不好意思我又要来写操作文档了,看起来更像wiki的博客(如果你想深入学习,请阅读文末列的参考资料)。本文将示例如何把ES6编译成ES5。
首先,你要自行查阅什么是ES6,和ES5、javascript有什么关系,为什么要编译ES6。废话不多说,just test!
方法一:
第一步:项目目录下安装babel-cli和babel-preset-es2015。


这里有一点要说,如果使用npm镜像下载失败,就不要使用镜像,vi ~/.npmrc去掉里面的镜像设置。
第二步:配置编译规则。
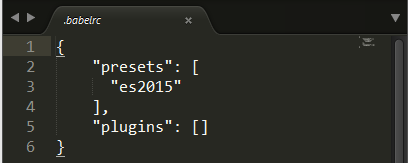
项目根目录下新建文件.babelrc(注意,以点开头的文件是隐藏文件,需要在linux环境通过命令创建),配置如下:

第三步:package.json里面添加下列代码:
"scripts": { "babel": "babel app/js/es6Test.js -o app/js/es.js" }
运行npm run babel结果如下:

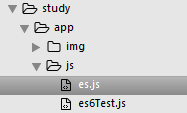
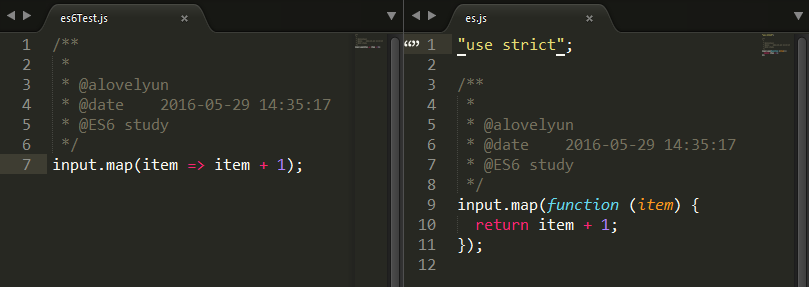
发生了什么呢?上面代码的意思是,用babel编译app/js/es6Test.js,编译结果输出到app/js/es.js。现在我们看一下结果是否符合预期:


结果符合预期,js目录下多了一个es.js,并且es.js的内容是编译后的结果。
至此,我们可以和ES6愉快的开始玩耍了。
但是,开始玩耍前,总觉得哪里不对,竟然还要手动编译,作为gulp深度依赖粉,自认为已经懒无救药了,所以必须再优化一下编译流程,来看方法二:
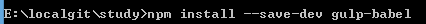
第一步:安装gulp-babel(上面已经安装了babel-preset-es2015,此处不再重复安装)。

第二步:gulpfile.js里面新增babel任务如下:

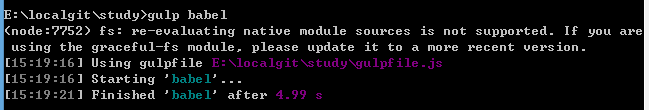
现在咱们就可以通过gulp来编译了:

剩下的就是gulp任务流优化&es6 体验!
一:参考资料:
1、ECMAScript6入门(作者:阮一峰)http://es6.ruanyifeng.com/#docs/intro
2、babel官网 https://babeljs.io/
3、npm插件之gulp-babel https://www.npmjs.com/package/gulp-babel
二:感谢GF大神的指导。