new分析
第一步:创建一个对象
第二部: 将创建的对象的原型链指向函数的原型
第三步:改变指向函数的this指向
第四步: 返回改变指向后执行的对象
Object.create(xxx)
创建一个空对象,并且把xxx作为创建对象的原型(空对象.proto = xxx) xxx必须是对象或者null,如果是null,则创建一个没有任何原型指向的空对象
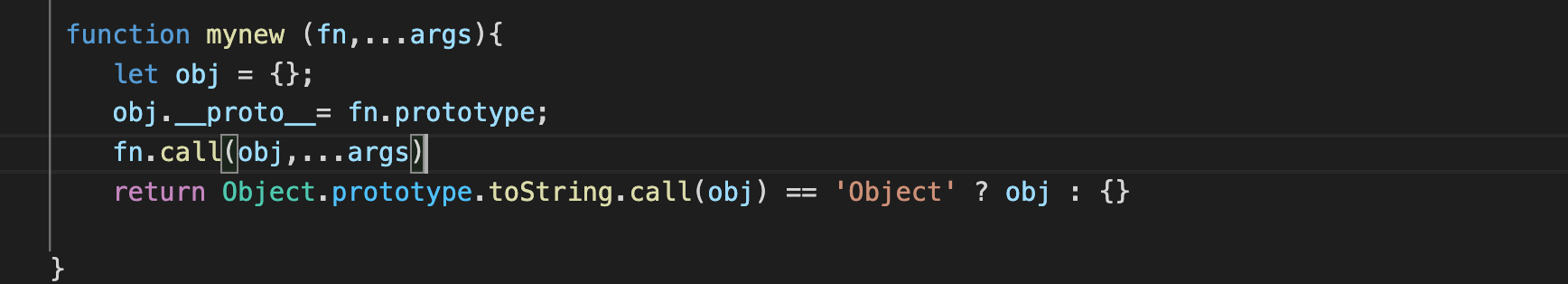
重写new简单实现

重写new源码实现

代码
function mynew (fn,...args){
// let obj = {};
// obj.__proto__= fn.prototype;
// 因为ie是不允许我们来操作__proto__,所以把上面两行替换成下面这中写法
let obj = Object.create(fn.prototype)
// 改变this
let result = fn.call(obj,...args)
if(result == null || !/^(object|function)$/.test(typeof result)) return obj
return result
}
自己实现 Object.create 处理兼容
因为Object.create是一个新方法 ,是不兼容的

代码
Object.mycreate = function mycreate(prototype){
function fn(){}
fn.prototype = prototype;
// 创建fn的实例 实例.__proto__ = prototype
return new fn;
}