目录
商品CURD操作
关于JS数据校验说明
1.必填项
<td>
<input class="easyui-textbox" type="text" name="title" data-options="required:true" style=" 280px;">
</input>
</td>
2.数据有效性校验
<td><input class="easyui-numberbox" type="text" name="priceView" data-options="min:1,max:99999999,precision:2,required:true" />
</td>
3.字符长度校验
<td><input class="easyui-textbox" name="sellPoint" data-options="multiline:true,validType:'length[0,150]'" style="height:60px; 280px;"></input></td>
完成商品入库
页面分析
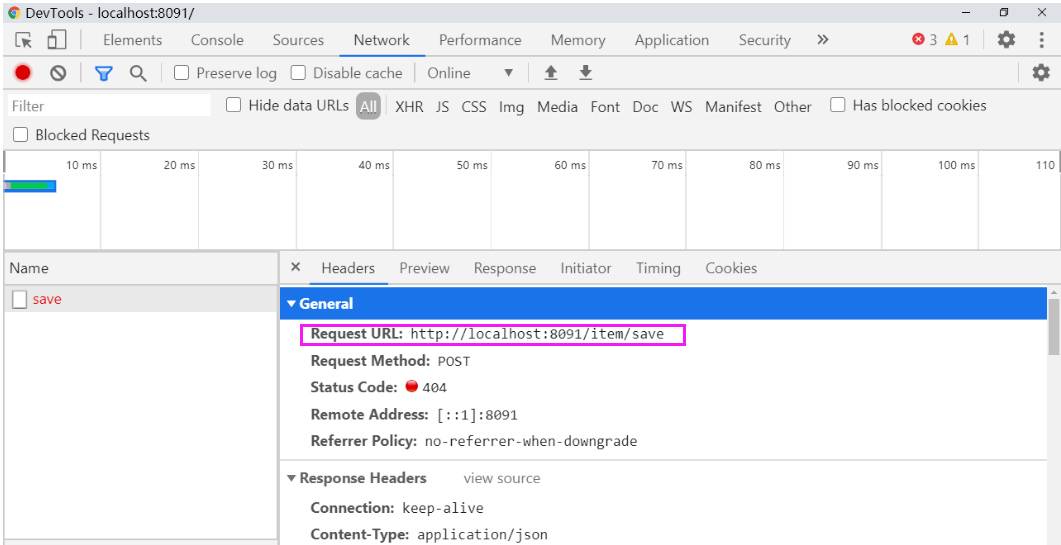
1.url地址

