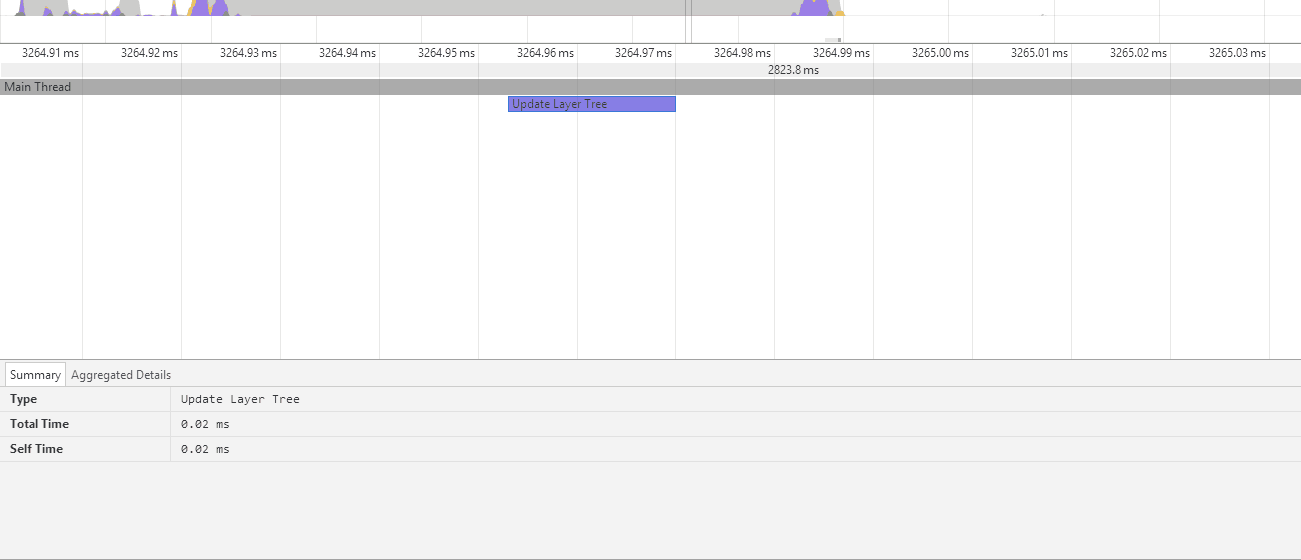
放大紫色部分,发现这一长条紫色是由一块块小块紫色任务组成的,每个小块执行的都是同一个东西,都是在执行update layer tree这个动作。
思考
这update layer tree是浏览器渲染页面的其中一个行为,但我很奇怪,为什么会有这么多这种操作。
PS:了解update layer tree需要知道什么是页面重绘(repaint)和回流(reflow),可以看我另一篇文章:https://www.cnblogs.com/lovesong/p/8046730.html
我的代码:
我Tab切换是用‘visibility:hidden’,由vue一个计算属性控制,当初为了某些功能,才没使用‘display:none’的。
引用:
https://stackoverflow.com/questions/25724126/chrome-devtools-timeline-update-layer-tree-event
这个问题里面出现了跟我相似的情况,我看了其中的解答,大体意思,’当前树的某个显示层失效,导致该层次结构要更新一层,引发该层次结构上每个层都被更新。’
PS:这里说的树应该是render tree。
原因:
难道因为‘visibility:hidden’的切换,导致render tree的更新异常?
PS:其实按道理,即便是所有的块都更新了,也不应该更新那么多次,卡那么久。
所以,我猜想,可能页面里面某些元素的显隐导致了render tree循环更新了。
我将‘visibility:hidden’换成‘display:none’控制,测试一下,果然就没不卡顿了。
后续
我没有找到哪个位置导致的render tree更新异常,目前只能更换Tab切换方式,从源头截止。
另外,如果发现页面卡顿了,可以用Timeline这个工具查看,非常不错。