之前一直以为用background引入的图标无法染色(非字体图标),现在才知道有黑科技可以用,就是利用drop-shadow。
代码示例
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> .face1{ display: inline-block; width: 40px; height: 40px; background-image: url(face.svg); } .face2{ display: inline-block; width: 40px; height: 40px; overflow: hidden; } .face2 i{ display: inline-block; width: 40px; height: 40px; background-image: url(face.svg); transform: translateX(-100%); -webkit-filter:drop-shadow(40px 0 #F88E1D); } .face3{ display: inline-block; width: 40px; height: 40px; overflow: hidden; background-image: url(face.svg); } .face3:after{ content: ''; display: inline-block; width: 40px; height: 40px; transform: translateX(-100%); -webkit-filter:drop-shadow(40px 0 #F88E1D); background: inherit; } </style> </head> <body> <h3>原始图标:</h3> <span class="face1"></span> <h3>染色图标(两层标签):</h3> <span class="face2"><i></i></span> <h3>染色图标(after):</h3> <span class="face3"></span> </body> </html>
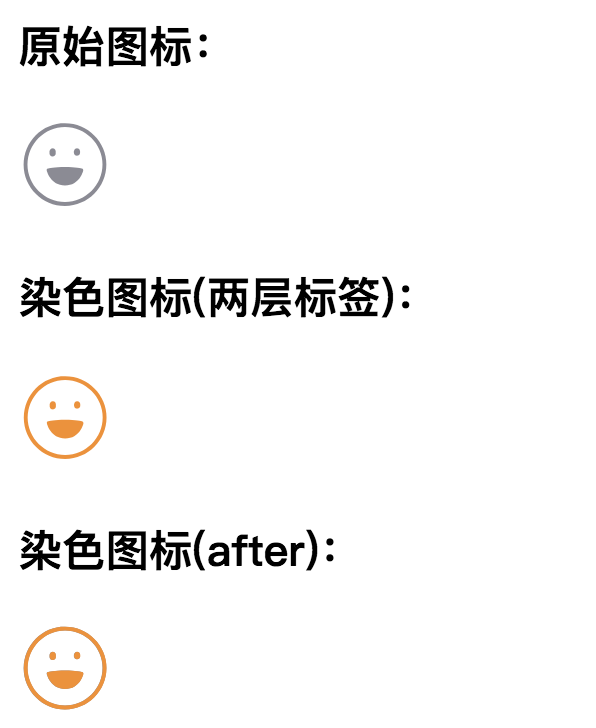
效果

注意问题
1.使用after作为第二层标签的这种方式,可能会出现最后效果有些杂色。
这是因为after背景继承了父标签,然后以它为drop-shadow,这时就出现两个图标了。问题就出在父标签的背景图(第三个图标)被叠在下面,图标如果有比较细的线条,叠在下面的图标会像糊在下面。
所以最好不要用这种方式,老老实实写两层标签。
2.在低版本的chrome里,需染色图标如果是在有滚动条的区域内,会染色不了。
这时需要在滚动区域加属性:
position: relative;
z-index:1;
总结
如果有需要染色图标,做成字体图标好些。这种drop-shadow的方式,最后再选。