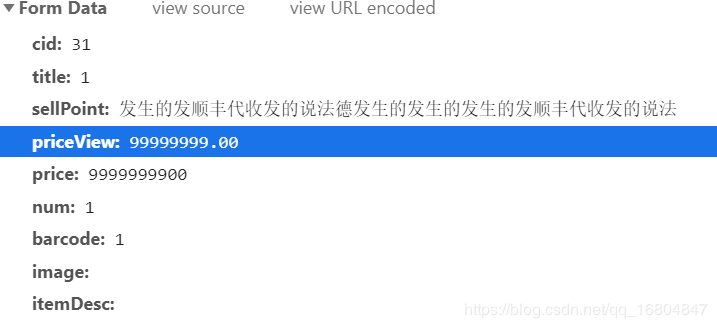
2.提交参数说明

页面JS分析
function submitForm(){
//表单校验
if(!$('#itemAddForm').form('validate')){
$.messager.alert('提示','表单还未填写完成!');
return ;
}
//转化价格单位,将元转化为分
$("#itemAddForm [name=price]").val(eval($("#itemAddForm [name=priceView]").val()) * 100);
itemAddEditor.sync();//将输入的内容同步到多行文本中
var paramJson = [];
$("#itemAddForm .params li").each(function(i,e){
var trs = $(e).find("tr");
var group = trs.eq(0).text();
var ps = [];
for(var i = 1;i<trs.length;i++){
var tr = trs.eq(i);
ps.push({
"k" : $.trim(tr.find("td").eq(0).find("span").text()),
"v" : $.trim(tr.find("input").val())
});
}
paramJson.push({
"group" : group,
"params": ps
});
});
paramJson = JSON.stringify(paramJson);//将对象转化为json字符串
$("#itemAddForm [name=itemParams]").val(paramJson);
/*$.post/get(url,JSON,function(data){....})
?id=1&title="天龙八部&key=value...."
ajax 传递参数的两种方式
1 {"key":"val","key1":"val1"}
2 key=val&key1=val1
*/
//alert($("#itemAddForm").serialize());
$.post("/item/save",$("#itemAddForm").serialize(), function(data){
if(data.status == 200){
$.messager.alert('提示','新增商品成功!');
}else{
$.messager.alert("提示","新增商品失败!");
}
});
}
系统级别的VO对象
说明:由于该VO对象是系统的全局的VO对象,所以放到jt-common中更好.
package com.jt.vo;
/**
* 改vo对象是系统返回值对象,主要包括三个属性
* 1 定义状态码 200 表示执行成功 201表示执行失败 人为定义,与浏览器没有关系
* 2 定义返回值信息, 服务器可能会给用户一些提示信息,
* 3 定义返回值结果对象,服务器在后端处理完成业务之后,将对象返回给前端
*/
@Data
@AllArgsConstructor
@NoArgsConstructor
@Accessors(chain = true)
public class SysResult {
//定义状态码
private Integer status;
//定义状态码信息
private String msg;
//定义返回值结果对象,返回业务数据
private Object data;
//通过构造方法,封装结果数据
//失败返回的数据
public static SysResult fail(){
return new SysResult(201,"业务调用失败",null);
}
public static SysResult success(){//只标识成功,不携带数据
return new SysResult(200,"业务调用成功",null);
}
/**
* 写工具API的时候切记方法重载不要出现耦合
*/
public static SysResult success(Object data){//成功之后,返回业务数据
return new SysResult(200,"业务调用成功",data);
}
public static SysResult success(String msg,Object data){//成功之后返回状态信息以及业务数据
return new SysResult(200,msg,data);
}
}
编辑ItemController
/**
* 1.url地址: http://localhost:8091/item/save
* 2.请求参数: 整个form表单
* 3.返回值结果: SysResult对象
*
* 复习: 页面中的参数是如何通过SpringMVC为属性赋值???
* 分析: 页面参数提交 一般方式3种 1.form表单提交 2.ajax页面提交 3.a标签 参数提交
* 页面参数提交一般都会遵守协议规范 key=value
* 分析2: SpringMVC的底层实现servlet. 包含了2大请求对象 request对象/response对象
* servlet如何获取数据?????
* 规则: 参数提交的名称与mvc中接受参数的名称必须一致!!!!
*/
@RequestMapping("/save")
public SysResult saveItem(Item item){
//1.利用对象的get方法,获取对象的属性的信息
//item.getId()---->get去除------获取id的属性(大小写忽略);
//之后将获取到的值利用对象的set方法为属性赋值.
//request.getParameter("id")
try {
itemService.saveItem(item);
return SysResult.success();
}catch (Exception e){
e.printStackTrace();
return SysResult.fail();
}
}
编辑ItemService
/**
* 实现商品信息的入库操作
* 入库之前需要提前将数据补全. 刚新增的商品应该处于上架状态1
* @param item
* 注意事项:完成数据库更新操作时,需要注意数据库事务问题
*/
@Override
@Transactional
public void saveItem(Item item) {
//保证入库的时间一致
item.setStatus(1).setCreated(new Date()).setUpdated(item.getCreated());
itemMapper.insert(item);
}
定义全局异常处理机制
编辑全局异常处理
package com.jt.aop;
@Slf4j
@RestControllerAdvice //定义异常处理的通知 只拦截controller层抛出的异常
public class SysExceptionAOP {
//检查运行时异常
@ExceptionHandler(RuntimeException.class)
public Object systemResultException(Exception exception){
log.error("{~~~~~"+exception.getMessage()+"}",exception);
return new SysResult().fail();
}
}
全局异常处理引入简化代码
修改itemController中save操作的代码
@RequestMapping("/save")
public SysResult saveItem(Item item){
itemService.saveItem(item);
return SysResult.success();
}
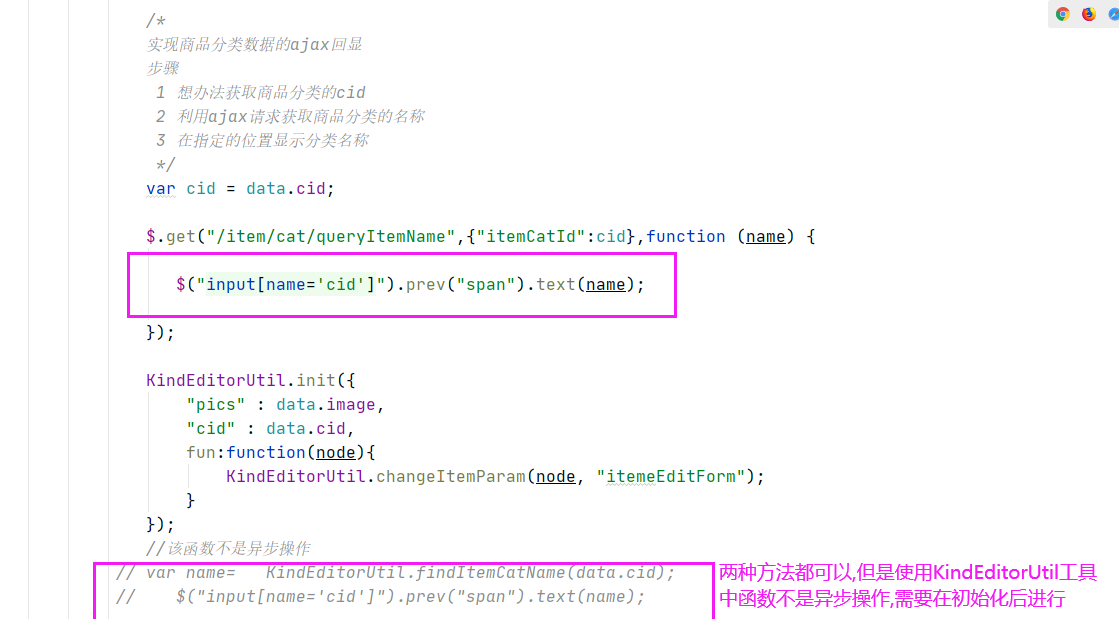
实现商品分类数据的回显(编辑业务)
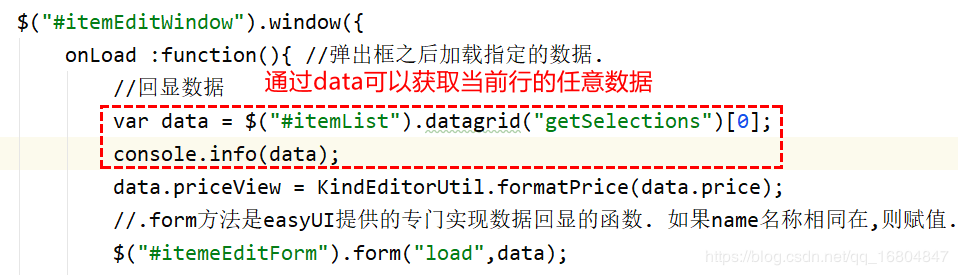
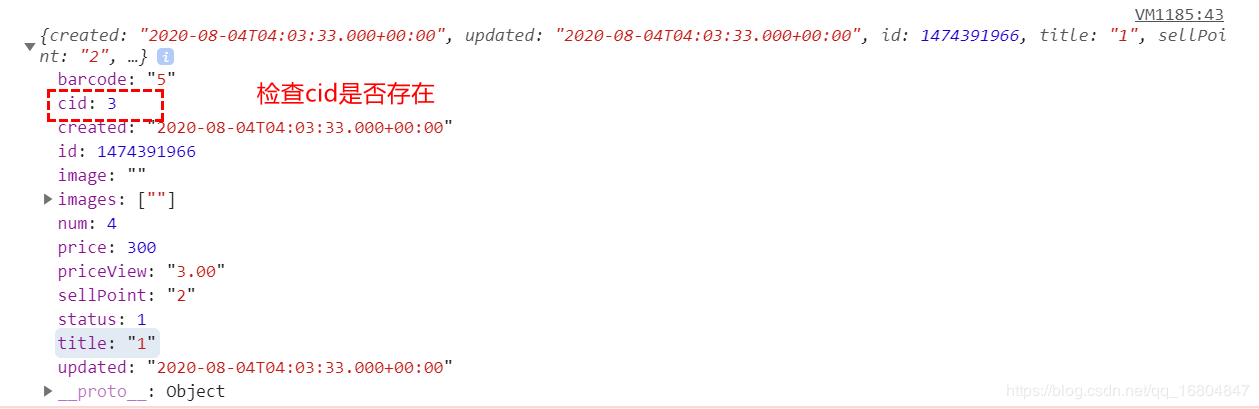
查看页面数据信息

console日志.

实现商品分类数据回显
业务需求:当点击选择的商品进行分析时,需要看到的商品分类的名称而不是商品分类的id

商品修改操作
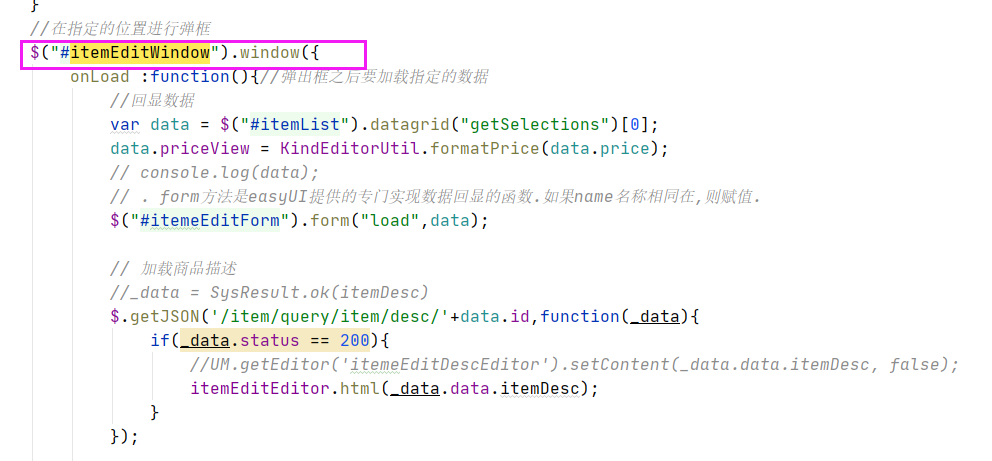
编辑按钮弹出框调用流程
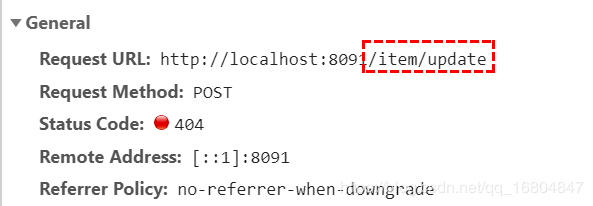
请求url地址:

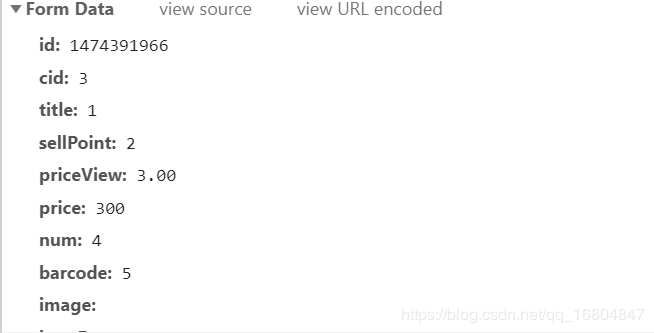
提交参数:

1.执行ID选择的函数

2.弹出框

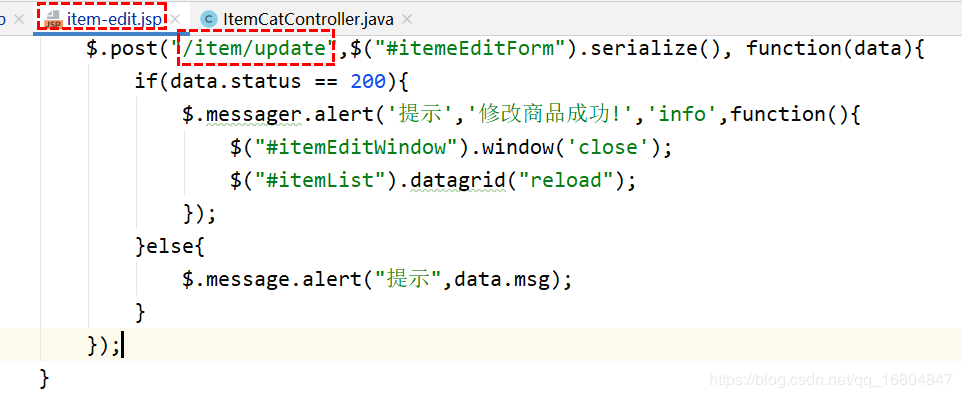
商品修改页面JS

编辑ItemController(修改)
/**
* 完成商品信息修改
* url:http://localhost:8091/item/update
* 参数: 整个商品表单
* 返回值: SysResult对象
*/
@RequestMapping("/update")
public SysResult updateItem(Item item){
itemService.updateItem(item);
return SysResult.success();
}
编辑ItemService
@Override
@Transactional
public void updateItem(Item item) {
item.setUpdated(new Date());
//根据对象中不为null的元素充当set条件. 主键充当where条件.
itemMapper.updateById(item);
}
利用MP机制简化时间操作.
package com.jt.pojo;
//pojo基类,完成2个任务,2个日期,实现序列化
@Data
@Accessors(chain=true)
public class BasePojo implements Serializable{
//以后执行数据库操作时,无需手动的赋值时间.
@TableField(fill = FieldFill.INSERT)
private Date created;
@TableField(fill = FieldFill.INSERT_UPDATE)
private Date updated;
}
实现MetaObjectHandler接口
package com.jt.pojo.com.jt.handler;
import java.util.Date;
//将该类对象交给spring容器管理
@Component
public class MyMetaObjectHandler implements MetaObjectHandler {
@Override
public void insertFill(MetaObject metaObject) {
//设定自动填充的属性和属性值
this.setInsertFieldValByName("created",new Date(),metaObject);
this.setInsertFieldValByName("updated",new Date(),metaObject);
}
@Override
public void updateFill(MetaObject metaObject) {
this.setUpdateFieldValByName("updated",new Date(),metaObject);
}
}
说明:使用MP提供的自动填充功能,可以省略修改时间和创建时间的设置,会自动填充
实现商品分类删除
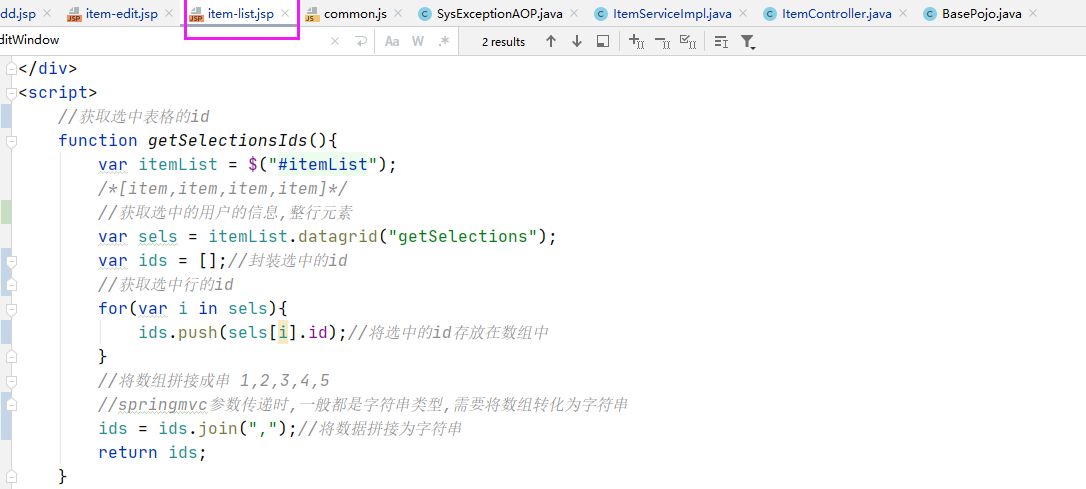
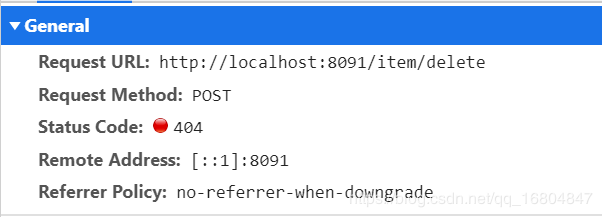
页面分析
1.url分析

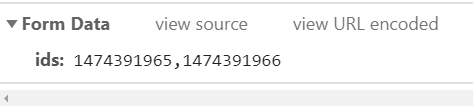
2.页面参数

3.页面JS

编辑ItemController实现删除任务.
/**
* 业务需求: 完成商品删除操作
* url请求地址: /item/delete
* 参数: ids= id1,id2 串
* 返回值结果: SysResult对象
* SpringMVC知识点: 可以根据制定的类型动态的实现参数类型的转化.
* 如果字符串使用","号分隔,则可以使用数组的方式接参.
*/
@RequestMapping("/delete")
public SysResult deleteItems(Long[] ids){
itemService.deleteItems(ids);
return SysResult.success();
}
编辑ItemService
//1.利用MP方式完成.
//2.利用Sql方式动态拼接完成.
//利用批量执行的方式进行操作.
//sql: delete from tb_item where id in (id1,id2,id3...)
@Override
public void deleteItems(Long[] ids) {
//方式1:将数组转化为list集合
//List<Long> idList = Arrays.asList(ids);
//itemMapper.deleteBatchIds(idList);
//方式2:利用手写sql完成.
itemMapper.deleteItems(ids);
}
编辑ItemMapper接口和实现类
1.编辑Mapper
/**
* 问题:为什么Mybatis需要将参数封装为Map??????
* 答案:Mybatis 规定 一般的参数只能进行单值传参,不能多值传参.
* 但是有时业务需要必须进行多值传递.那么这时需要将多值,封装为单值.
* 为了解决多值传参的问题,则Mybatis提供了@Param注解,其作用将参数封装为Map集合.
*
* @Param("ids") Long[] ids 将参数封装为Map集合. 其中@Params中的ids当做key.参数当做value
*
* @param ids
*/
void deleteItems(Long[] ids);
2.编辑Mapper配置文件
<mapper namespace="com.jt.mapper.ItemMapper">
<!--完成商品的删除
void deleteItems(Long[] ids); 接口方法
sql: delete from tb_item where id in (id1,id2,id3...)
collection:
分类1: List集合 collection="list"
分类2: Array数组 collection="array"
分类3: Map集合 collection="map中的key" 规范
-->
<delete id="deleteItems">
delete from tb_item
<where>
id in (
<!--循环遍历数组,之后获取其中的数据,完成删除.-->
<foreach collection="array" item="id" separator=",">
#{id}
</foreach>
)
</where>
</delete>
</mapper>